Floating player
With the
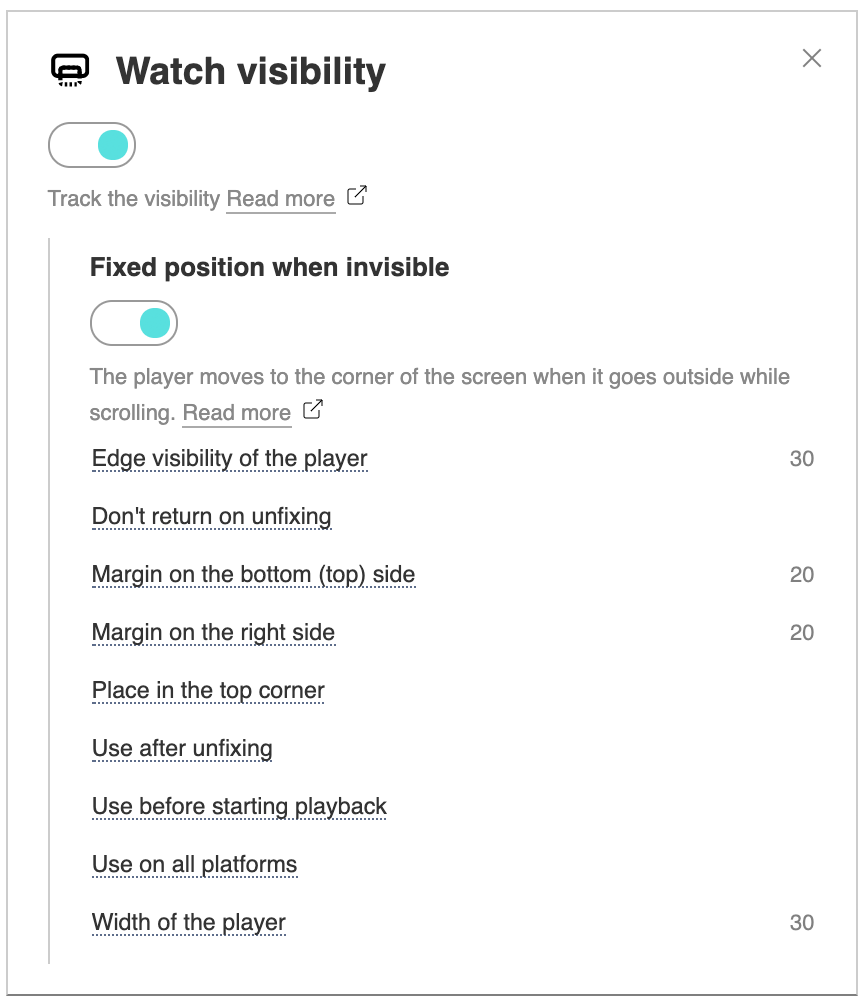
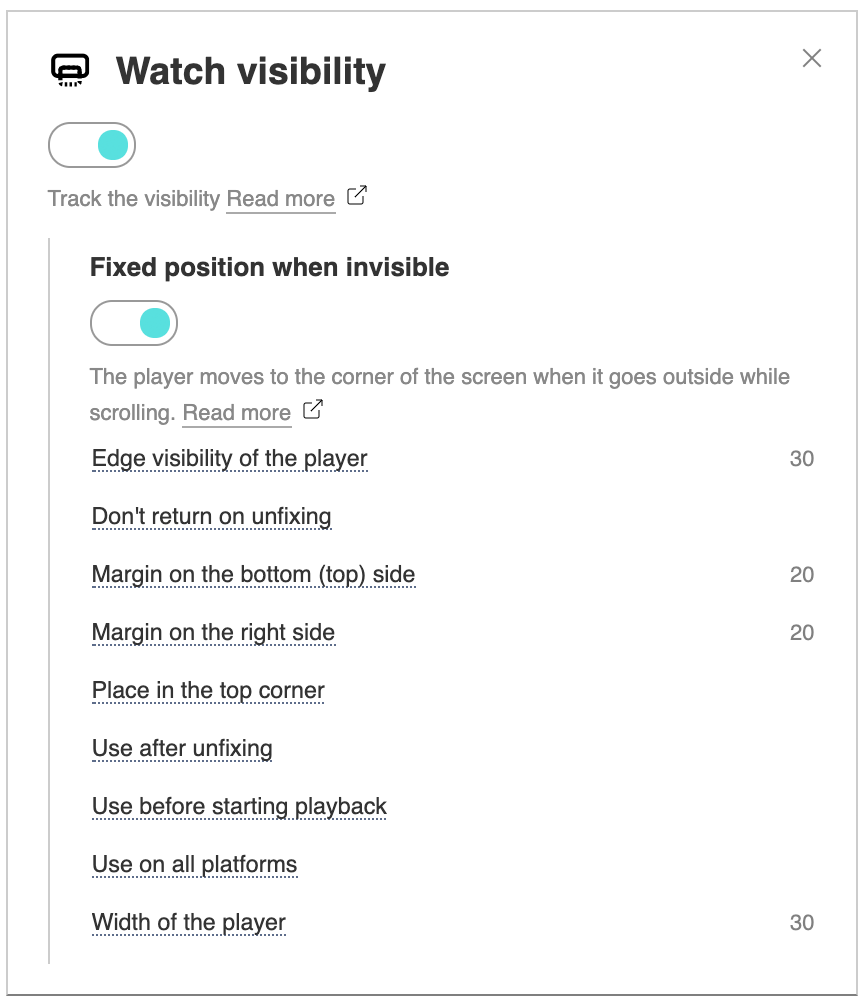
PRO in visibility plugin you can enable a fixed position when a player leave the screen. A player moves to the lower or upper corner of the screen when it comes to invisible.

By default, the player will switch to the fix mode if
- while scrolling less than 30% visibility
- player was launched on desktop
- was not returned to normal mode
In the settings you can change this options and visibility percentage, position, margins and size in lock position.
Important things:
- To return to normal mode, you must create a custom element in the player interface with the command api:unfix
- The player should be placed on the page as a normal object without absolute positioning in CSS.
- This plugin does not work if the player is inside the iframe.
- On the page there can be only one player with such settings.
Demo (start playback and scroll down)