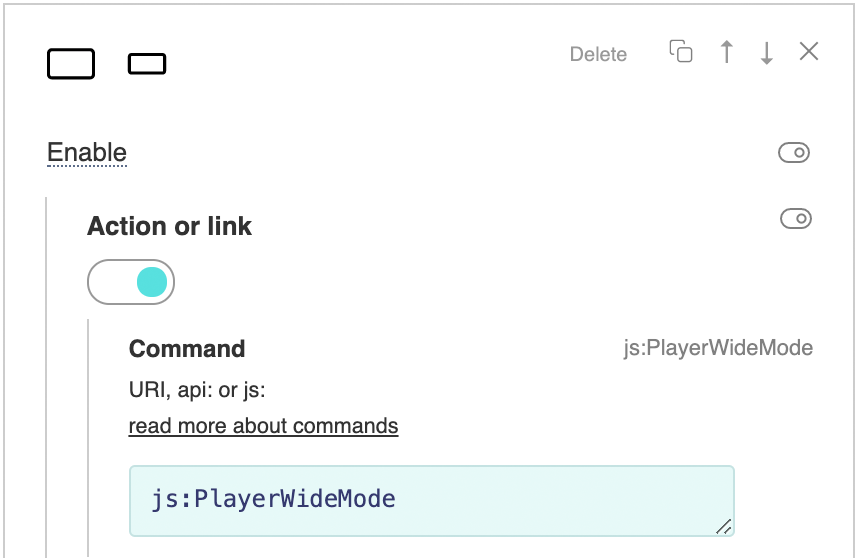
Botão de esticar o player Desculpe, este artigo está disponível em inglês To control the width and height of the player container, you need to enable the You also need to add your own button to the control panel and assign it a call to an external JS function that will expand and narrow the player container. Icons of button states in SVG format can be found in the editor's library by separating them with a symbol /// This function should be available in the global space on the page with the player. Simply it can be like this: var playerWideMode = false;
function PlayerWideMode(){
if(playerWideMode){
document.getElementById("player").style.width = "500px";
}else{
document.getElementById("player").style.width = "100%";
}
playerWideMode = !playerWideMode;
}
In practice, a wide player usually requires the transformation of other page elements as well. You should also enable the Example: |