Кастомные кнопки и элементыВ PRO можно создавать свои элементы в виде надписи или картинки (например, логотипы). Для этого нужно нажать кнопку
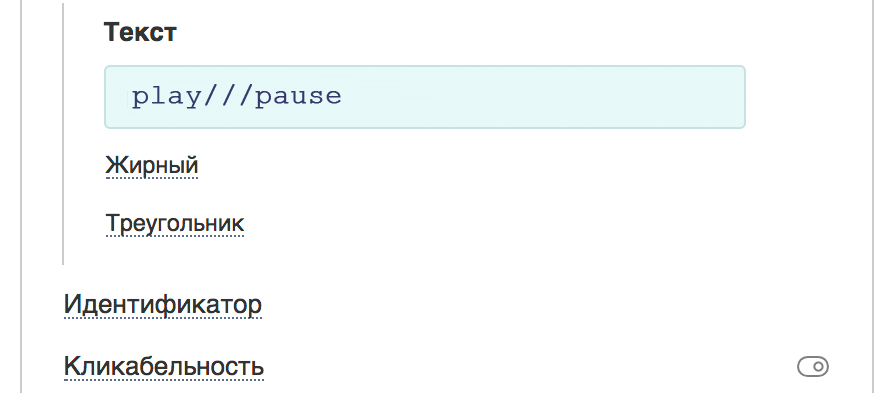
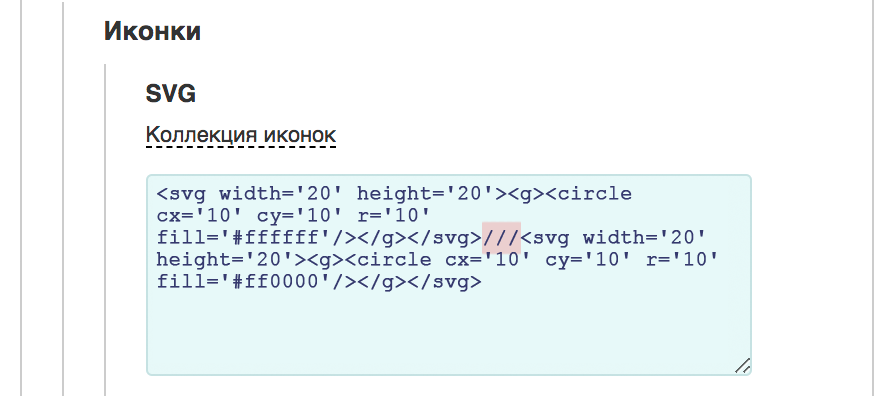
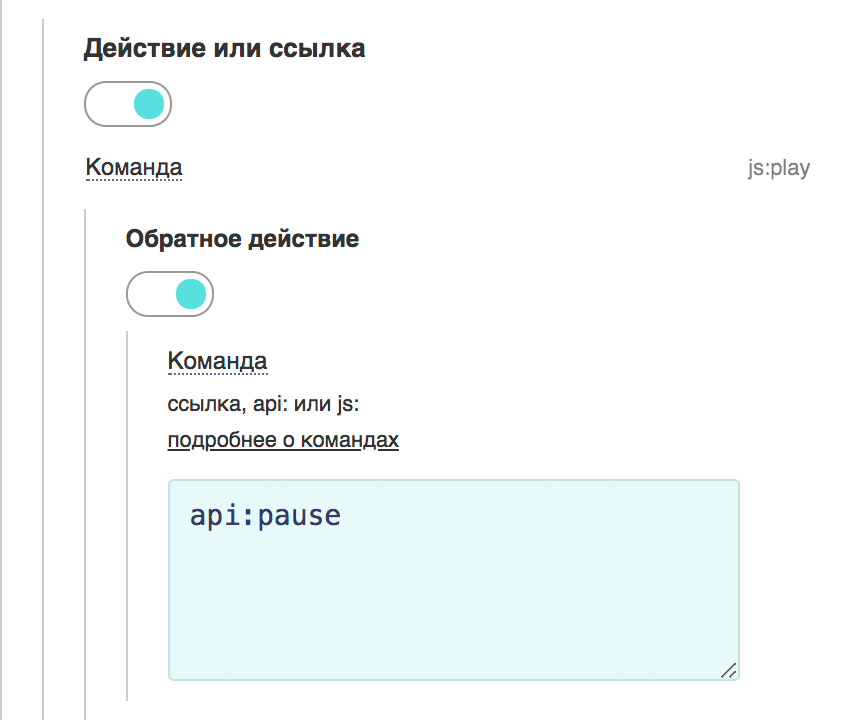
Для надписи нужно указать текст, для картинки — ссылку на изображение, либо ее содержание в виде data:URI, для SVG — иконку из коллекции, либо сам SVG код. Вы также можете загрузить SVG код динамически, если укажете для иконки JS переменную в виде var:xxx ДействиеЧтобы элемент выполнял какое-то действие, нужно указать //playerjs.com ↓ запустит плеер api:play ↓ перемотает на десять секунд назад api:seek,-10 ↓ запустит функцию с названием MyFunction, передав ей два аргумента js:MyFunction,x,y ↓ в аргументах можно использовать плейсхолдеры {title}{time}{file}, которые будут заменяться на значения названия, времени воспроизведения и ссылки на файл js:MyFunction,{file},{time}
↓ прямо вызвать действие JS, в котором есть круглые скобки (в данном случае возвращение вкладки браузера назад) js:history.go(-1) ↓ инициировать JS событие event:myEvent Подписать на такое событие нужно контейнер плеера: document.getElementById("player").addEventListener("myEvent",onMyEvent); Обратное действиеУ элементов
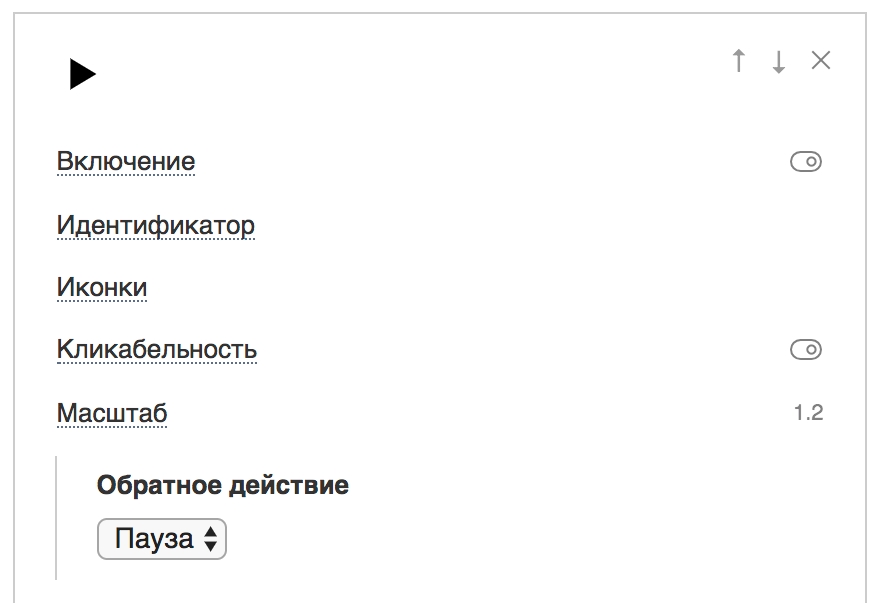
Реакцию на обратное нажатие можно указать в настройках
Также можно поменять обратное действие кнопки
Если задать элементу function PlayerjsEvents(x){
if(x=="init"){
player.api("button","toogle","id:heart");
}
}
Как совместить иконку и текст
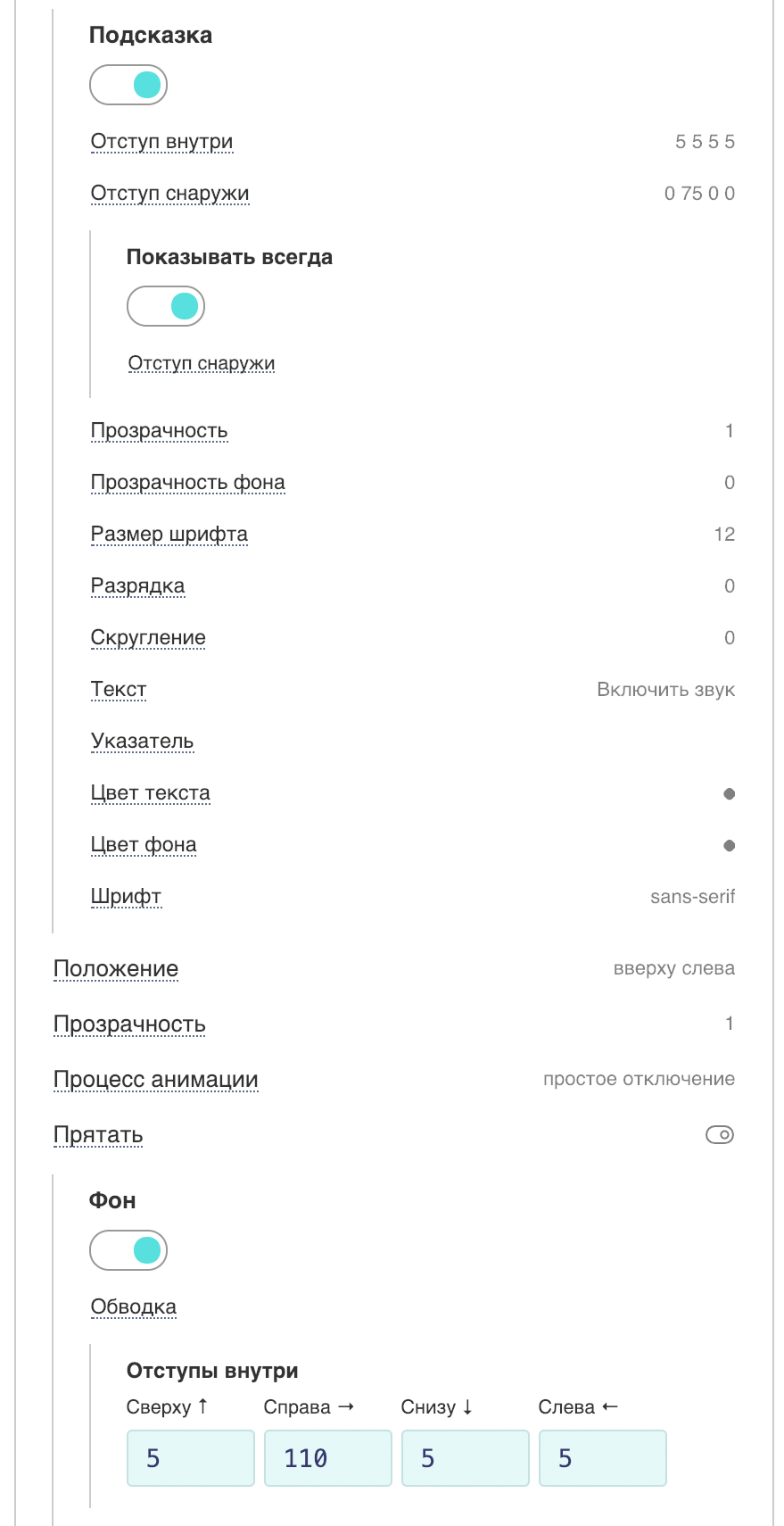
Нужно создать элемент типа SVG и указать ее код, либо выбрать нужную иконку в библиотеке. Затем нужно включить подсказку, указать для нее текст, а также включить опцию
|