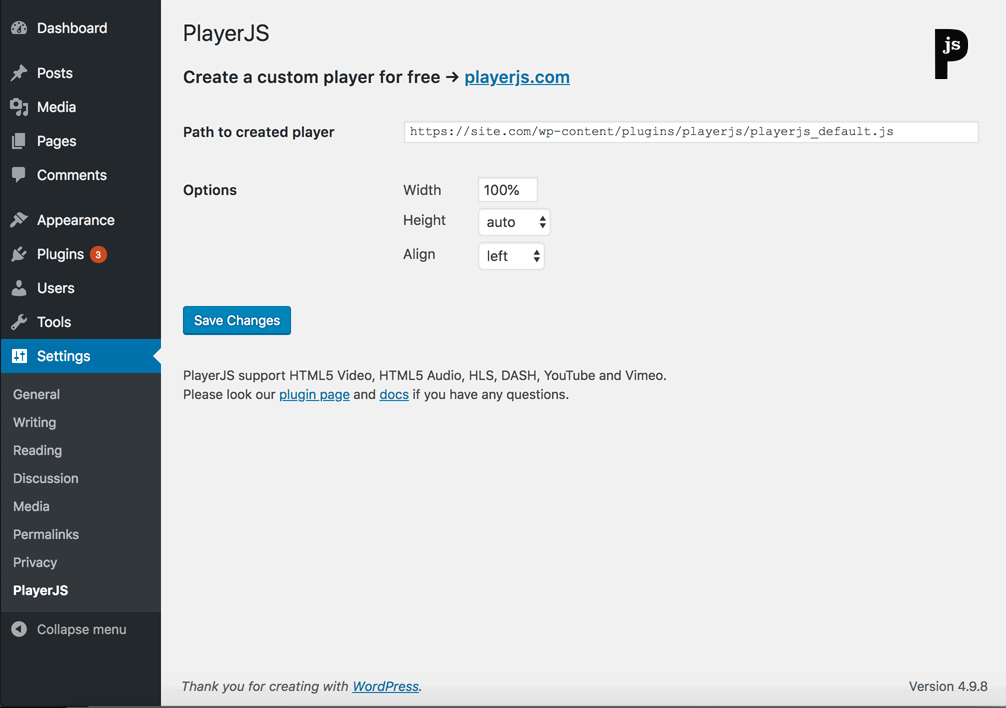
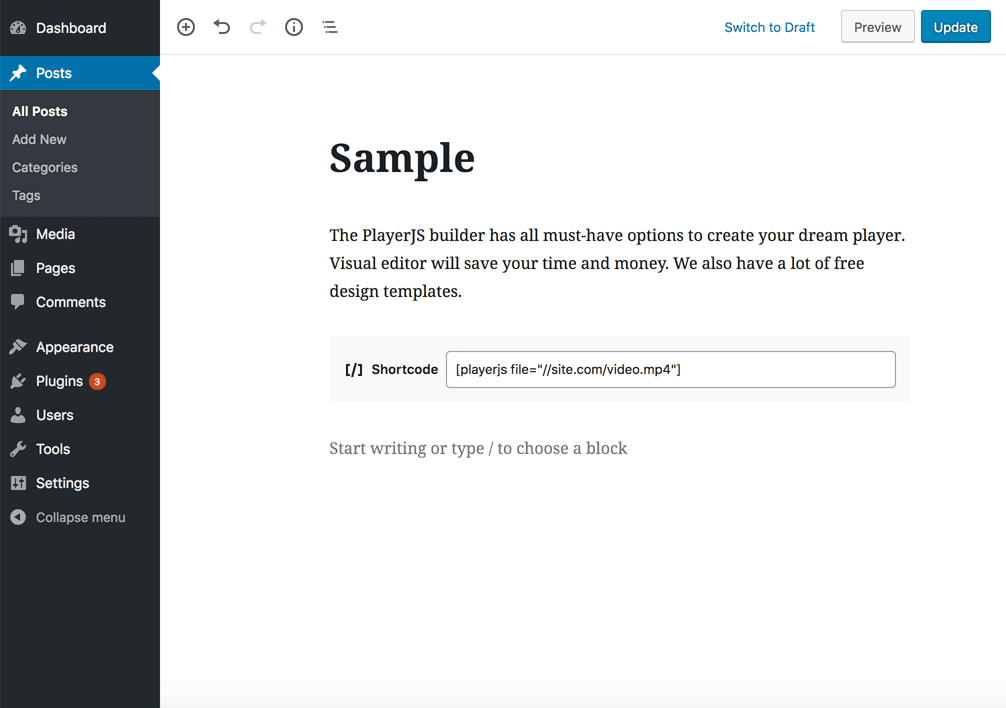
Плагин для Wordpresshttps://wordpress.org/plugins/playerjs/ Протестировано в версии WP 6.3, обновлен 21.10.2023 (v. 2.23) Как подключитьУстановите плагин в Wordpress в разделе Плагины и активируйте. Созданный в PlayerJS плеер загрузите в любую папку на своем сайте (кроме папки самого плагина, так как она очищается после обновлений). Например, сохраните файл в папку wp-content/plugins/ и укажите ссылку на него в настройках плагина в поле Также в настройках можно задать размеры плеера по умолчанию и выравнивание. Как добавить плеер в статьюПлеер добавляется простым шорткодом [playerjs file="ссылка"] По умолчанию плеер растягивается на всю ширину поля. Можно задать свои размеры в процентах (50%) или пикселях (500). [playerjs file="//site.com/video.mp4" width="50%"] Если в редакторе включена опция масштабирования под размер контейнера, то нужно задать и высоту. [playerjs file="//site.com/audio.mp3" width="50%" height="300"] Можно задать выравнивание параметром align (значения: left, right, center) и отступ margin. [playerjs file="//site.com/hls.m3u8" width="50%" align="center" margin="20"] Аналогично можно подключить заставку poster, субтитры subtitle и указать название title
[playerjs file="[{'title':'1','file':'https://plrjs.com/x.mp4'},{'title':'2','file':'https://plrjs.com/x.mp4'}]"]
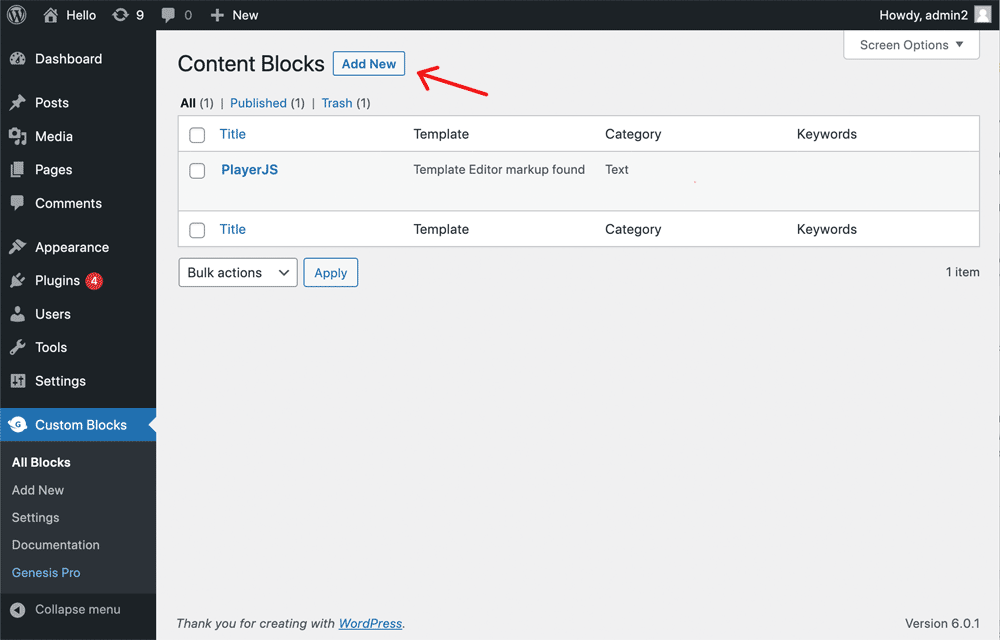
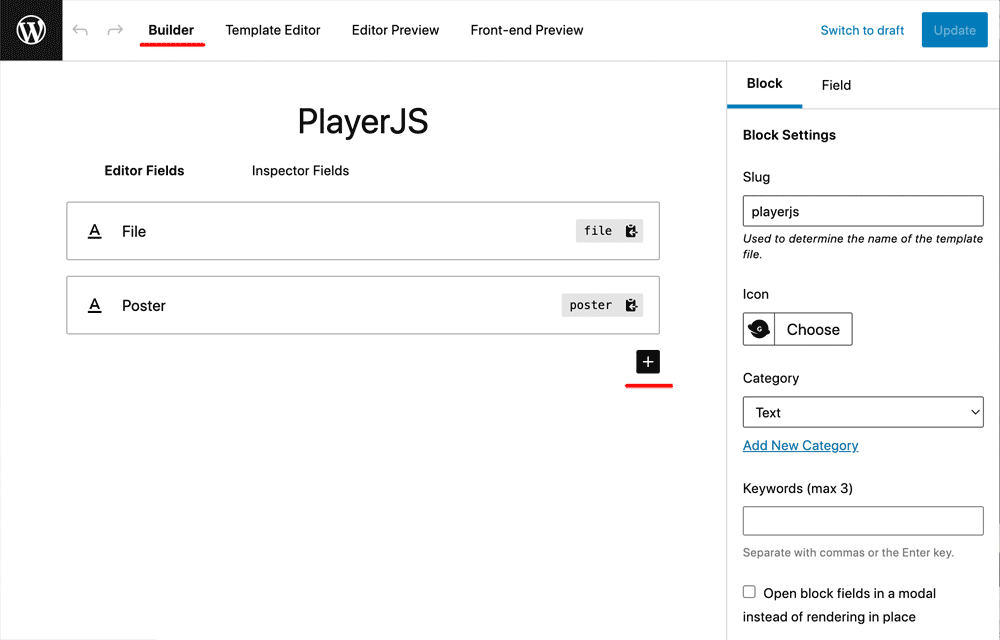
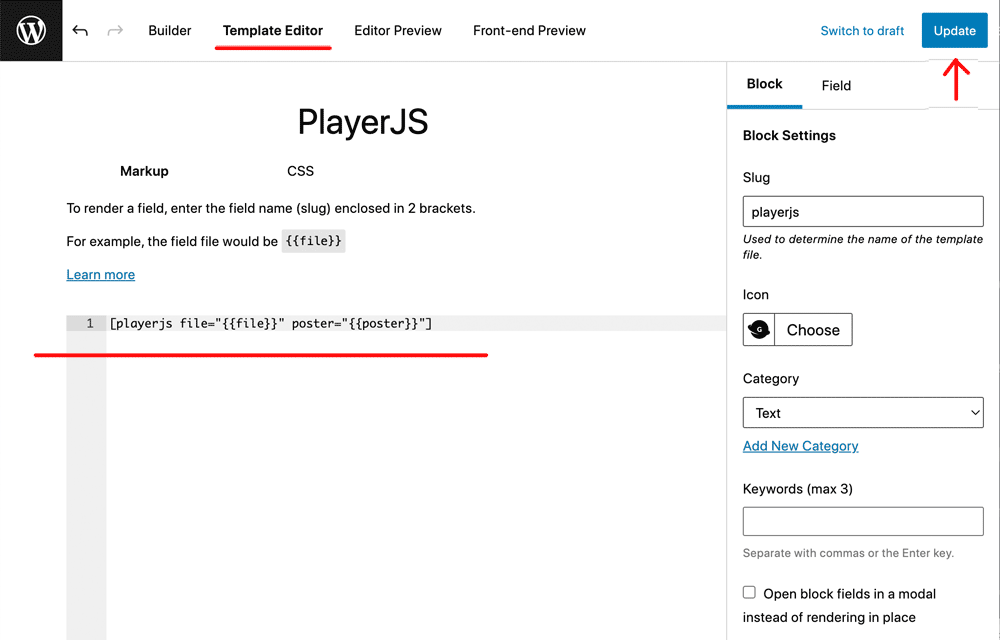
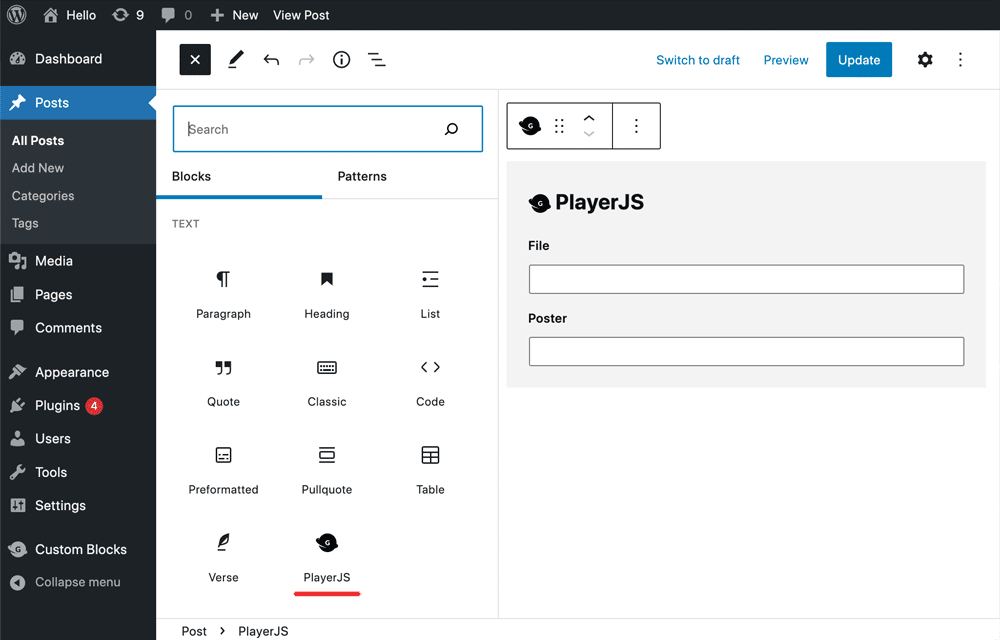
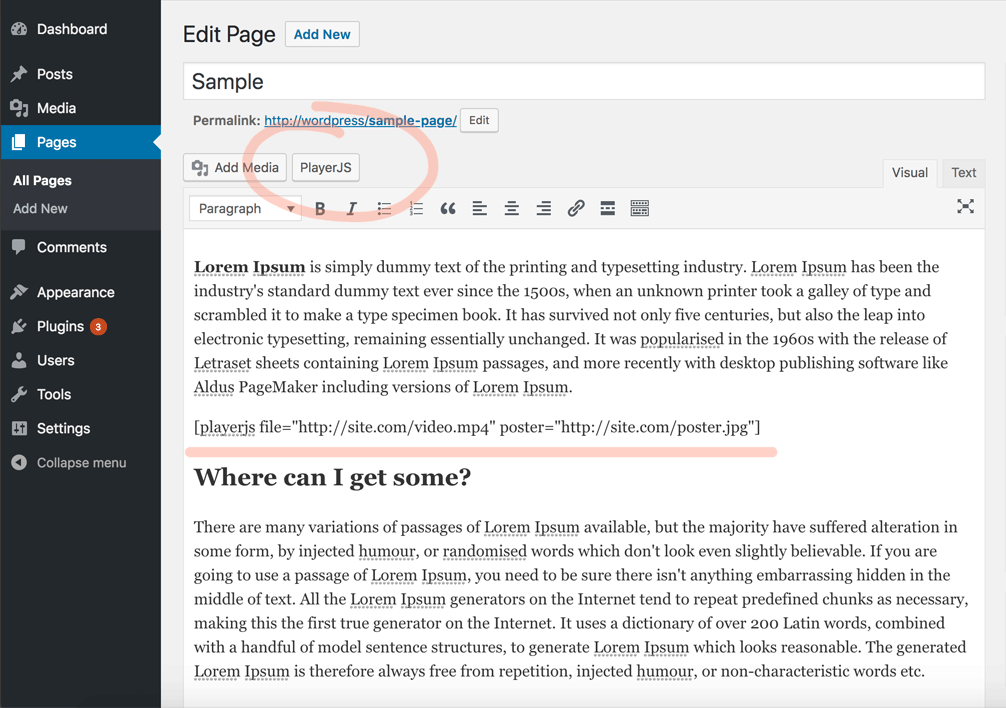
Либо ссылкой на текстовый документ с плейлистом: [playerjs file="https://site.com/playlist.txt"] Вы можете хранить в одном плеере несколько шаблонов дизайна и переключать между ними параметром player [playerjs file="https://site.com/playlist.txt" player=2] Вы также можете использовать демонстрацию водяных знаков (будет автоматически отображаться логин пользователя). Для этого нужно включить этот плагин в конструкторе, обновить плеер и добавить параметр watermark=1 [playerjs file="URL" watermark=1] Редактор блоковВы можете упростить создание шорткода с помощью специального блока в редакторе, который используется в Wordpress по-умолчанию. Для этого можно установить любой плагин для создания собственных блоков, например Genesis Custom Blocks, который будет генерировать шорткод плеера после заполнения полей. Ниже указаны этапы создания такого блока. Редактор TinyMCEВ редакторе TinyMCE, который был основным в 4 версии WP есть специальная кнопка Для редактирования кода достаточно выделить его и нажать на кнопку Как заменять стандартные теги video / audioЭто работает с версии WP плагина 2.19. Включите в настройках плеера опцию [playerjs replace="video"] Или для замены аудио [playerjs replace="audio"] В этом случае все стандартные плееры на странице автоматически заменятся на PlayerJS |