将播放器集成到 Squarespace
If your website is built on the Squarespace platform you can easily integrate PlayerJS. However, this is only possible if you have a subscription that allows you to inject a JS code. Currently, it's any of the subscriptions Squarespace offers except Personal.
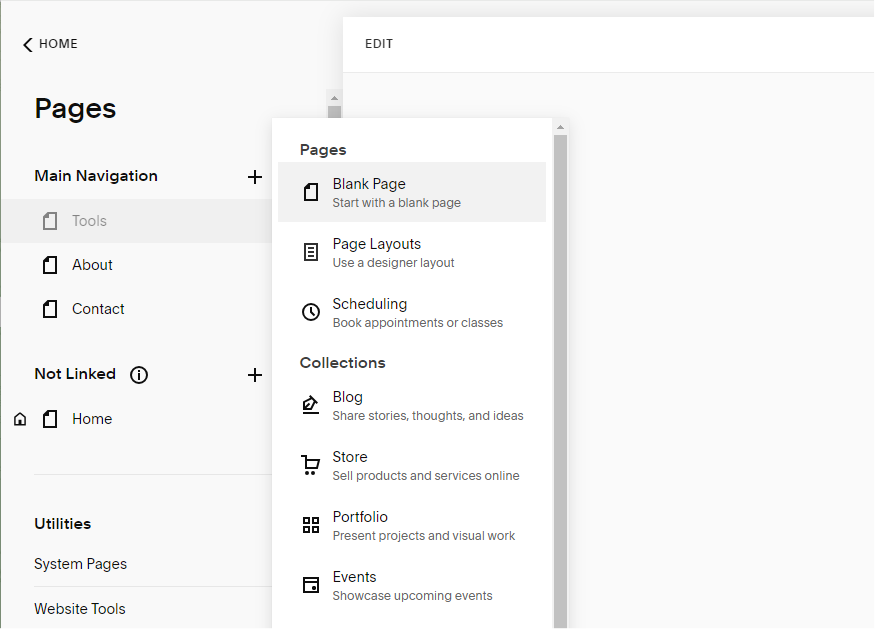
Step 1. Upload a player file to your site. To do so, please create a blank page and turn its visibility off to avoid exposing it to users.

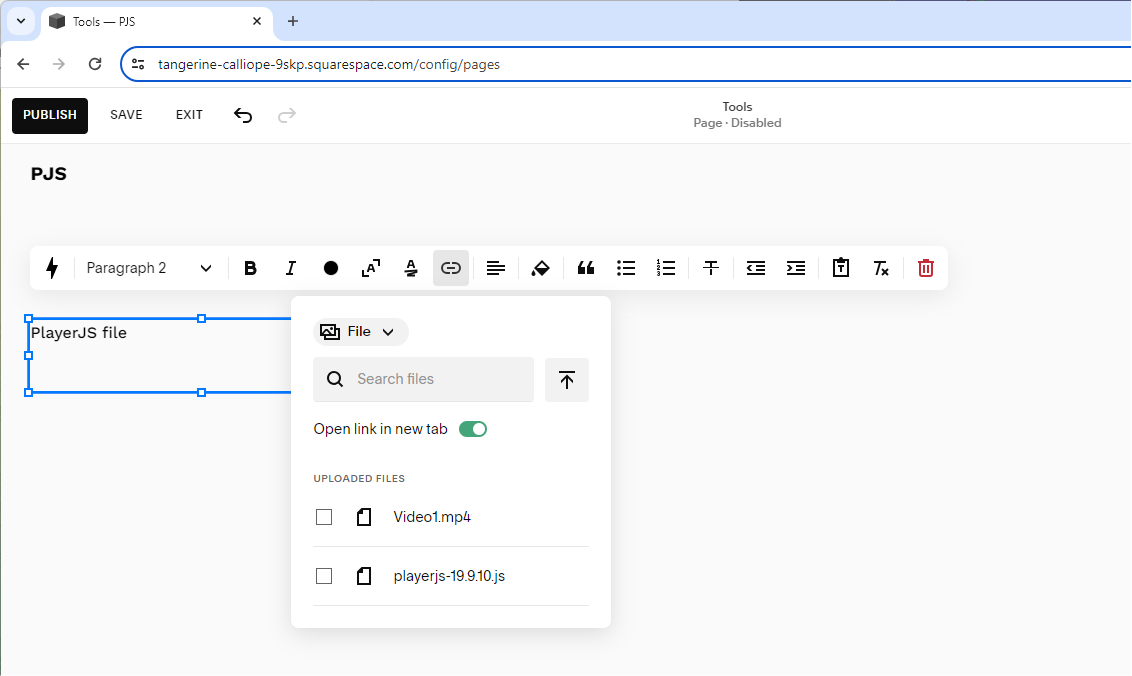
Then create a text block on this hidden page, and make it a link to your player file. This will place your file in the /s folder of your Squarespace site and you will be able to access it via /s/playerfilename.js.

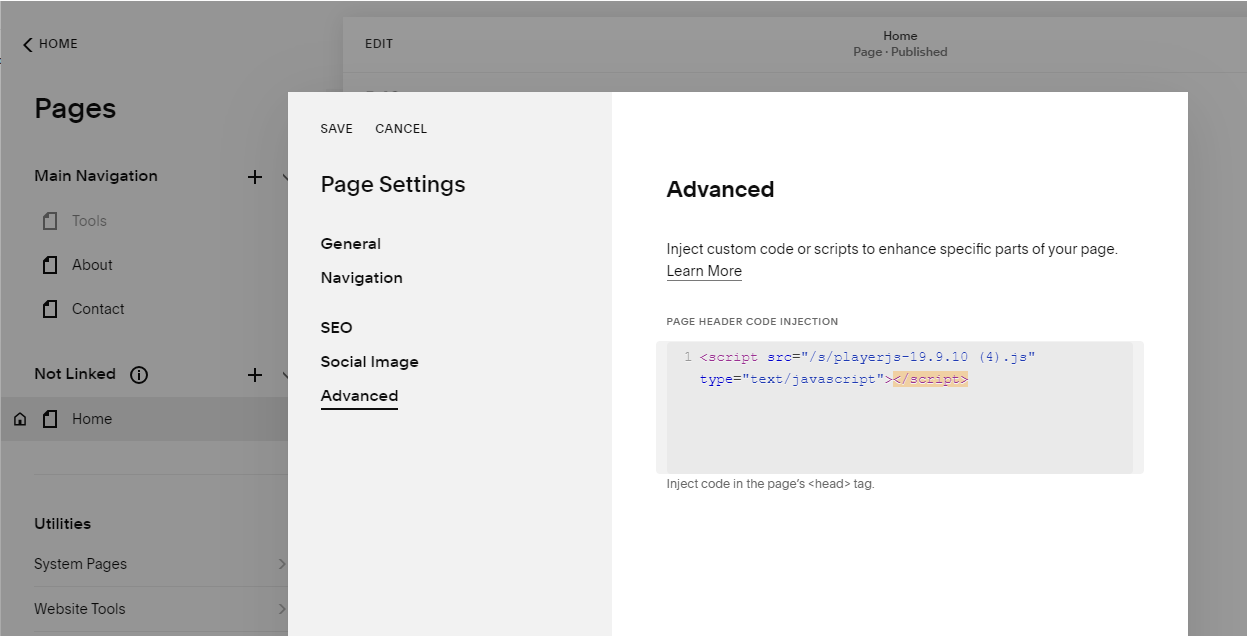
Step 2. Add a script to the <head> tag of the page where you plan to use the player. To do so you need to go to your website's page and under Settings / Advanced add the script in the Page Header Code Injection window
<script src="/s/playerfilename.js" type="text/javascript"></script>

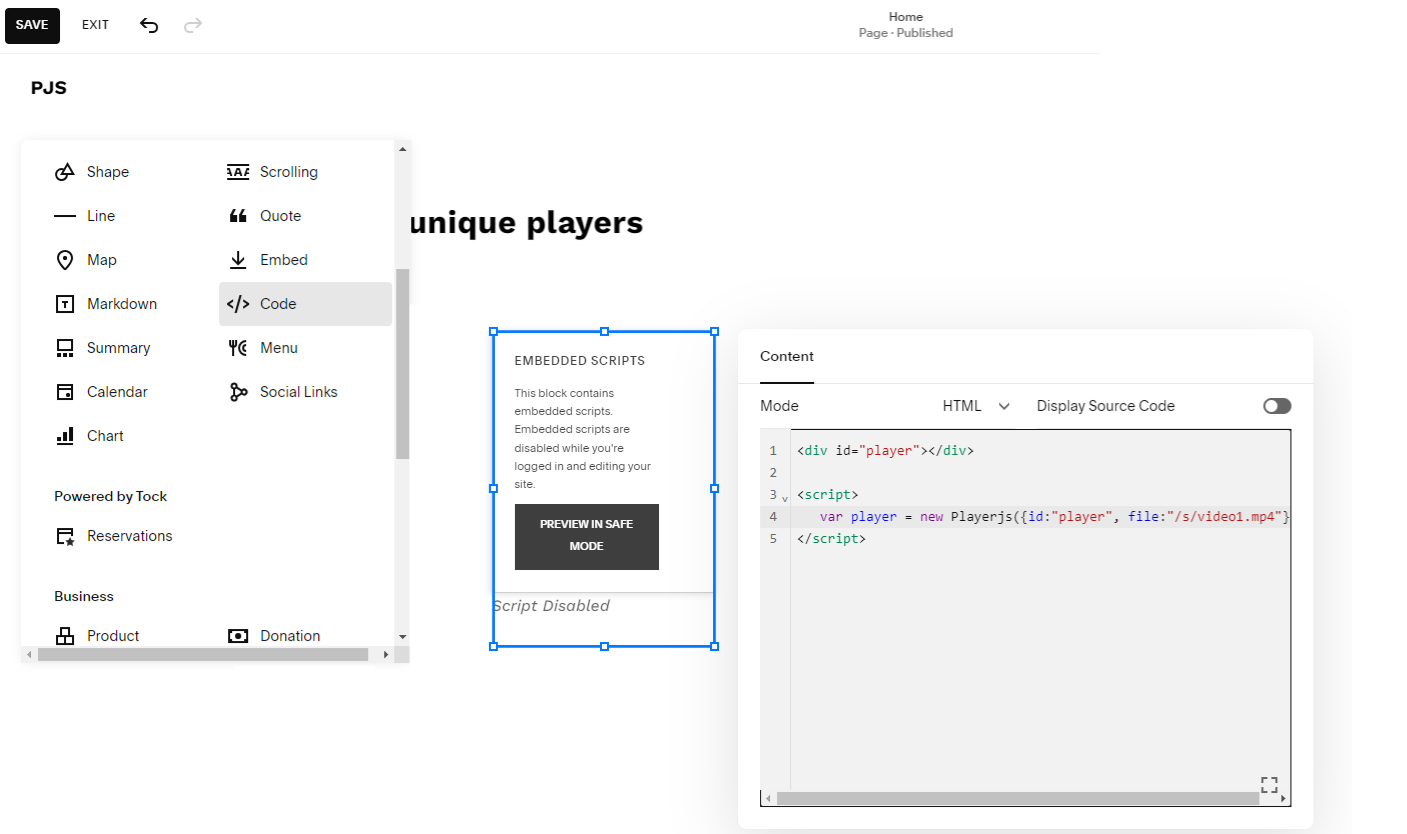
Step 3. Add a player container to the page. Add a "Code" block and initialise the player with the below code. Player ID can be any- it's up to you.

<div id="player"></div>
<script>
var player = new Playerjs({id:"player", file:"/s/video.mp4"});
</script>
This is it - enjoy the PlayerJS!