Oynatma konumunu kaydetme Üzgünüz, bu makale İngilizce olarak mevcuttur You can enable the memorization of playback time and position in playlists in the From this point the player will be saving the playback data to continue it after the user returns to the same page in the same browser. How it worksThe player uses certain data to identify the content. By default, this is the page If the combination of these parameters is constant and unique, then you do not need to do anything else. If the address of the page or players id changes (relevant for our WP plugin) the page may have several different addresses then memorization will be wrong. To improve reliability you can add the cuid parameter to the player code with a unique and invariable combination of characters. In this case remembering the time will not depend on the page address and id of the player. var player = new Playerjs({id:"player", file:"//site.com/video123.mp4", cuid:"video123"});
Since version 9.83 you can use the JS API cuid command if the content link is updated externally. [
{"title":"Season 1 serie 1","file":"video1.mp4","id":"s1s1"},
{"title":"Season 1 serie 2","file":"video2.mp4","id":"s1s2"}
]
Button «Continue»With PRO you can add custom elements. For example you can add custom buttons «Continue» and «Start over» Just create a new element (text, picture or icon) and enable the option For the «Continue» button you must specify as an action api:play or for rewind button - api:seek,0;play If the player should start from the saved time only when the button is pressed, the command should be api:timeplay. Also enable the option You can use placeholders {time} and {title} in the text elements. If you want to pass a different value instead of title (for example, the full path), use the {title2} variable, and also specify the title2 parameter for each file in the playlist to pass the desired value. Look this template for example. Since version 19.12, you can use the continue variable to set or replace the time value in seconds in the player's memory. In this case, you also need to specify the duration variable. The option to remember the time must also be enabled. new Playerjs({id:"player", file:"URL", continue:6, duration:60});
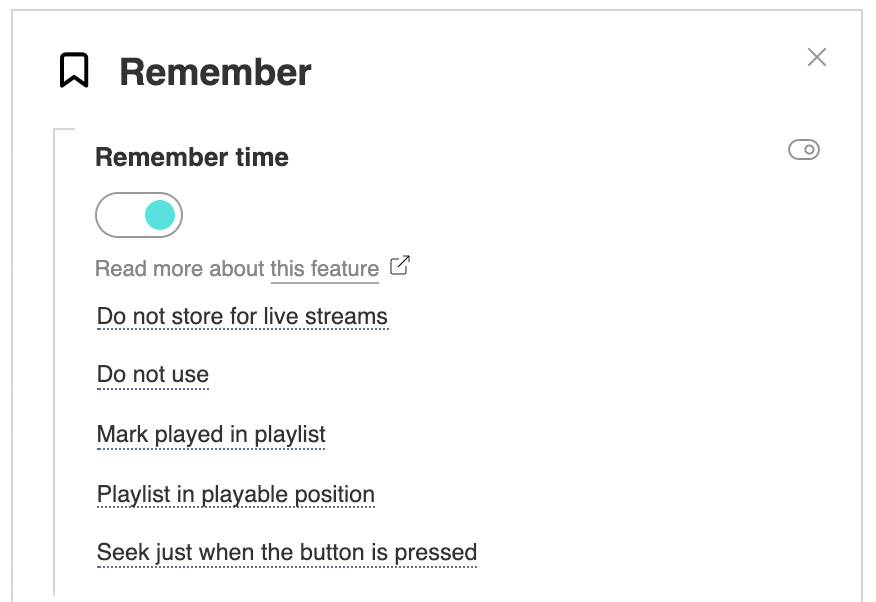
Additional optionsSettings allow you to enable the storage of the played files in the playlist, etc.
Additional options are available in the PRO version |