Testes e sondagens Desculpe, este artigo está disponível em inglês You can display interactive quizzes in the player with PRO. A text block with buttons will appear at the specified time. This plugin can be enabled in the builder and configured by default. The content is passed in the code by the quiz option in JSON format. You can use two types of elements: text and button. The display time for each element is specified separately relative to the content playback time. By default, the player stops playing when the quiz appears and blocks the control buttons. var player = new Playerjs({"id":"player", "file":"//site.com/video.mp4", quiz:[{"time":5, "type":"text", "value":"How many chromosomes are in the human genome?"},{"time":5, "type":"button", "value":"42", "click":"js:Answer(42)"},{"time":5, "type":"button", "value":"44", "click":"js:Answer(44)"},{"time":5, "type":"button", "value":"46", "click":"js:Answer(46)"}]});
Below you can see what the Answer function looks like for this example. Required options
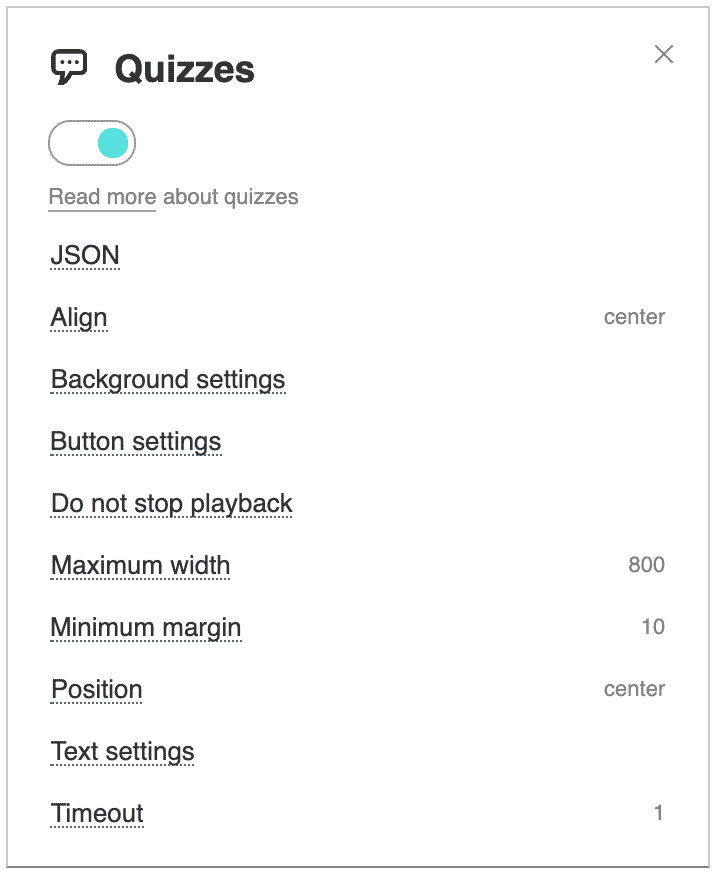
OptionalYou can configure these options for all elements in the builder or specify them in the code if the value is unique.
How to show a quiz via JavaScriptYou can also run the quiz at any time using the quiz JS API command. You must pass the data object along with the command (without the time parameter, since the survey will be displayed immediately). player.api("quiz", [{"type":"text","value":"Question"},{"type":"button","value":"Answer","click":"js:QuizAnswer(1)"}]);
A request without a parameter returns the survey activity status (false or true). player.api("quiz");
A request with the close parameter will close the quiz (it works since 14.9). player.api("quiz","close");
How the buttons workThe response to a button click may call your JavaScript function, for example: "click":"js:MyFunction({time}, 1, 2, 3)"
In this example, the player will replace {time} with the current playback time. In other variables, you can specify the user ID, question number, answer number etc. You can specify a link instead of a JS request "click":"//site.com/quiz.php?time={time}&user=1&question=2&answer=3"
After clicking the button the player will execute the request and wait for a response in JSON format. In the response you can command the player to update the quiz with the update option {"update":[{"type":"text", "value":"Thanks!", "autoclose":2, "seek":1}]}
{"update":[{"type":"text", "value":"Wrong answer", "autoclose":2, "seek":1}]}
You can repeat the same quiz using the repeat parameter at a different time (in seconds) {"close":1, "repeat":120}
You can also close the quiz {"close":1}
If the server responds with an error or sends something wrong — the quiz will close automatically. The function Answer(x,time){if(x==46){return '{"update":[{"type":"text", "value":"Right!", "autoclose":2}]}'}else{return '{"update":[{"type":"text", "value":"Try again", "autoclose":2}], "repeat":'+(time+.5)+'}'}}
Since version 11.8, you can generate your own JS API event when you click a button. In the example below, the player will send the quiz_1_2 event. "click":"event:quiz_1_2" The quiz plugin is available in the extended PRO version of the builder. |