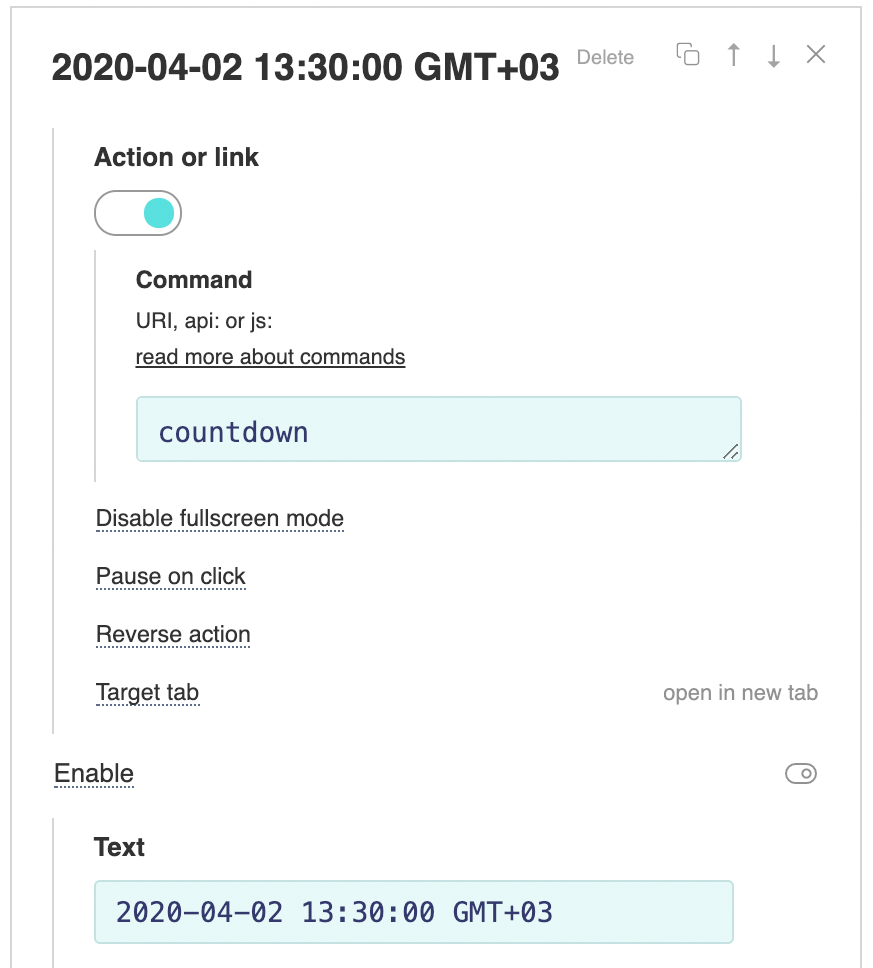
实时倒计时 抱歉,这篇文章有英文版 You can place a countdown to the start of the live broadcast in the player. To do this you need to create your own custom text element in the builder with the command countdown And specify the start time of the broadcast in the var player = new Playerjs({id:"player", file:"//site.com/live.m3u8", countdowntext:"2020-08-15 21:00:00 GMT+01"});
You can change the position, colors, sizes, font etc. in the settings of create element. When the timer runs out, the player will try to start playing. Add-onsYou can add special labels to the start time using a forward slash / At first you can specify the label that will be displayed if the stream is late: 2021-01-20 21:56:00 GMT+08/The broadcast will start soon Then you can specify the label that will be displayed before the countdown: 2021-01-20 21:56:00 GMT+08/The broadcast will start soon/Start in You can also specify your own separator for days, hours, minutes and seconds: 2021-01-20 21:56:00 GMT+08/The broadcast will start soon/Start in/d:h:m:s |