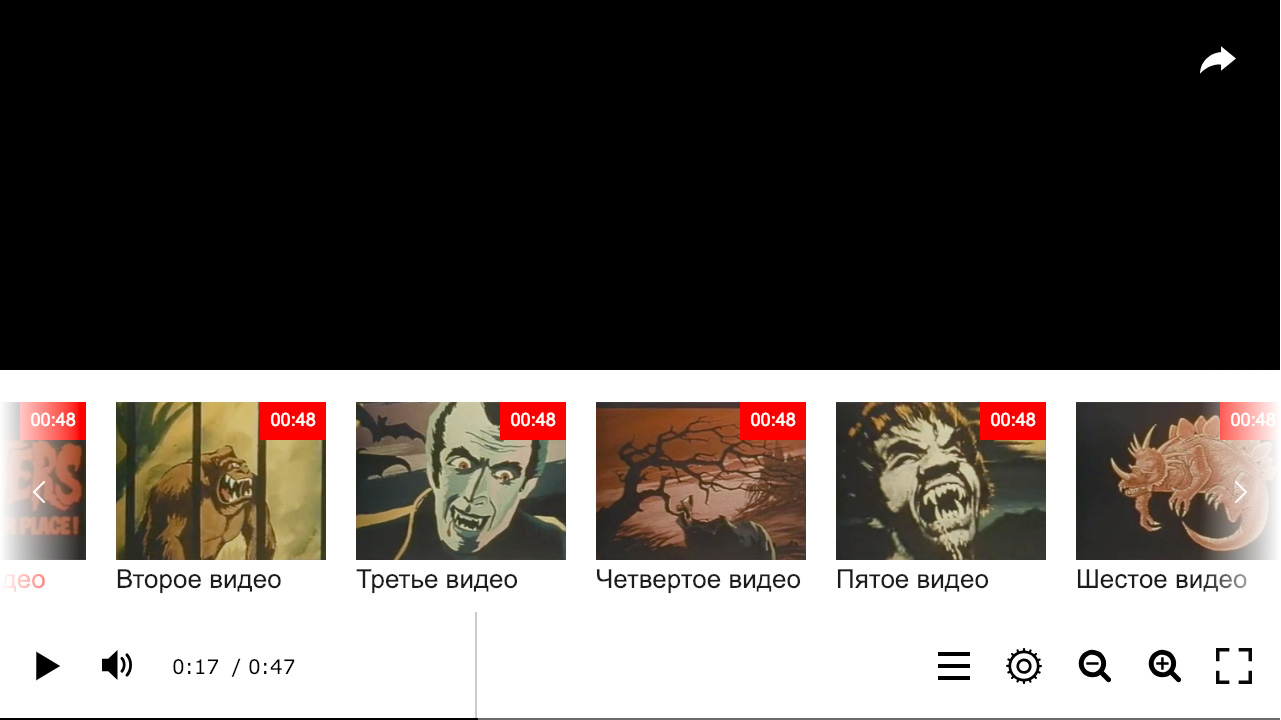
Форматирование плейлистовВ конструкторе есть модуль Чтобы картинка растягивалась на всю ширину элемента, нужно обнулить в настройках модуля опцию {"title":"<img src='ссылка-на-картинку' width='100%'><div style='position:absolute;right:15px;top:15px;background:#ff0000;color:#fff;padding:0 5px;font-size:70%'>00:48</div>Первое видео","file":"ссылка-на-видео-или-аудио"}
На своем сайте стоит перенести CSS наружу и назначить нужным элементам идентификаторы стилей. {"title":"<img src='ссылка-на-картинку' class='playlist_poster'><div class='playlist_duration'>00:48</div>Первое видео","file":"ссылка-на-видео-или-аудио"}
CSS:
.playlist_poster{
width:100%
}
.playlist_duration{
position:absolute;right:15px;top:15px;background:#ff0000;color:#fff;padding:0 5px;font-size:70%
}
|