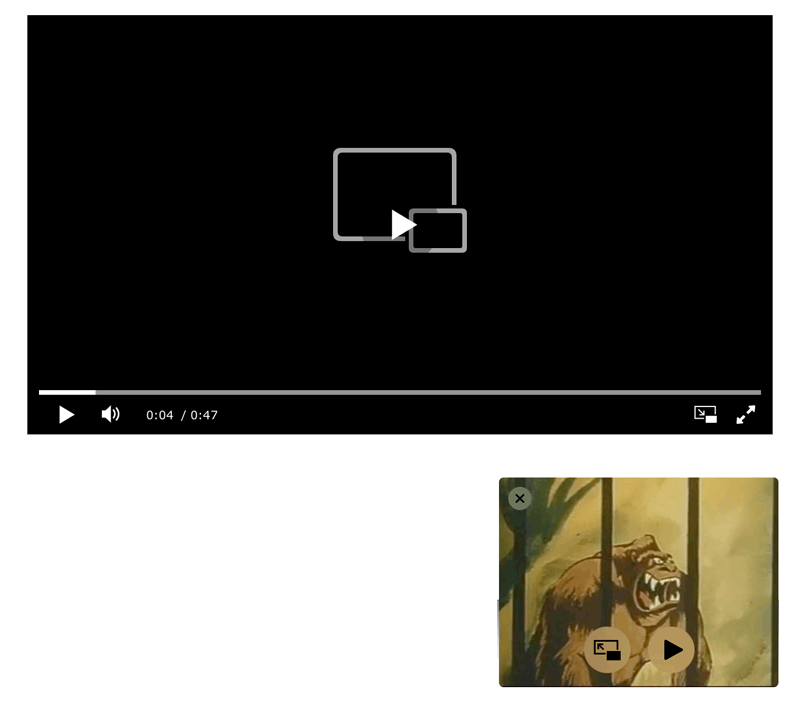
Pływający odtwarzacz Przepraszamy, ten artykuł jest dostępny w języku angielskim Native mode
Video version of the guide on YouTube
This works in all modern Webkit based browsers:
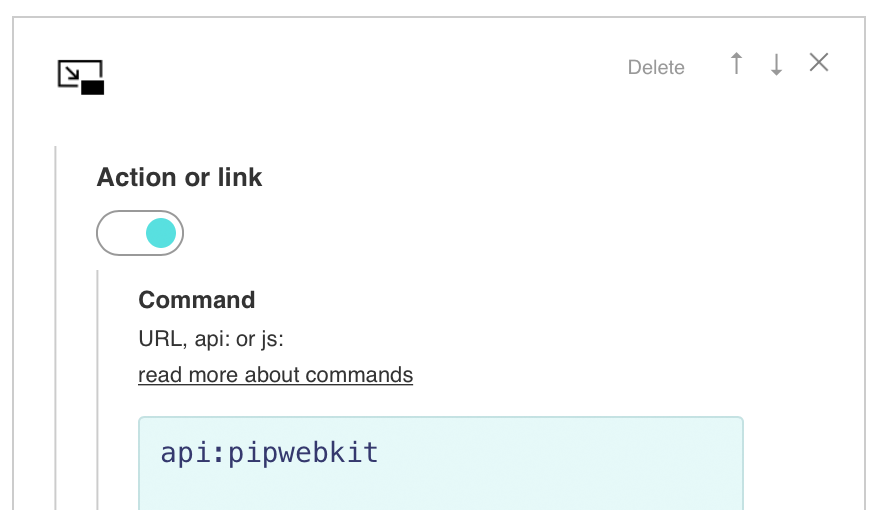
How it worksYou can create custom element with command api:pipwebkit. This element will only be displayed after receiving video metadata in browsers where this option is supported.
This option is available in PRO An example can be found in the templates. |