Limite d'âge Désolé, cet article est disponible en anglais You can add any text symbol to the player screen by creating a custom element with a text type and setting its location, size, etc. You need to set an ID for the element and enable the
Using the specified ID, you can replace the text in the created element in the player code with the customtext parameter new Playerjs({"id":"player", "file":"video.mp4", "customtext":{"age":"+8", "smoking":"Smoking..."}});
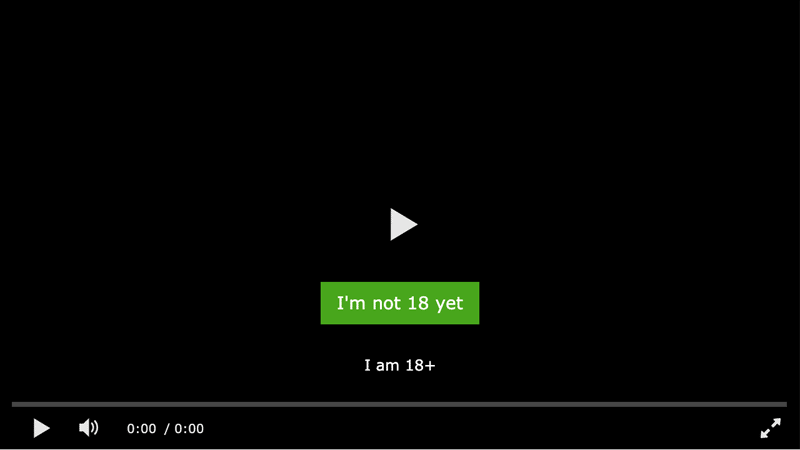
You can also specify this parameter in the playlist in the same way. Age testYou can also create special buttons to confirm the access for the user. Create two custom elements and configure them as you want. For example: The element that prohibits access must be assigned the block command and specify a link to go on the click. The second element that allows entry must be assigned the unblock command. You can copy this example to your account and see how it is made. The age test works for the entire player, it cannot be assigned to a separate playlist file. But you can turn it on / off in the player code if you set the |