Масштаб видео
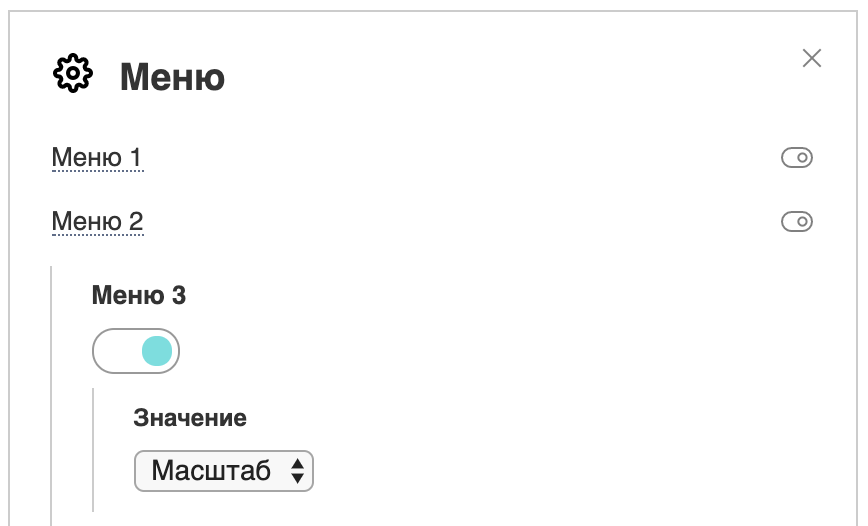
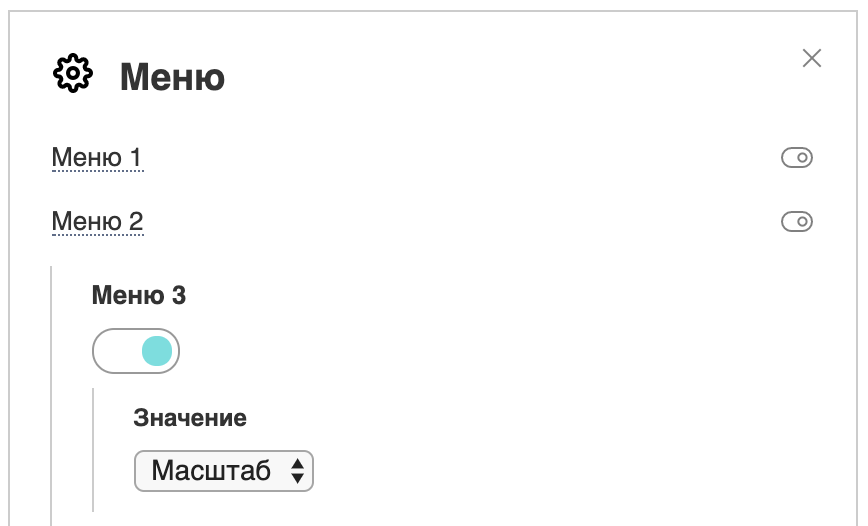
Вы можете дать пользователям возможность менять масштаб видео. Достаточно выбрать в нужном пункте меню значение
Масштаб

В этом случае в меню появится соответствующая опция.
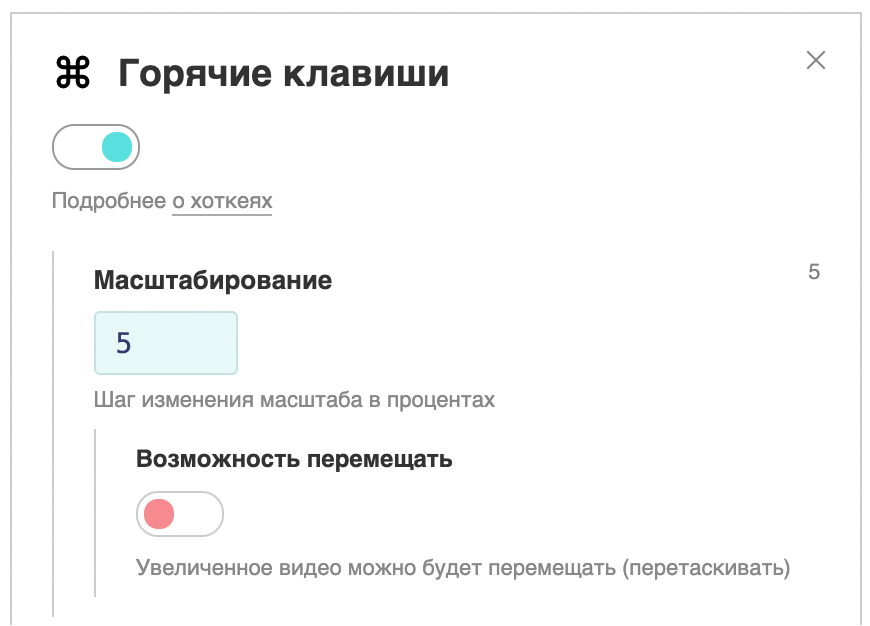
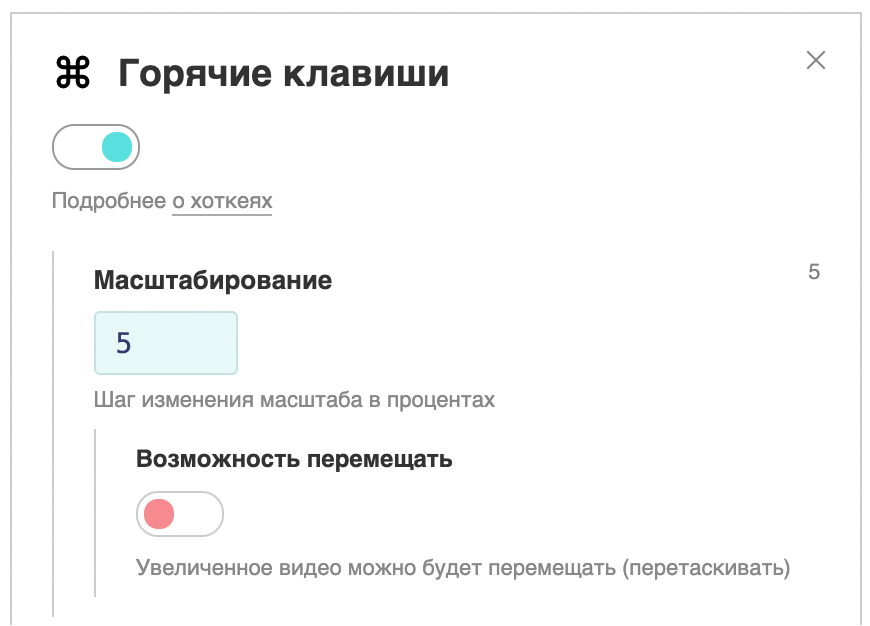
По-умолчанию, используется шаг в 5%. При желании его можно изменить в полной версии конструктора Элементы / Меню / Дополнительные настройки / Шаг масштабирования
В разделе Настройки / Горячие клавиши можно назначить масштабирование на стрелки вверх / вниз, а также на клавиши плюс / минус. В JS API есть команда scale, благодаря этому можно создать свою кнопку в интерфейсе плеера для управления масштабом видео. Команды для своих кнопок могут выглядеть, как api:scale,+0.1 для увеличения, api:scale,-0.1 для уменьшения и api:scale,0 для возвращения в нормальный масштаб.
Перемещение при приближении
Вы можете включить возможность перемещать видео при увеличении в PRO настройках горячих клавиш.

Растягивание видео
Чтобы растянуть видео на всю площадь плеера используйте опцию Размеры / Заполнить экран видео или команду JS API stretch. Подробнее об этом можно почитать в статье Фоновое видео.