Compartir en mensajeros y redes sociales Lo sentimos, este artículo está disponible en inglés To enable share functionality in the player use button Video version of this guide on YouTube
In addition to social buttons (can be configured in Link is passed in the code by variable url Embed code is generated like iframe if specified the parameter embed var player = new Playerjs({"url":"//site.com/video.page", "embed":"//site.com/iframe.page", "file":"//site.com/video.mp4", "id":"player"});
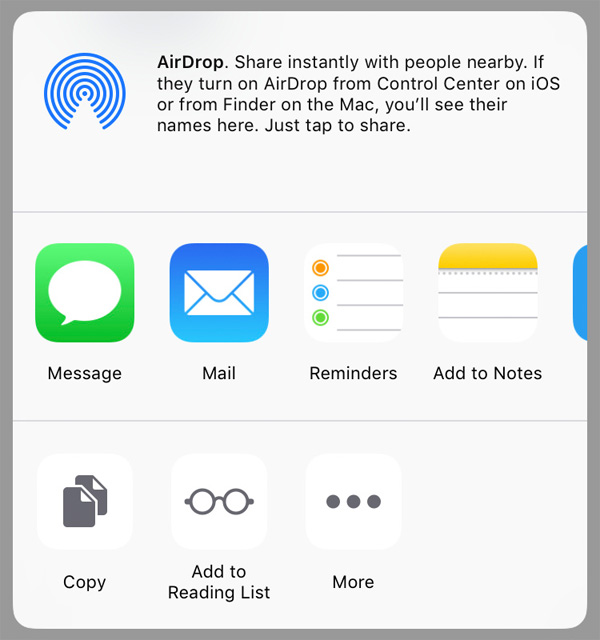
The player will show this code for embed: <iframe width="560" height="315" src="//site.com/iframe.page" frameborder="0" allowfullscreen></iframe> Web ShareIn the list of services you can also enable Web Share support - this is the ability to share information built into some browsers and platforms. The player will check for this technology and show an icon if there is support (https is required). After clicking on the icon, a special screen will open to select the application. For example this screen on iOS:
in PRO you can also specify the accompanying text for the link that the user wants to share via Web Share. |