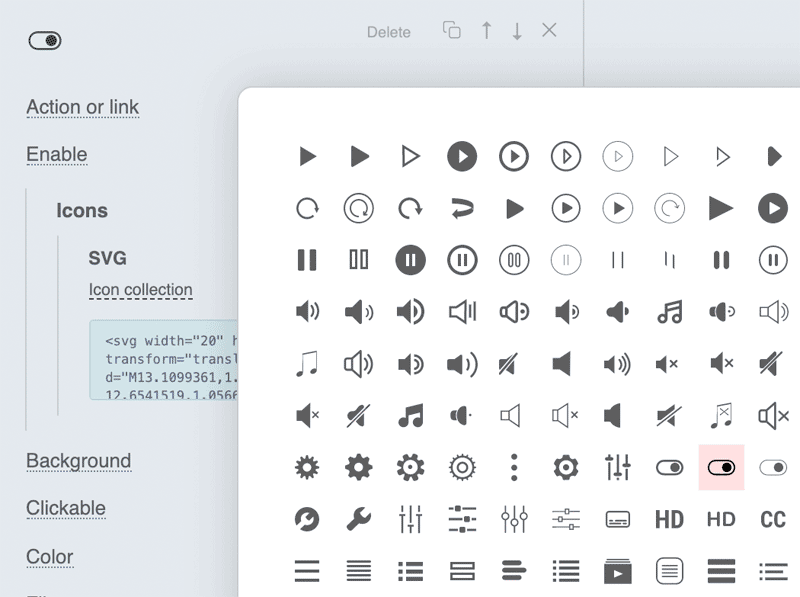
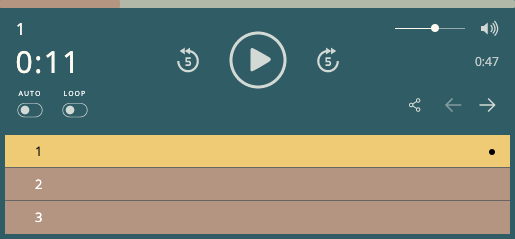
自定义开关 抱歉,这篇文章有英文版 You can configure the settings switch (for example, for looping playback) in the player interface. To do this, add a custom element with the SVG switch icon from the library.
As an action you must specify the command to switch a specific setting:
The same commands can be used for the context menu. You can see an example of such switches in this template. How to save settingsYou can save the settings on your side, for example, in the database. Just catch the event via JS API that copy the button command. For the autoplay in the playlist, the event will be the same api:autonext,0/1 In the second parameter of the event will come the value (0 or 1). It remains to save it and specify in the player code for the next loadings with the necessary option. autonext:0 for example. |