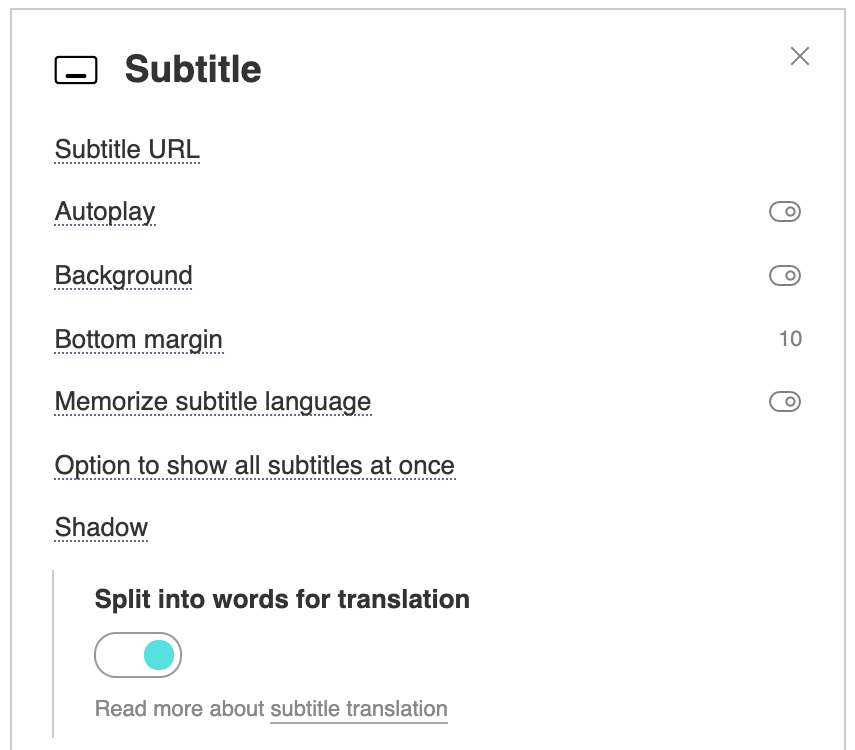
Tłumaczenie napisów Przepraszamy, ten artykuł jest dostępny w języku angielskim With a PRO version you can organize the translation of subtitles when you hover or click on any word. You can enable this option in the builder In this case, the player will divide the subtitles into words and attach the playerjs_subtitle_word CSS style to each word so that you can customize the design and behavior. For example, in the demo below on this page, when you hover the cursor, the word turns yellow. The player also hangs the global js PlayerjsSubtitle function for each word and passes the event object. In this object you can find the event.type (onclick, mouseover, mouseout, mouseup, mousedown) and the word for the translation event.target.innerHTML. You can build the necessary logic on your own, so that the translation is shown only when you hover, or only when you click, or both practices. The translation of the word should be sent to the player by creating a container for this with the box command. This API command allows you to create an element in the player interface with the desired identifier. By this id, you can find an element in the DOM page, arrange it, fill it with text and delete it when it is no longer needed. Example Example JavaScript (using jQuery, the Translate function should return a word translation). var player_playing = false;
var player_fullscreen = false;
function PlayerjsSubtitle(event){
event.cancelBubble = true;
var word = event.target.innerHTML;
var type = event.type;
if(word && type){
player_fullscreen = player.api("isfullscreen");
if(type=="mouseover"){
word = word.replace(/[.:,s]/g, "");
if(player.api("playing") && !player_playing){
player.api("pause");
player_playing = true;
}
player.api("box","playerjs_subtitle_box");
$("#playerjs_subtitle_box").html(Translate(word));
var left = (event.pageX + (!player_fullscreen?window.scrollX - $("#player").offset().left:0)+10)+"px";
var top = (event.pageY + (!player_fullscreen?window.scrollY - $("#player").offset().top:0)+10)+"px";
$("#playerjs_subtitle_box").css({"left":left, "top":top});
}
if(type=="mouseout"){
if(player_playing){
player.api("play");
player_playing = false;
}
$("#playerjs_subtitle_box").remove();
}
}
}
CSS
.playerjs_subtitle_word{
cursor:pointer;
}
.playerjs_subtitle_word:hover{
color:yellow;
}
#playerjs_subtitle_box{
color:orange;
padding:4px 7px;
background:rgba(0,0,0,0.8);
position:absolute;
top:0;left:0;
}
Please note that this plugin does not translate the text of the subtitles, but only prepares the player interface for this. The translation itself needs to be implemented on the server side. For example, you can use cloud services from Google Translate. Special tagsFrom version 19.12.15 you can use tags <phrase> и <ignore> to combine multiple words into phrases and ignore certain characters. <phrase>Coming up</phrase>, why one hello <ignore>a</ignore> day |