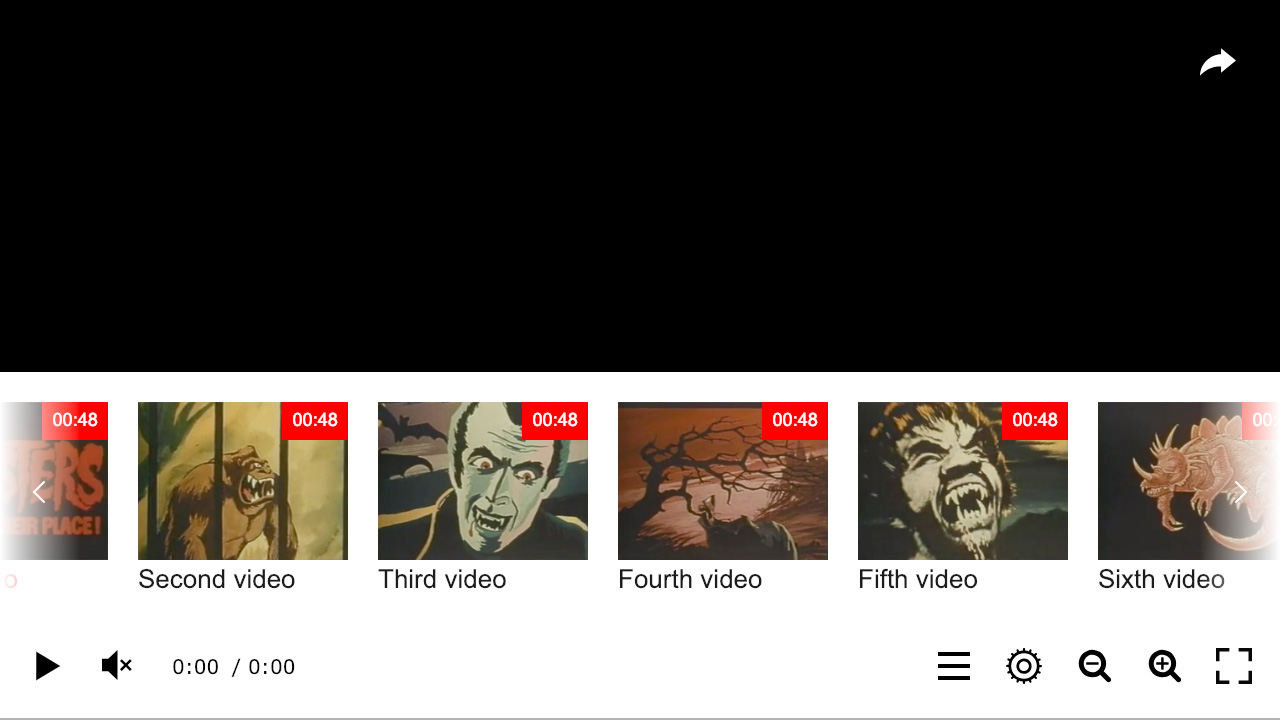
格式化播放列表 抱歉,这篇文章有英文版 The You need to reset the {"title":"<img src='picture-url' width='100%'><div style='position:absolute;right:15px;top:15px;background:#ff0000;color:#fff;padding:0 5px;font-size:70%'>00:48</div>Description","file":"media-url"}
On your site, you should move the CSS out and assign style identifiers to the desired elements. {"title":"<img src='picture-url' class='playlist_poster'><div class='playlist_duration'>00:48</div>Description","file":"media-url"}
CSS:
.playlist_poster{
width:100%
}
.playlist_duration{
position:absolute;right:15px;top:15px;background:#ff0000;color:#fff;padding:0 5px;font-size:70%
}
|