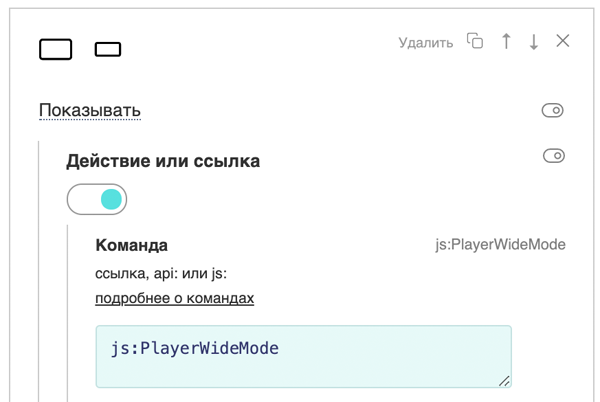
Кнопка растягивания плеераЧтобы управлять шириной и высотой контейнера плеера, нужно включить режим Также нужно добавить свою кнопку на панель управления и назначить ей вызов внешней JS функции, которая будет расширять и сужать контейнер плеера. Иконки состояний кнопки в формате SVG можно подобрать в библиотеке редактора, разделив их символом /// На странице с плеером эта JS функция должна быть доступна в глобальном пространстве. В примитивном виде она может быть такой: var playerWideMode = false;
function PlayerWideMode(){
if(playerWideMode){
document.getElementById("player").style.width = "500px";
}else{
document.getElementById("player").style.width = "100%";
}
playerWideMode = !playerWideMode;
}
На практике широкий плеер обычно требует трансформации и других элементов страницы. В настройках кнопки стоит включить опцию Пример: |