Player size
The width of the player is always stretched to the size of its container. The default height is calculated from the aspect ratio of
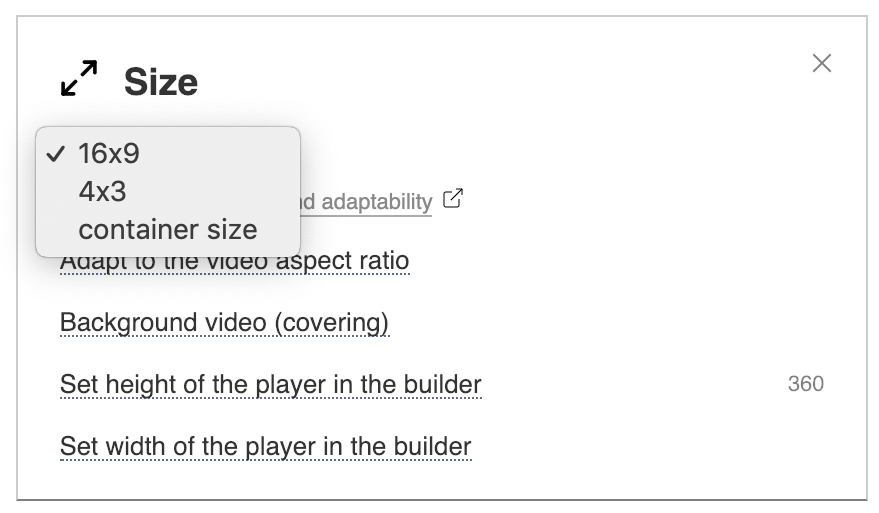
16:9 (the most popular aspect ratio of video). In the settings
Size and color, this aspect ratio can be changed to
4:3 and the
Container size value.

If the option Adapt to aspect ratio of video is enabled, the player will automatically change the height according to the aspect ratio of the video. If aspect ratio of the player is 16:9 and video ratio is 4:3, then the player will change height to ratio 4:3 (it does not work with YouTube and with players inside the iframe).
Container size
In this case, the player stretches to the width and height that is specified in the CSS of container.
<div style="width:500px;height:281px">
If CSS doesn't specify a height, the player may not be displayed.
If you specify the height in percent, the player will automatically switch to the "Container size" mode.
<div style="width:100%;height:100%">
How to stretch the player to the full page
Enable the Container size option in the player settings (Settings / Size and Color / Aspect ratio) and specify the container in CSS 100% for width and height, as in the example above. If there is nothing else on the page, only the DIV with the player on the whole screen, then for HTML and BODY it is necessary to specify 100% of the dimensions, because the height of the div in percent depends on the height of the parent element.
<style> html,body{width:100%;height:100%} </style>
How to solve the problem with the wrong video size in full screen
Sometimes in full screen the player does not stretch to the end in height or width. Check your website global CSS restriction on the size of the video tag with !important. It may look like this
video {max-height:300px!important}
or
video {height:300px!important}
To fix this, you need to remove this restriction from CSS, or make it unimportant or not global that does not affect the player.
How to change the aspect ratio of a video in the player
You can use the ratio parameter to specify the desired aspect ratio. For example, 4:3 or 16/9
var player = new PlayerJS({id:"player", file:"//site.com/video.mp4", ratio:"16/9"});