Разметка содержания внутри плеераЕсть три способа разметить контент для навигации по событиям. Разметка с помощью метокВ версии PRO есть специальный модуль меток Информация передается плееру в коде объектом points, где указывается время метки в секундах. var player = new Playerjs({id:"player", file:"//site.com/audio.mp3", points:[{time:12},{time:33}]});
В настройках модуля, а также в коде можно изменить ширину метки указав количество пикселей или секунд (в кавычках и с буквой s на конце). points:[{time:12, width:5},{time:33, width:"10s"}]
С версии 15 также можно указать отдельно каждой метке прозрачность opacity, цвет color, текст text, который будет отображаться при наведении, а также стили для текста параметром textstyle {time:10, width:"10s", opacity:0.5, color:"#ff0000", text:"Комментарий", textstyle:"font-size:150%"}
Пример: Если используется плейлист, то points лучше указывать внутри отдельно каждой позиции плейлиста. В Javascript API также добавлен параметр для динамического обновления меток. player.api("points",[{time:15},{time:45},{time:51}]);
Разметка в стиле YouTube
Чтобы установить разметку на всю длину таймлайна, используйте такой же конфиг с параметром width, но без параметра points: [{width:"10s", text:"Описание с 0 до 10 секунды"},{width:"5s", text:"Описание с 10 до 15 секунды"}]
Вся длительность контента должна быть размечена. Цвета и прозрачность в этом случае будут использованы от линии перемотки. Этот способ работает с версии 20.5.2 Разметка с помощью плейлистаВы можете использовать плейлист, разметив после указания файла содержание событий (работает с версии 18.10). Создайте плейлист, где первым элементом будет сам файл, а далее будут идти ссылки на события внутри него. В параметре file нужно указать время начала события в формате seek:time (время в секундах) [
{"title":"Название записи","file":"ссылка-на-файл"},
{"title":"Первое событие","file":"seek:5"},
{"title":"Второе событие","file":"seek:25"},
{"title":"Третье событие","file":"seek:31"}
]
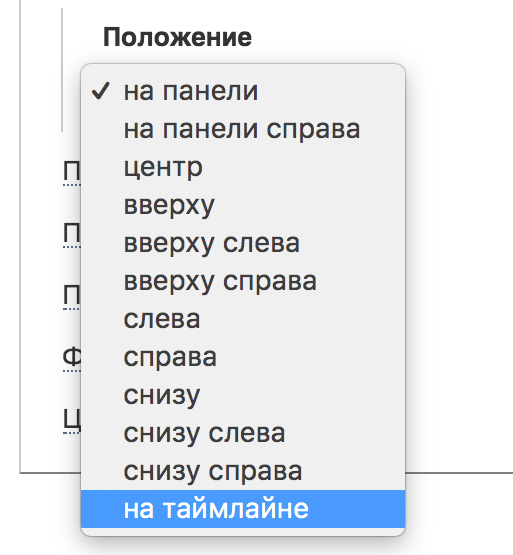
Затем подключите этот плейлист вместо ссылки на файл. Если вы уже используете плейлист, мы рекомендуем сделать для каждого файла отдельную папку со структурой, которая приведена выше. Разметка с помощью дополнительных элементовЛюбой элемент можно привязать к таймлайну, выбрав режим расположения С помощью абсолютных и относительных отступов можно расположить элемент в нужном месте относительно полосы прогресса, настроить при необходимости кликабельность и режим появления. Если назначить элементу команду seektime, то воспроизведение перейдет к его позиции. У всех элементов есть возможность назначить идентификатор для управления снаружи. Через него можно управлять положением элемента командой custom в коде плеера. var player = new Playerjs({id:"player", file:"//site.com/media.mp4", custom:[{id1:"margin-left:49%"},{id2:"off"}]});
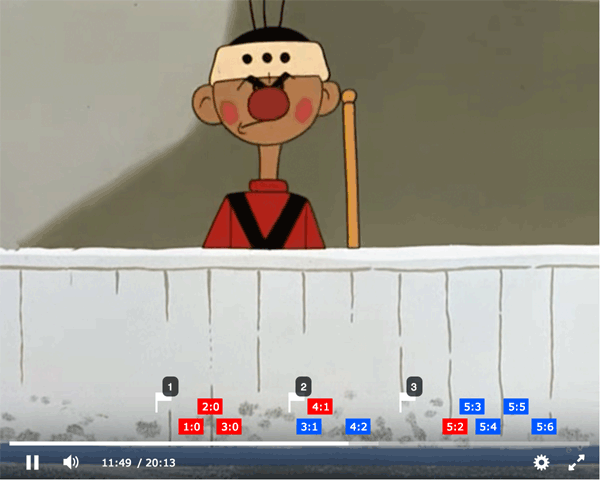
В этом примере элемент с идентификатором id1 будет сдвинут на 49% от начала таймлайна, а с id2 отключен. Как это все работает можно увидеть в шаблоне, где размечен хоккейный матч между Метеором и Вымпелом. |