Интеграция плеера в Squarespace
PlayerJS легко интегрируется в сайт построенный на платформе Squarespace. Однако, это возможно только в случае если ваша подписка предоставляет возможность вставлять блоки с кастомным с JS кодом. На данный момент это любая из предлагаемых Squarespace подписок, кроме Personal.
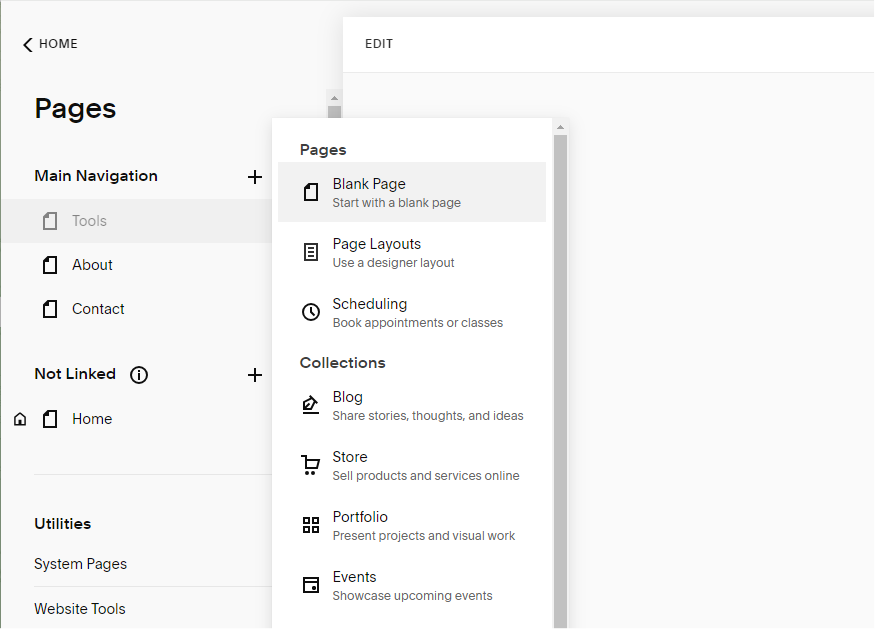
Step 1. Загрузите файл плеера на сайт. Что бы это сделать мы рекомендуем создать пустую страницу и скрыть ее от пользователей.

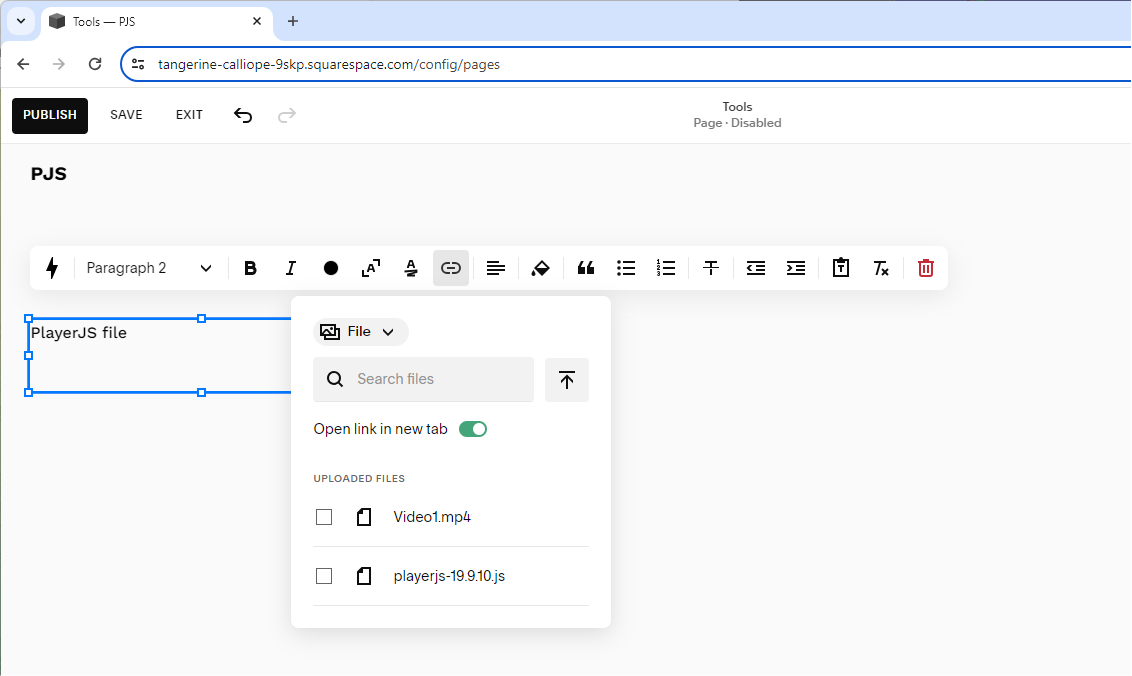
На этой скрытой странице добавьте блок текста и сделайте его ссылкой на файл. Это действие загрузит ваш плеер на сайт в папку /s и вы сможете получить доступ к нему через /s/playerfilename.js.

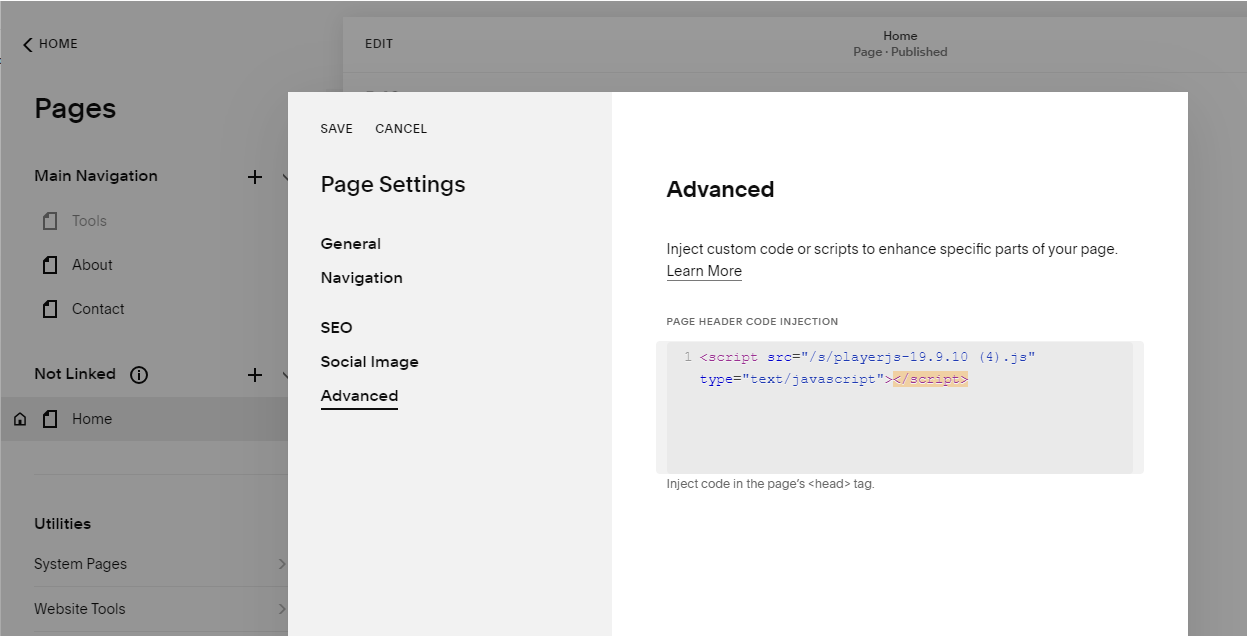
Step 2. Добавьте скрипт в <head> tag страницы на которой вы собираетесь разместить плеер. Зайдите в Settings / Advanced страницы и добавьте скрипт в окно Page Header Code Injection.
<script src="/s/playerfilename.js" type="text/javascript"></script>

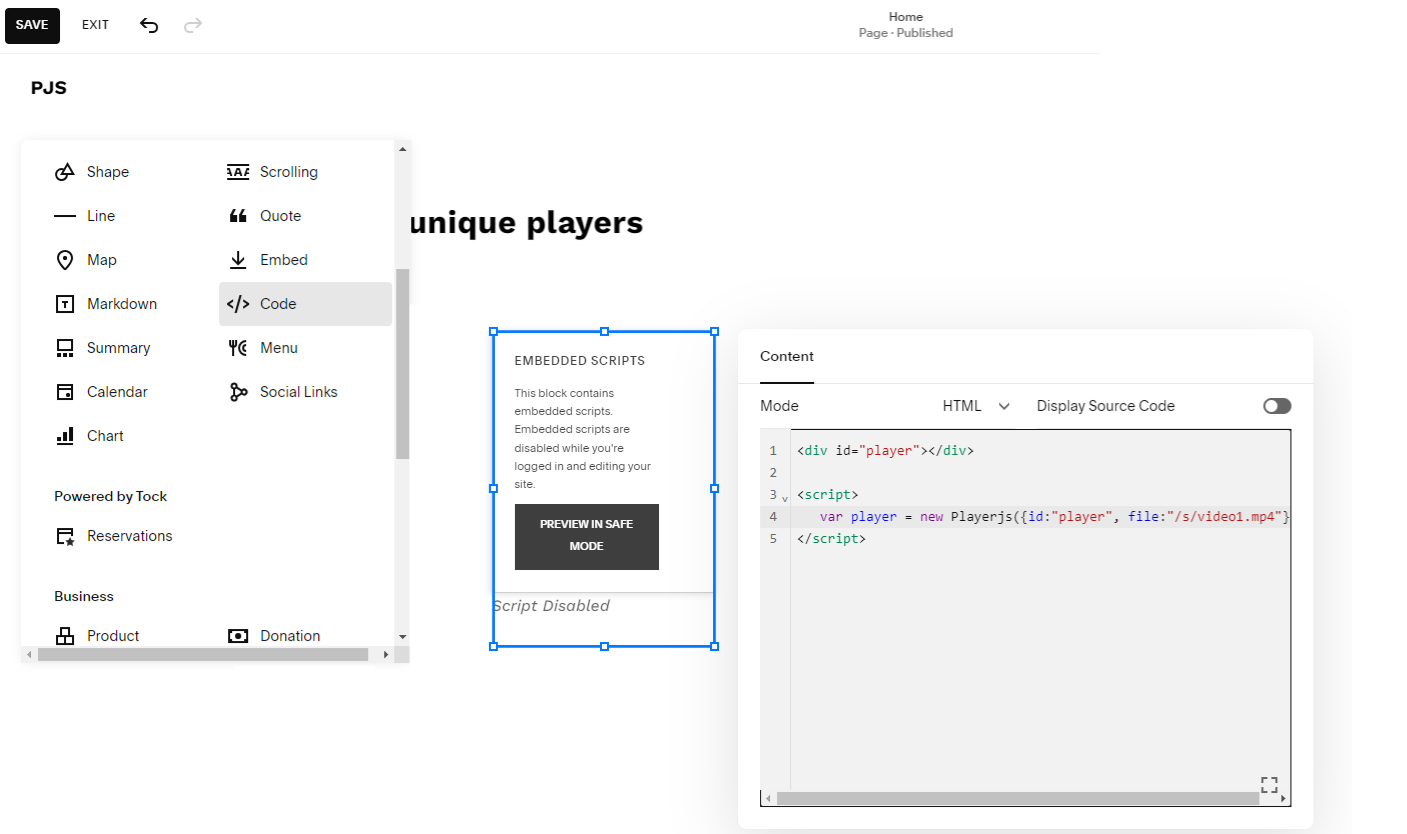
Step 3. Добавьте контейнер плеера в конкретное место на странице. Что бы это сделать добавьте блок "Code" и инициализируйте плеер с помощь следующего кода. Id плеера может быть любым.

<div id="player"></div>
<script>
var player = new Playerjs({id:"player", file:"/s/video.mp4"});
</script>
Это все, наслаждайтесь результатом!