标记内容 抱歉,这篇文章有英文版 There are 3 ways to mark content by events. Points on timelineIn the PRO there is a special markup option Information is passed to the player in the code by the object points where the time of the mark in seconds is indicated. var player = new Playerjs({id:"player", file:"//site.com/audio.mp3", points:[{time:12},{time:33}]});
In the settings or in the code you can change the width of the label by specifying the number of pixels or seconds (in quotes and with the letter s at the end). points:[{time:12, width:5},{time:33, width:"10s"}]
Since version 15, you can also specify opacity, color, text that will be displayed when hovering over and styles by the textstyle option separately for each point. {time:10, width:"10s", opacity:0.5, color:"#ff0000", text:"Description", textstyle:"font-size:150%"}
Example: If a playlist is used, then it is better to point the points inside each playlist position separately. In the Javascript API also added a parameter for dynamic update points. player.api("points",[{time:15},{time:45},{time:51}]);
YouTube style markup
To set the markup for the entire length of the timeline, use the same config with the width option without the points: [{width:"10s", text:"Label 0-10sec"},{width:"5s", text:"Label 10-15sec"}]
The entire duration of the content must be marked. Colors and transparency will be used from the timeline settings. This method works from version 20.5.2 Markup using a playlistYou can use a playlist to markup content (works with version 18.10+). Create a playlist where the first element will be the file itself, and then there will be links to events. Specify the start time of the event in the file parameter like seek:time (time in seconds) [
{"title":"My stream","file":"URL"},
{"title":"First event","file":"seek:5"},
{"title":"Second event","file":"seek:25"},
{"title":"Third event","file":"seek:31"}
]
Then connect this playlist instead of the file. If you are already using a playlist, we recommend making a separate folder for each file with the structure shown above. Markup using elementsAny element can be tied to the timeline by selecting the location mode With the help of absolute and relative margins margins you can position the element in the right place relative to the progress bar, adjust the var player = new Playerjs({id:"player", file:"//site.com/media.mp4", custom:[{id1:"margin-left:49%"},{id2:"off"}]});
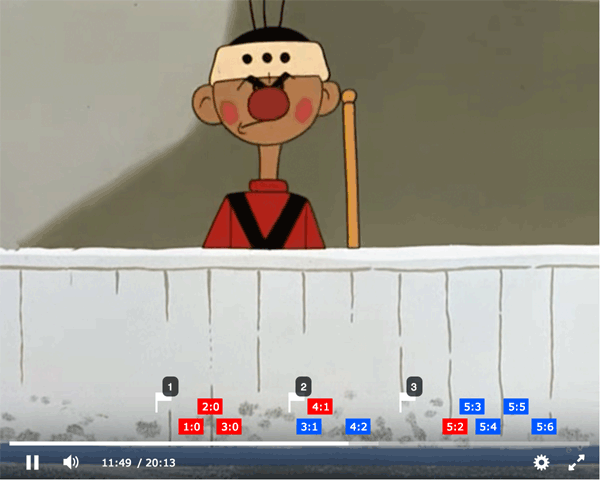
In this example, the element with id1 will be shifted to 49% from the start of the timeline and disabled element with id2. How it all works can be seen in this template where the hockey match is marked. |