视频比例
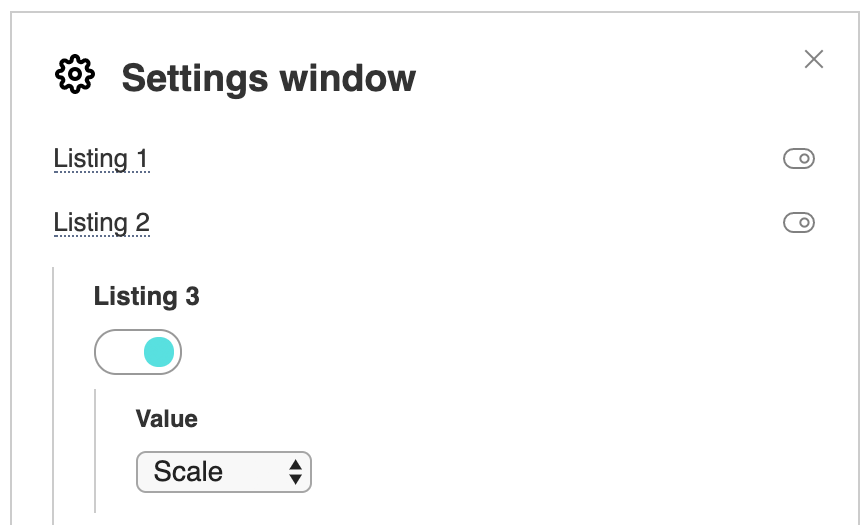
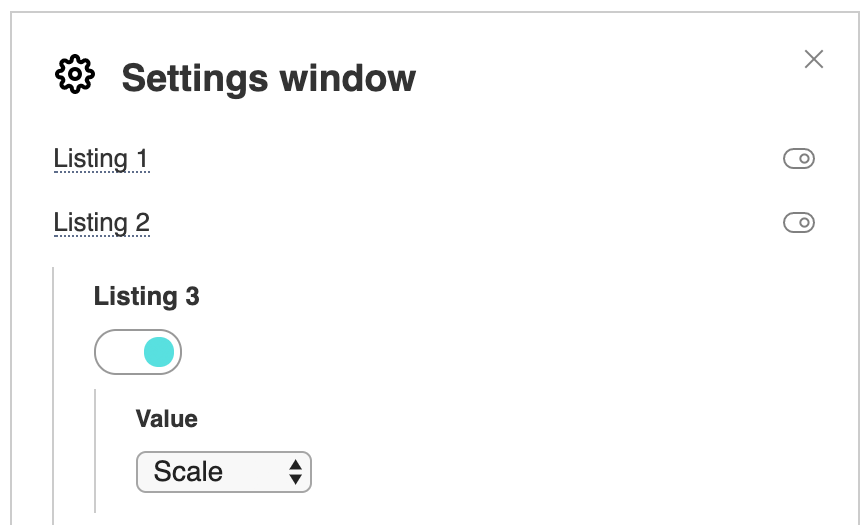
You can give users the ability to scale the video. Just select the value
Scale in the desired menu listing.

In this case, the corresponding option appears in the settings window.
A step of 5% is used by default and can be changed in the full version of the builder Elements / Settings menu / Additional settings / Scale step
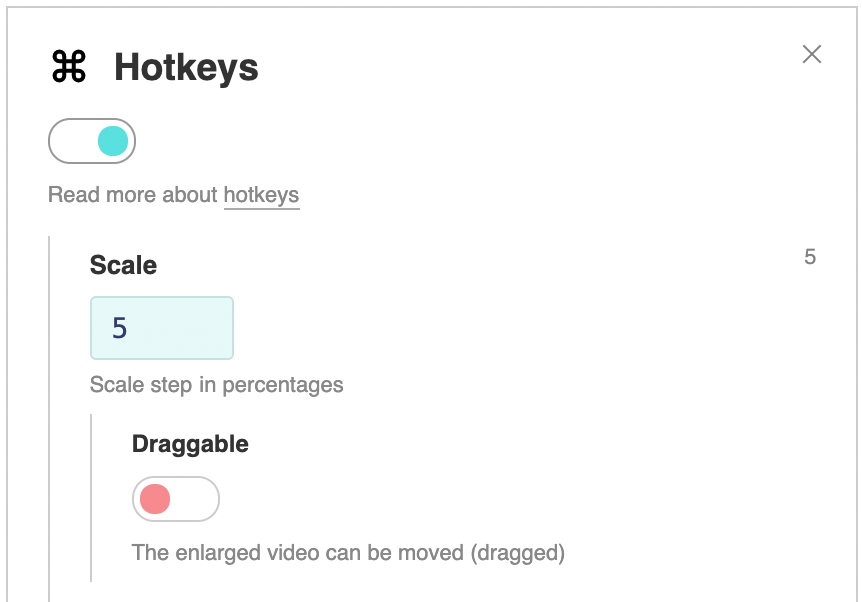
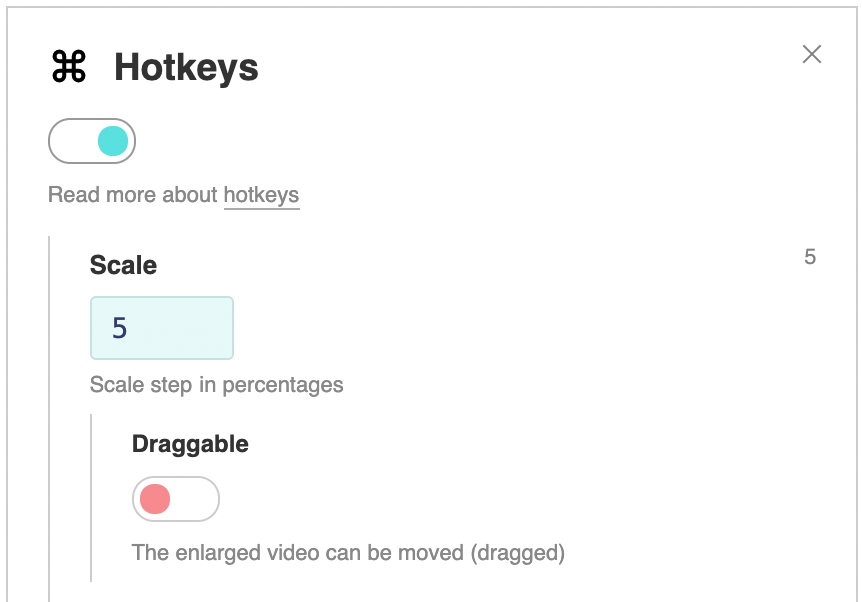
In the Settings / Hotkeys you can assign scaling to the up / down arrows, as well as to the plus / minus keys. Also there is a scale command in the JS API, so you can create your own button in the player interface to control the video scale. Commands for custom buttons can look like api:scale,+0.1 to zoom in, api:scale,-0.1 to zoom out and api:scale,0 to return to normal scale.
Dragging while zooming
You can enable the Draggable option to drag the video while scaling in the PRO hotkey settings.

Stretching video
To stretch the video to the full area of the player, use the Size / Background video option or the JS API stretch command. You can read more about this in the Background video article.