ЗаставкаДля установки заставки в качестве превью перед началом воспроизведения, укажите ссылку на картинку параметром poster в коде подключения. var player = new Playerjs({id:"player", file:"//site.com/video.mp4", poster:"//site.com/image.jpg"});
Можно указывать запасные ссылки через or poster:"ссылка or ссылка". Вы также можете указать несколько ссылок через and для показа серии картинок poster:"ссылка and ссылка" С 19 версии можно указать отдельную ссылку на постер для полноэкранного режима параметром posterfull, а также использовать формат mp4 для заставки. Это должно быть короткое видео, которые будет зациклено воспроизводиться. Настроить отображение заставки можно в редакторе
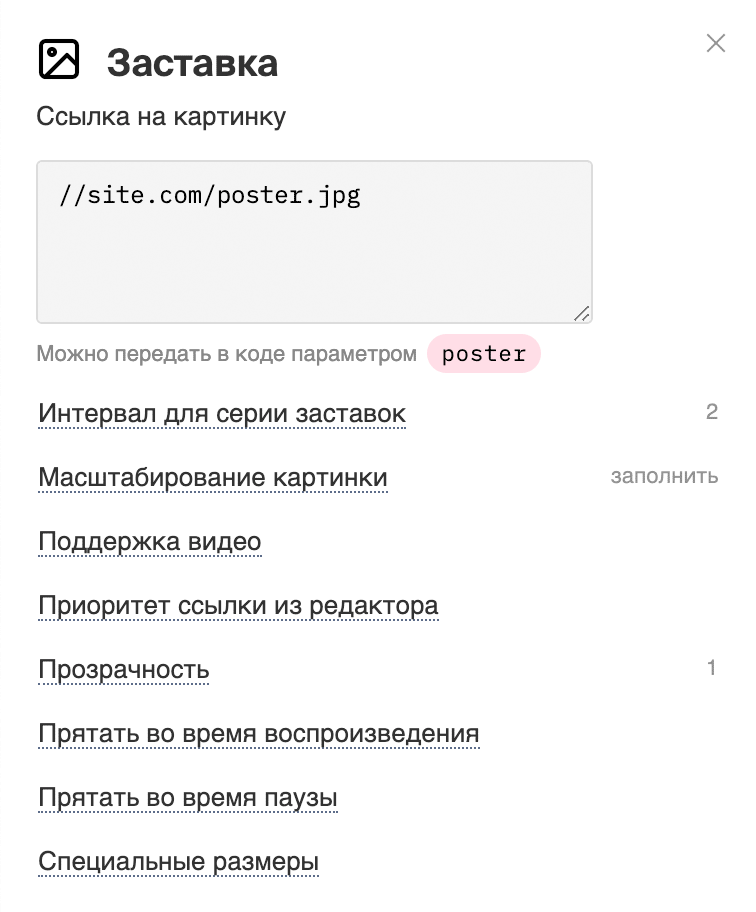
По умолчанию заставка растягивается на весь размер плеера. В PRO есть возможность задать Заставка в смешанных плейлистахВы можете показывать заставку во время воспроизведения только для аудио файлов, если используете плейлисты, где есть и аудио и видео контент. Для этого добавьте в позиции с аудио файлами параметр showposter:1 [{"title":"Audio", "poster":"URL", "showposter":1},{"title":"Video", "poster":"URL"}]
Заставка на заблокированном экранеДля мобильных платформ можно указать отдельную ссылку на заставку параметром lockposter |