Custom drop-down lists on the toolbarBy default the PlayerJS has a main settings menu under the gear icon. You can make any item a separate drop-down list using custom element.
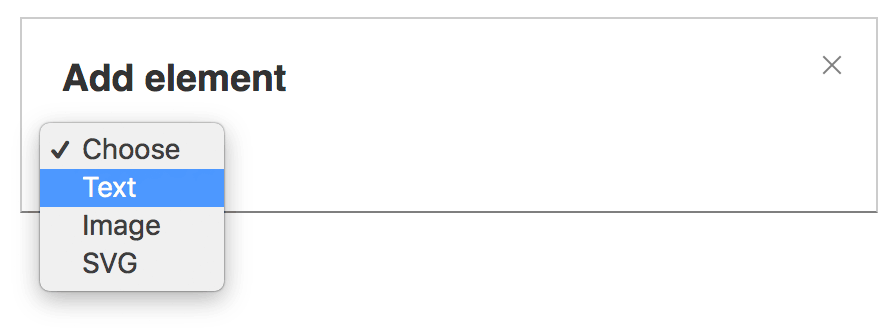
To have a text as a list title, you need to add custom
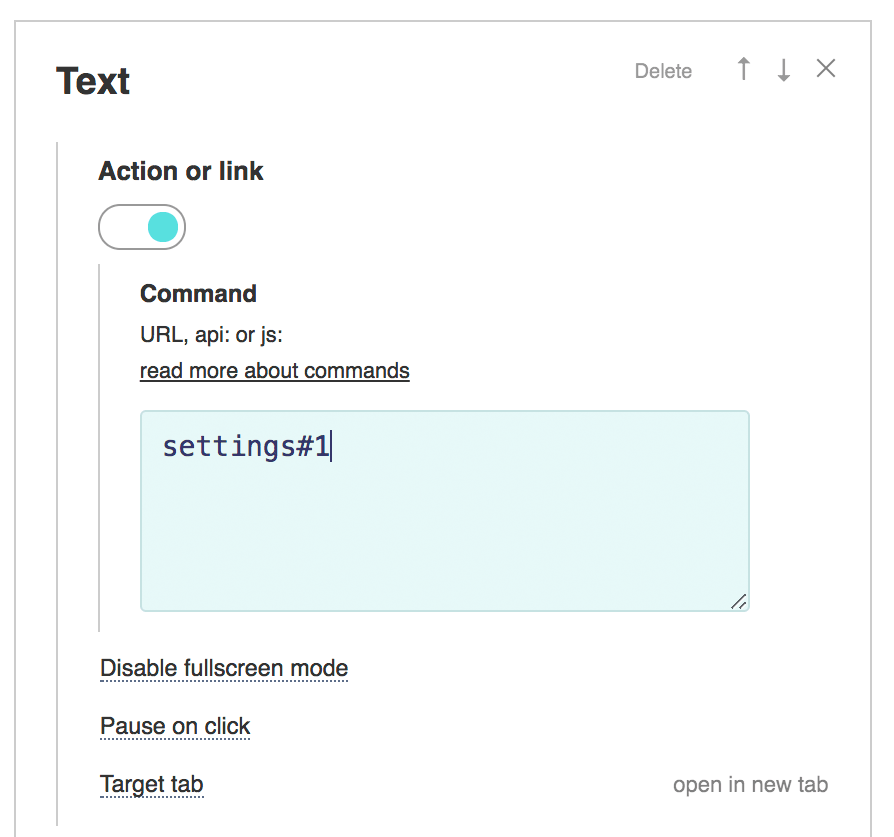
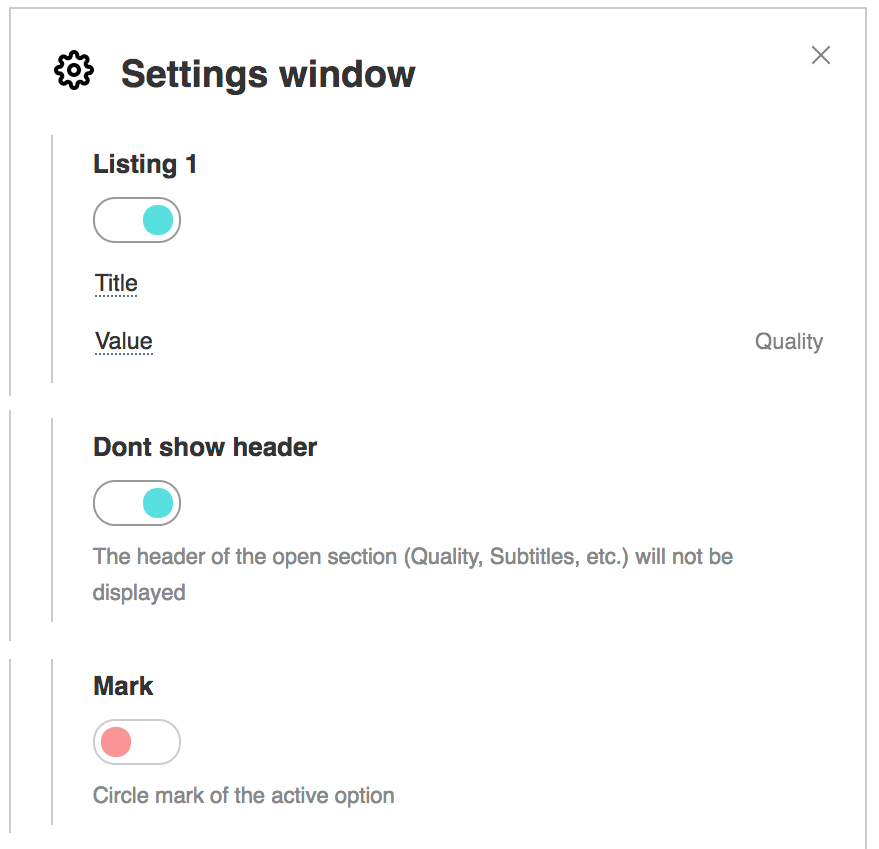
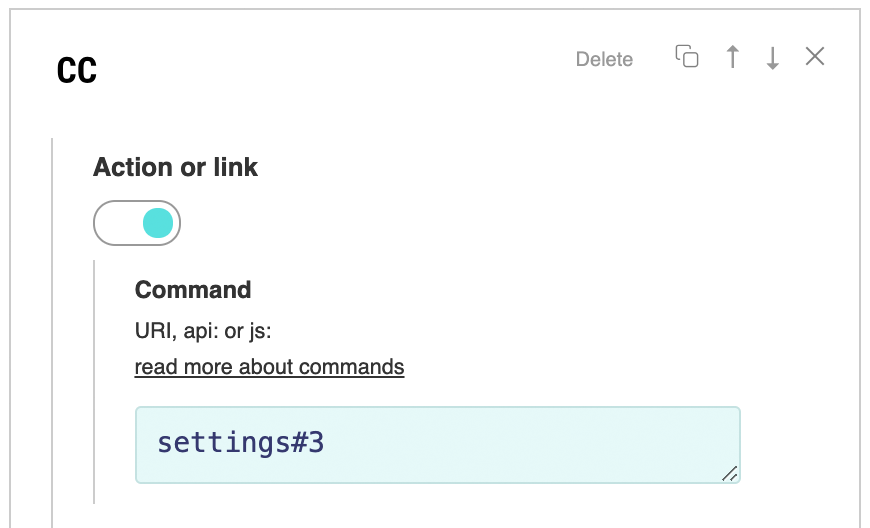
Then you need to associate this element with the settings whose value will be displayed (quality, audio, subtitle or speed). To do this, you must specify in the
The settings#1 indicates that the element is connected to the first menu item. You also need to disable here the options
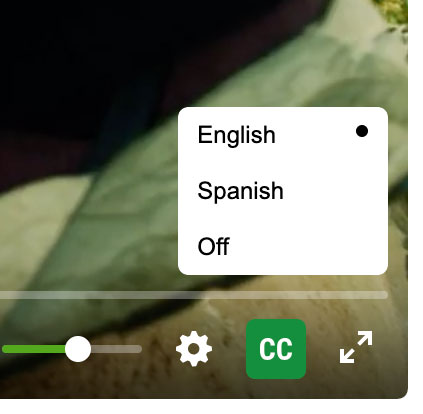
To make the drop-up list compact, you can disable the option Try this template for example. Drop down list when clicking on buttonYou can also make a separate graphic icon that will open the menu and immediately show the desired list of options. For example, subtitles.
You need to create a custom element of type SVG and select the desired icon in the library. Then you need to specify in the In the same way, you can make a separate button for switching quality, speed, audio tracks, etc. |