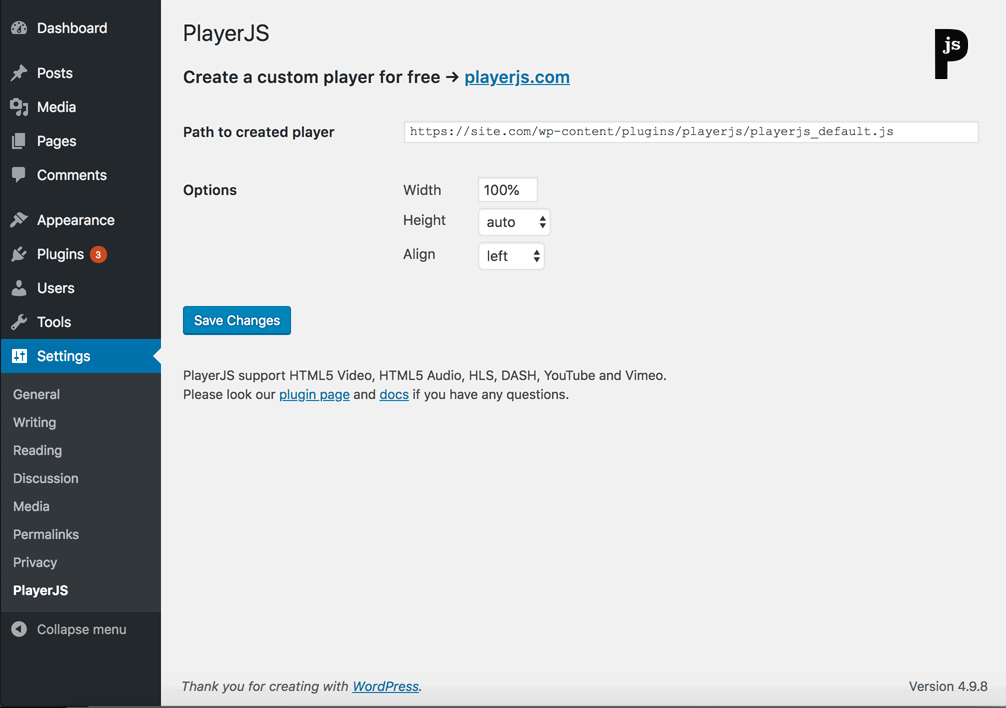
WordPress pluginhttps://wordpress.org/plugins/playerjs/ Tested in WP 6.3, updated 21.10.2023 (v. 2.23) SetupThe easiest way to install the plugin is through admin WP (easy to find by name). You can also download the archive from the link above, unpack, upload it in Wordpress to the Plugins section and activate. Upload the player created in the builder to any folder on the site other than the plugin folder, since it is cleared after updates. For example, save the file to the wp-content/plugins folder and specify this path in the plugin settings. Also in the settings you can set the default player size and alignment. How to embed player on pageUse a simple shortcode: [playerjs file="URL"] By default, the player stretches over the entire width of the space. You can set your sizes in percentage (50%) or pixels (500). [playerjs file="//site.com/video.mp4" width="50%"] If the option Aspect ratio is set to value container size, you need to set the height. [playerjs file="//site.com/audio.mp3" width="50%" height="300"] You can set alignment with the align parameter (values: left, right, center) and margin. [playerjs file="//site.com/hls.m3u8" width="50%" align="center" margin="20"] Similarly, you can add a poster, subtitle and specify a title.
[playerjs file="[{'title':'1','file':'https://plrjs.com/x.mp4'},{'title':'2','file':'https://plrjs.com/x.mp4'}]"]
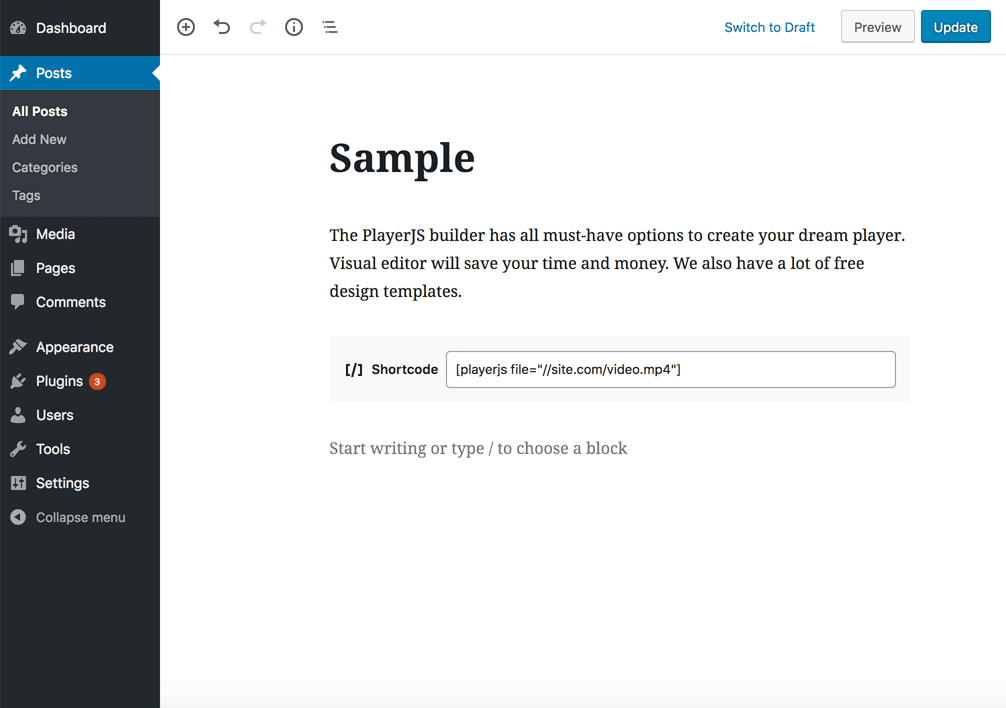
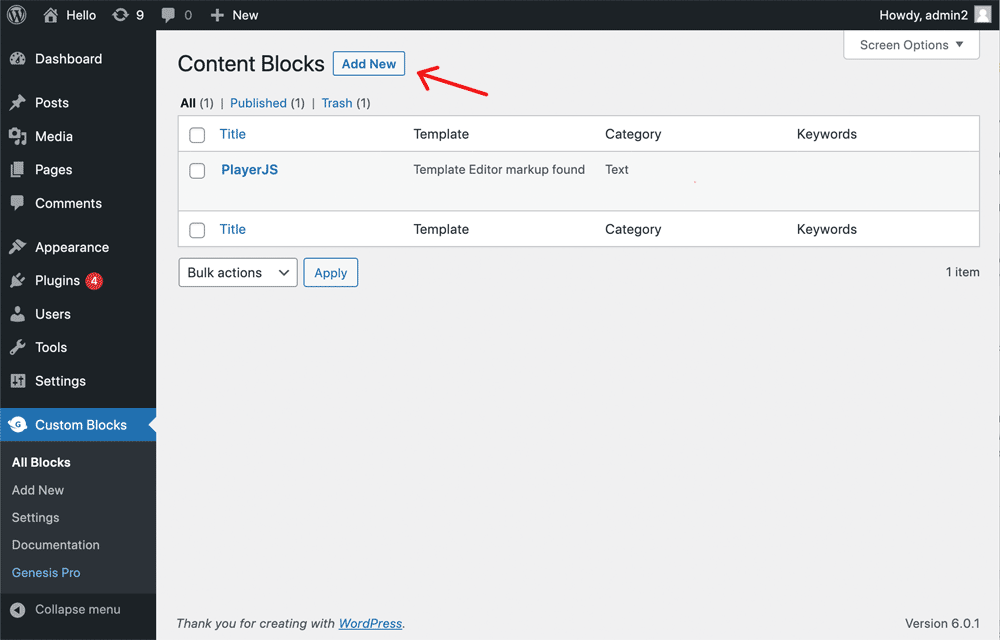
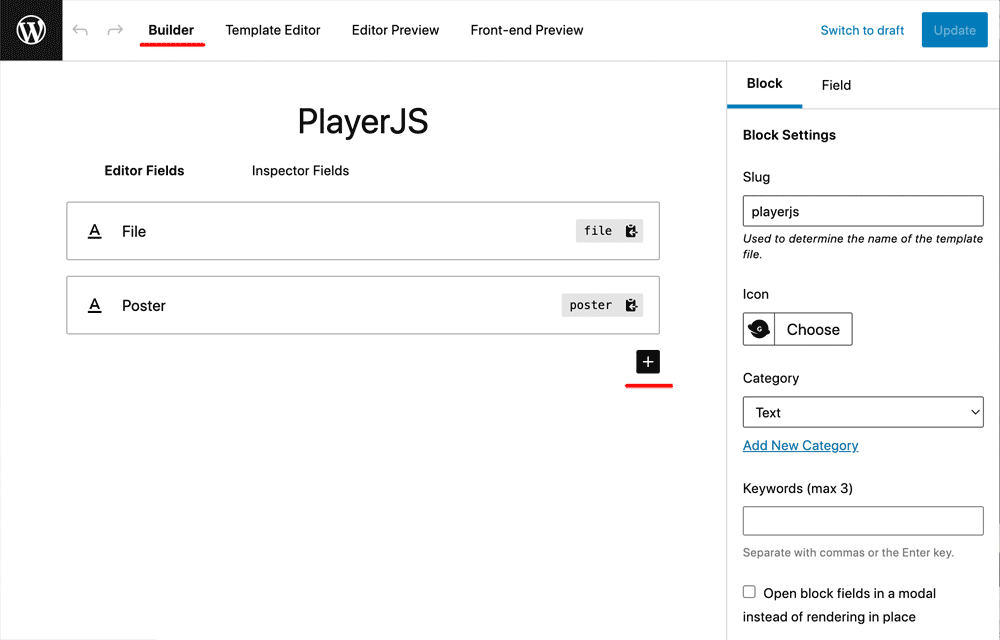
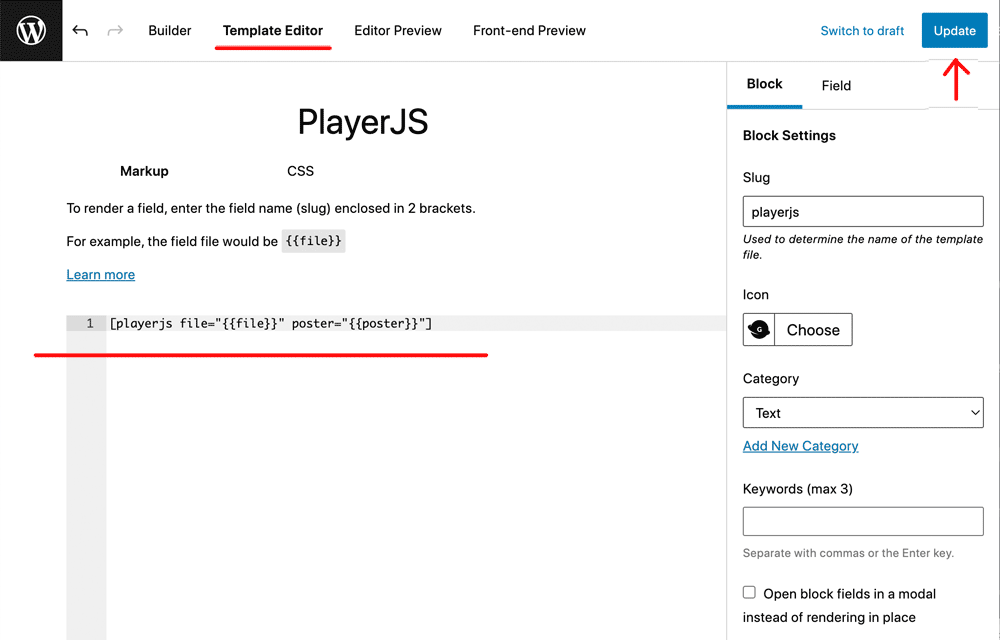
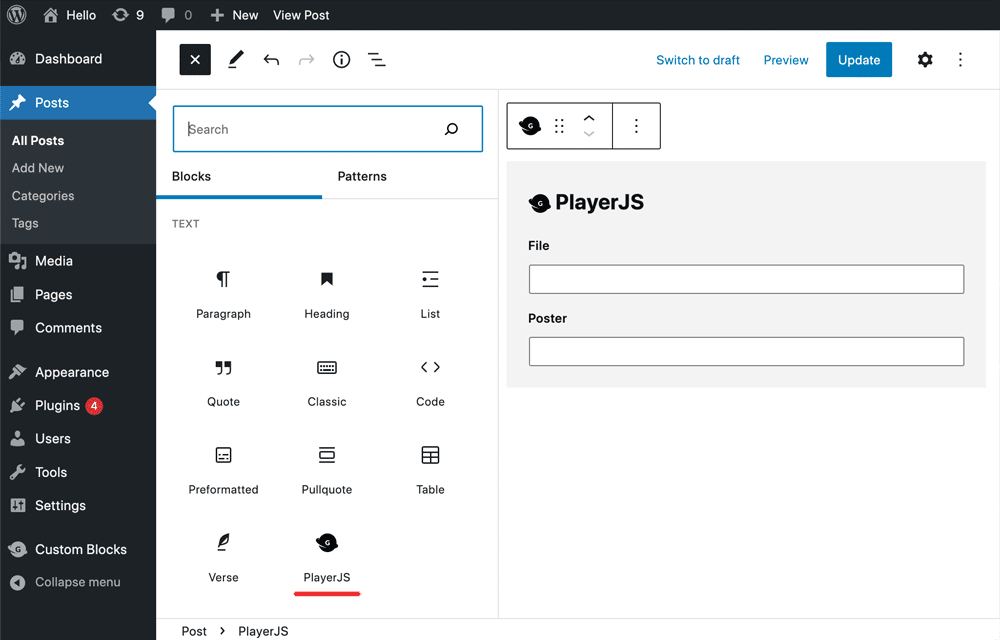
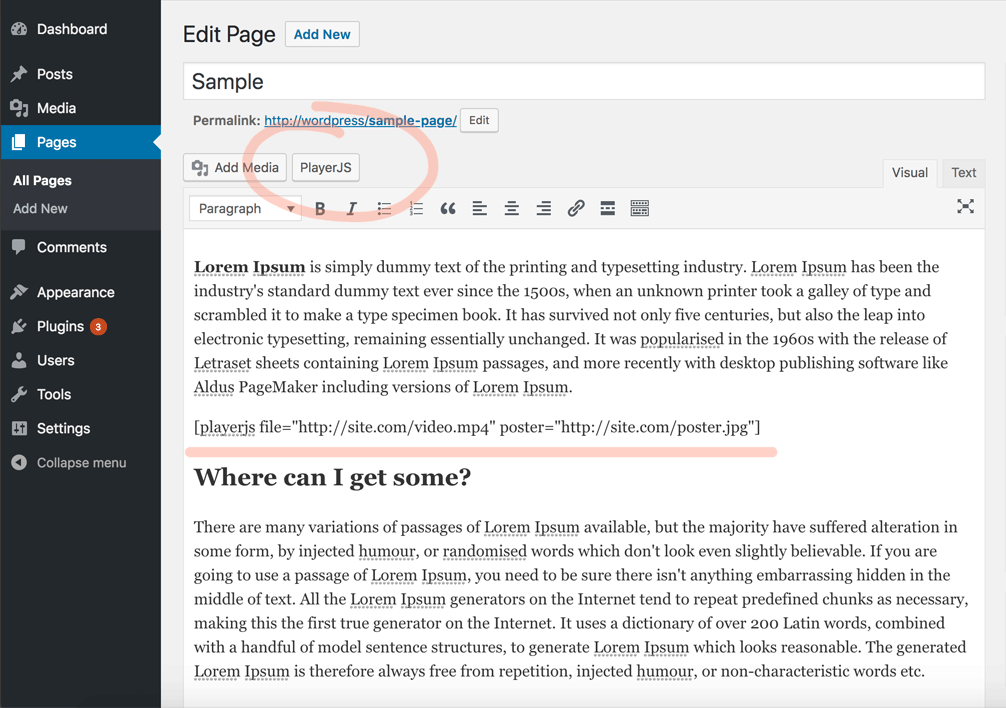
You can also use link to a text file with a playlist: [playerjs file="https://site.com/playlist.txt"] You can store multiple design templates in the same player and switch between them using the player parameter: [playerjs file="https://site.com/playlist.txt" player=2] You can also use the watermark plugin to demonstrate watermarks (user logins) from version 2.9. Please, enable the plugin in the builder, update the player and add the parameter watermark=1 [playerjs file="URL" watermark=1] Block editorYou can simplify the creation of a shortcode by using a special block in the editor, which is used in Wordpress by default. Just install any plugin to create your own blocks, example Genesis Custom Blocks. The steps for creating such a block are listed below. TinyMCE editorIn old classic editor from WP 4 you can find the To edit the code just select it and click on the How to replace standard video/audio tagsThis works with WP plugin version 2.19. Enable the [playerjs replace="video"] Or this one to replace audio [playerjs replace="audio"] In this case, all standard players on the page will be automatically replaced with PlayerJS |