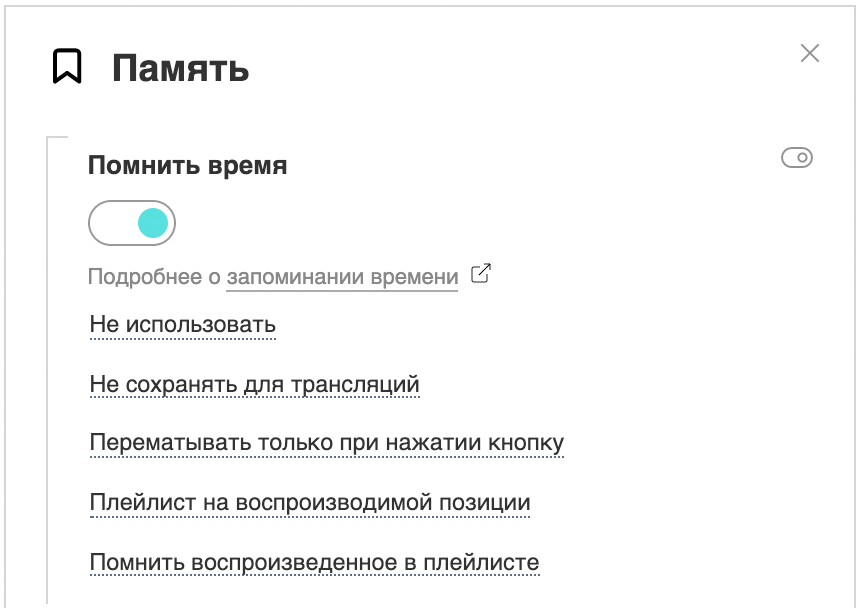
Запоминание времениОпция включается в настройках плеера С этого момента плеер начнет запоминать данные воспроизведения, чтобы продолжить после возвращения пользователя с той же секунды и с того же файла в плейлисте в том же самом браузере. Как это работает?Плеер использует определенные данные, чтобы идентифицировать контент. По умолчанию, это Если комбинация этих параметров постоянна и уникальна, то больше ничего делать не нужно. Если адрес страницы или id плеера меняется (например, вы используете модуль WP или DLE), либо у страницы может быть несколько разных адресов, то запоминание не сработает. Чтобы улучшить надежность, можно добавить в код плеера параметр cuid с уникальной и неизменной комбинацией символов. В этом случае запоминание времени не будет зависеть от адреса страницы и id плеера. var player = new Playerjs({id:"player", file:"//site.com/video123.mp4", cuid:"video123"});
С версии 9.83 можно использовать команду JS API cuid, если ссылка на контент обновляется снаружи. В плейлисты также стоит добавить параметр id с уникальной комбинацией символов:[
{"title":"Сезон 1, cерия 1","file":"video1.mp4","id":"s1s1"},
{"title":"Сезон 1, cерия 2","file":"video2.mp4","id":"s1s2"}
]
Кнопка «Продолжить просмотр»В PRO есть возможность создавать свои элементы. Например, можно добавить кнопки «Продолжить просмотр» и «Начать сначала» Для этого нужно создать новый элемент (надпись, картинку или иконку) и включить опцию Для кнопки продолжения просмотра нужно указать в качестве действия api:play, а для кнопки просмотра сначала - api:seek,0;play Если плеер должен переходить на сохраненное время только при нажатии на кнопку, то команда должна быть api:timeplay, а также следует включить опцию В тексте надписи можно использовать переменные {time} и {title}. Если вы хотите передать вместо названия title другое значение (например, полный путь), то используйте переменную {title2}, а также укажите параметр title2 для каждого файла в плейлисте, чтобы передать нужное значение. Пример таких кнопок можно увидеть в этом шаблоне. С версии 19.12 можно использовать переменную continue, чтобы задать или заменить значение времени в секундах в памяти плеера. В этом случае также нужно указать длительность duration. Опция запоминания времени также должна быть включена. new Playerjs({id:"player", file:"URL", continue:6, duration:60});
Дополнительные опцииНастройки позволяют включить запоминание воспроизведенных файлов в плейлисте и т.д.
Дополнительные опции доступны в версии PRO |