HLS Désolé, cet article est disponible en anglais The essence of HLS is in splitting the whole stream into small fragments (chunks), sequentially downloaded via HTTP. The flow is continuous and theoretically can be infinite. At the beginning of the session the player download a manifest (m3u8) with nested streams (with a different quality or audio track). PlayerJS uses the latest version of the hls.js library to manage HLS under Apache 2.0 License (you can also select an earlier release in the settings). HLS support is enabled by default.
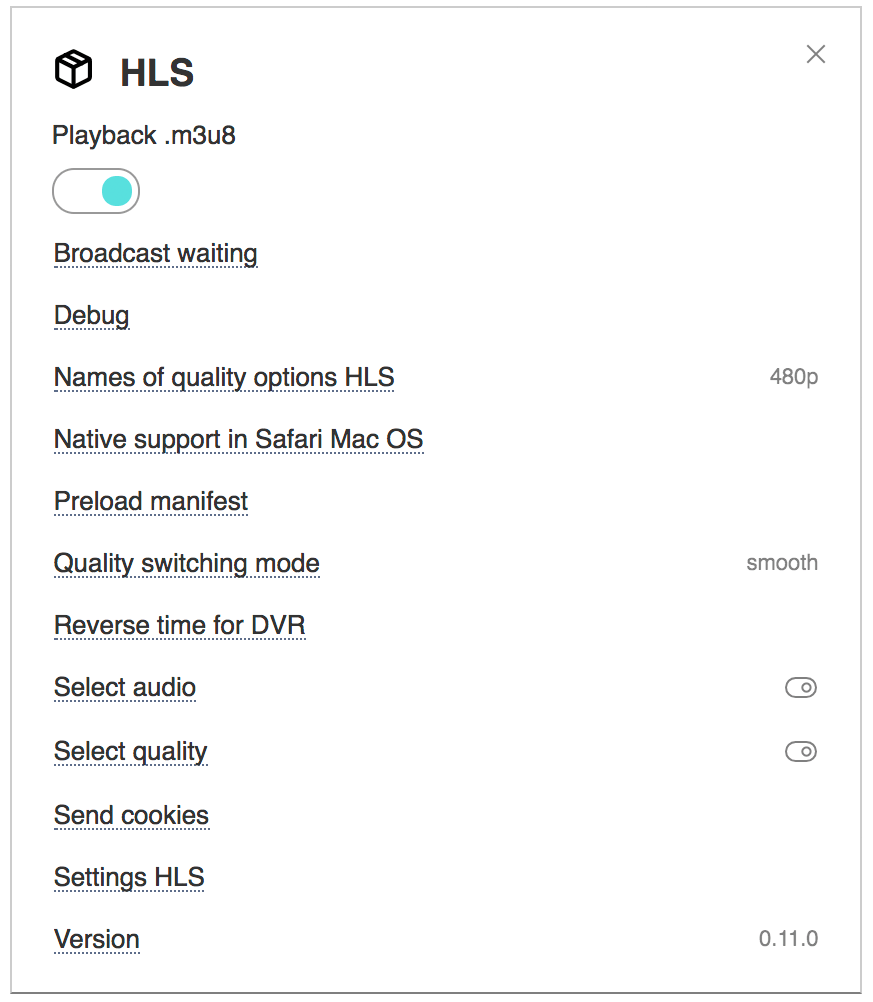
The PRO version of the builder has advanced HLS settings. How the player detects an HLS linkThe player defines HLS links by the .m3u8 extension. You don't need to use it if you add the hls:1 parameter in the player code (since version 11.6). Please don't use the txt extension ‒ it is reserved for playlists. var player = new Playerjs({id:"player", file:"//site.com/stream", hls:1});
Special events for JS APIYou can get some HLS data through the JS API. For example, you can subscribe to fragment metadata with the fragdata event through a listener (works with version 9 of the player). document.getElementById("player").addEventListener("fragdata", onFragmentData);
var player = new Playerjs({id:"player", file:"//site.com/stream.m3u8"});
function onFragmentData(event){
console.log(event.info);
}
In the JS API there is also a fragment event for getting links of reproduced fragments. DVR technology may also be relevant for HLS. AES EncryptionThe stream can be protected by AES encryption, the player does not need to be further configured. Decryption is performed using server key files and the initialization vector (IV) specified in the manifest. DRMYou can set up DRM protection for Widevine, PlayReady, FirePlay or Clearkey licenses / certificates in the settings Plugins / HLS / DRM Protection Forcing rewindThe PRO option How to pass cookiesPlease enable this option for sending cookies
The server must include an Access-Control-Allow-Credentials response in the header: Access-Control-Allow-Credentials: true Program timeYou can show the program date and time from the HLS option ext-x-program-date-time (relevant for online cameras).
Now the player will display the date and time of the current stream in this element. hls.js optionsYou can pass any hls.js parameters using the hlsconfig object var player = new Playerjs({id:"player", file:"//site.com/stream.m3u8", hlsconfig:{maxBufferLength:30, maxLoadingDelay:4}});
Custom hls.jsYou can use your hls.js distribution, for example to implement P2P. Simply disable the HLS plugin in the builder and connect it separately with script tag on the page before connecting the player. <script type="text/javascript" src="//site.com/custom.hls.js"></script> |