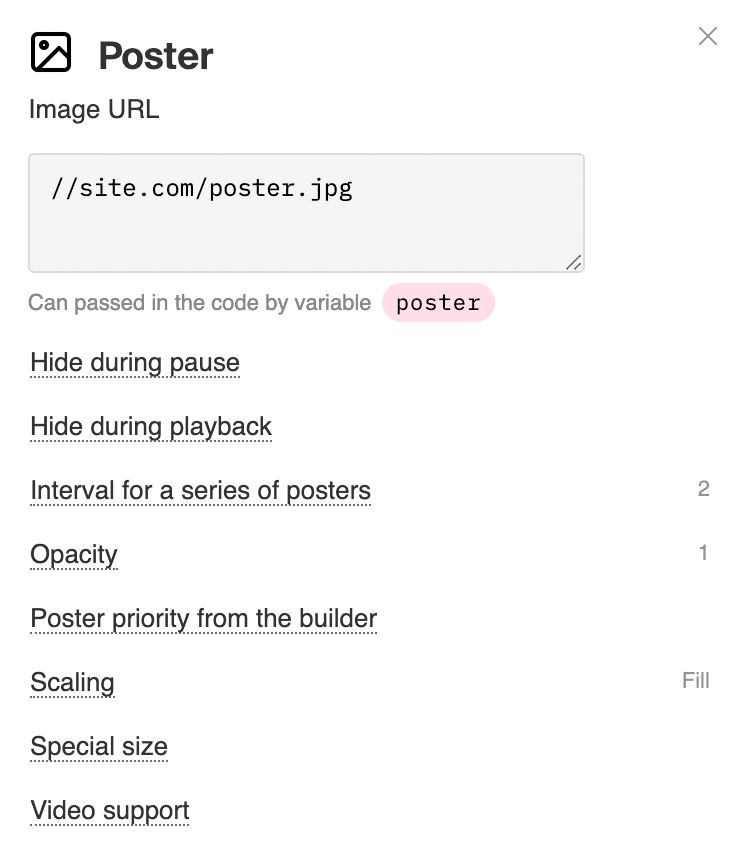
Poster Üzgünüz, bu makale İngilizce olarak mevcuttur Please specify the URL to the picture with the parameter poster in the code to set the image as a preview poster before the start of playback. var player = new Playerjs({id:"player", file:"//site.com/video.mp4", poster:"//site.com/image.jpg"});
You can specify several links via or like poster:"link or link" You can also pass a few links via and to display a series of images poster:"link and link" You can specify a separate link to the poster for fullscreen mode with the posterfull option from version 19. Аlso you can use the mp4 files for the poster. It should be a short video that will loop to play. You can customize poster in the builder
By default, the poster is stretched to the full size of the player. With PRO you can set a Poster in mixed playlistsYou can show a poster during playback only for audio files, if you use playlists that contain both audio and video content. Just add the showposter:1 parameter to the positions with audio files [{"title":"Audio", "poster":"URL", "showposter":1},{"title":"Video", "poster":"URL"}]
Lock screen posterYou can specify a separate link to the lock screen of mobile platforms using the lockposter parameter. |