Sous-titres Désolé, cet article est disponible en anglais The player supports subtitles in .srt,.ass, .ssaand .vttformats. In iOS, the player switches in full screen mode to native interface, which supported only vtt format. So we recommend use this format. You can pass URL of the source in the code by variable subtitle. It is important to consider cross-domain policy The name of subtitle (usually a language) can be specified in square brackets var player = new Playerjs({"subtitle":"[En]//site.com/subtitle.vtt", "file":"//site.com/video.mp4"});
You can specify a listing: [English]https://site.com/subtitle.vtt,[Spanish]https://site.com/subtitular.srt Similarly, the subtitle variable is passed in Playlist and JS API. From version 9.91 you can use spare subtitle links via the or operator. The player will load them if the first link does not work. https://site.com/subtitle.vtt or https//site2.com/subtitle.vtt Selecting subtitles is possible in the settings menu Settings / Settings menu To customize the design use Plugins/ Subtitle The parameter default_subtitle allows you to enable the desired subtitle language (if memorize option is enabled in the settings, it has priority). var player = new Playerjs({"subtitle":"[En]//site.com/en.vtt,[Es]//site.com/es.vtt","default_subtitle":"Es"});
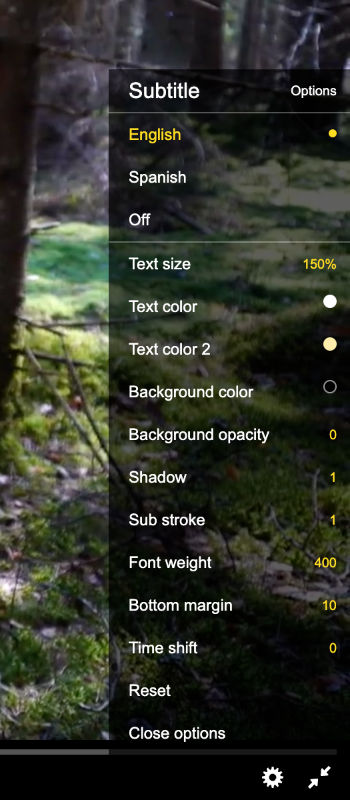
You can disable subtitles by default in the builder or using the subtitle_start:0 parameter. OptionsThe user can configure the subtitle display options. These settings open when you click on
Subtitles on iOSThe player transmits subtitles to the native iOS player interface if switching is in fullscreen mode. The native iOS player supports the VTT format and will show subtitles if they are loaded from the same domain. You can enable the Parallel subtitlesYou can add a mode to display multiple subtitles at the same time. Time correctionYou can move subtitles in time if there is a de-sync. This only works if subtitles are uploaded as separate files and managed by the player. You can use the subshift parameter in tenths of a second. To shift back half a second: "subshift":-5 You can also specify a shift in the subtitle source link //site.com/subtitle.vtt?shift=-5 |