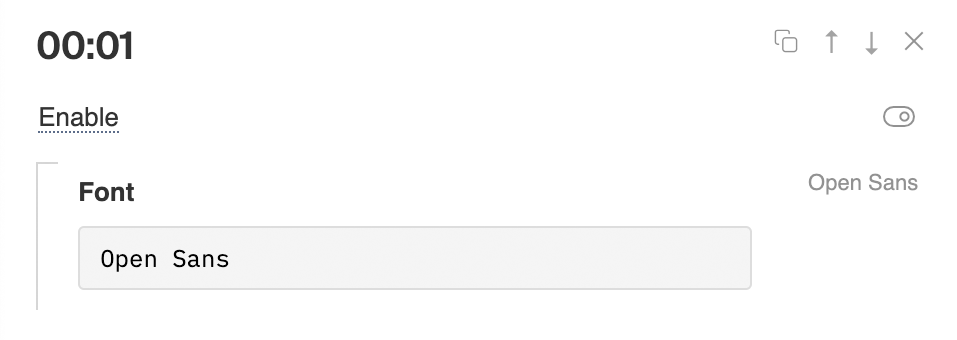
Caratteri Siamo spiacenti, questo articolo è disponibile in inglese With PRO you can use any custom fonts for text interface elements. Just specify the name of the font that is used on your page. You can also specify a global font for all labels in the player in the
The system fonts (Arial, Helvetica, Times, etc.) are already in the browser, others need to be enabled. Non-standard fonts can be connected in two ways:
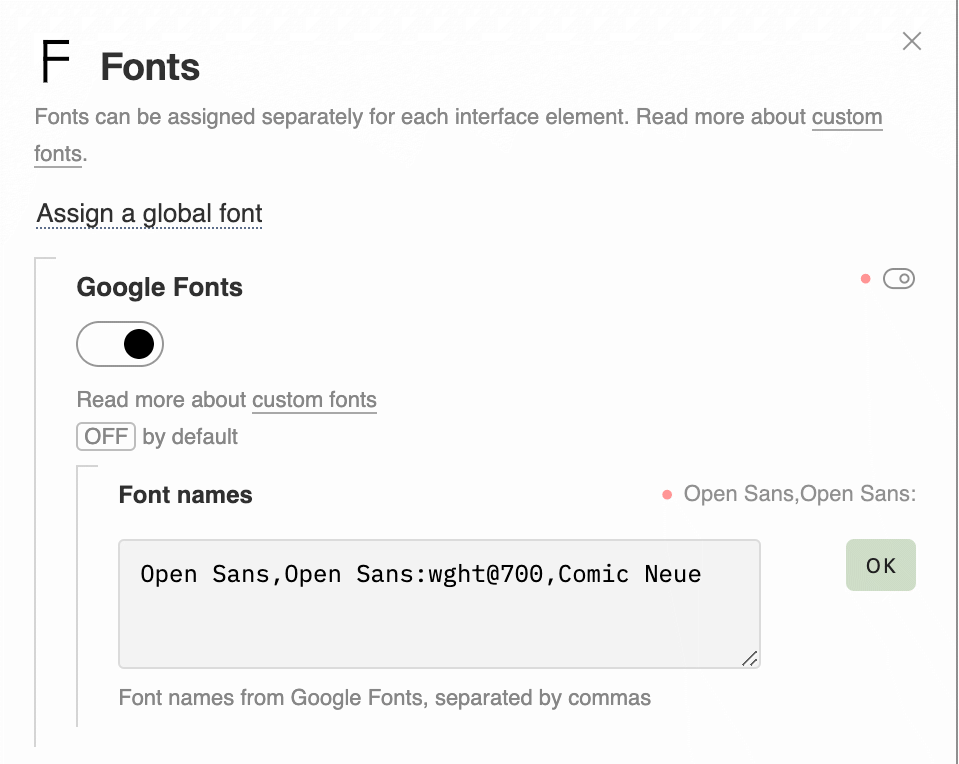
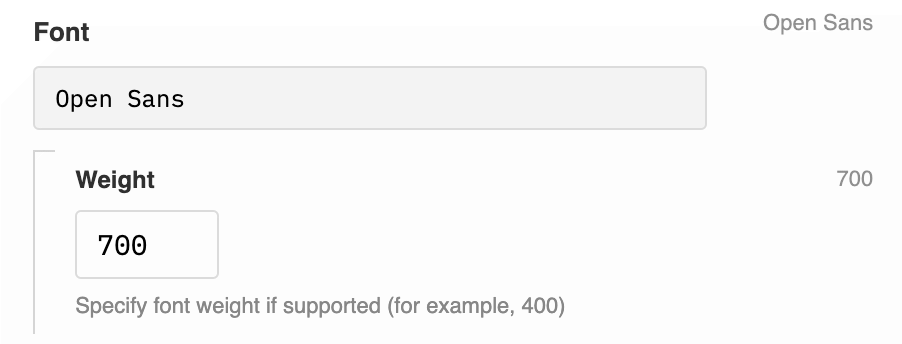
Google Fonts is a large library of free fonts. There you can select the desired fonts, weight, style and specify their names separated by commas in the You can look an examples of using custom fonts in these video and audio templates. Font weightFonts has different weight. If you want to use Open Sans 700, specify the font name in the plugin settings as follows: Open Sans:wght@700 Specify the name of the font without weight in the element settings Weight is indicated separately.
How to use any other fontsYou can use other font - just connect it manually on your website using CSS. You can convert a regular font file to a web format (woff, eot, etc.) using various online services that are easy to find on the web on request web font converter You can also get ready-made CSS code there, for example @font-face {
font-family: "Myfont";
src: url("font.woff2") format("woff2"),
url("font.woff") format("woff");
font-weight: normal;
font-style: normal;
}
This font in your styles will have the name Myfont - it should be specified in the player settings. |