Botón de salto de créditos Lo sentimos, este artículo está disponible en inglés 
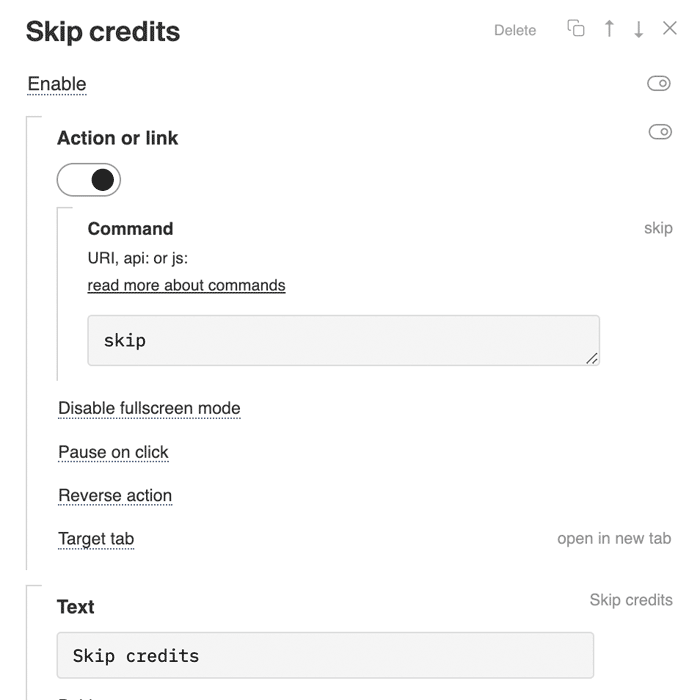
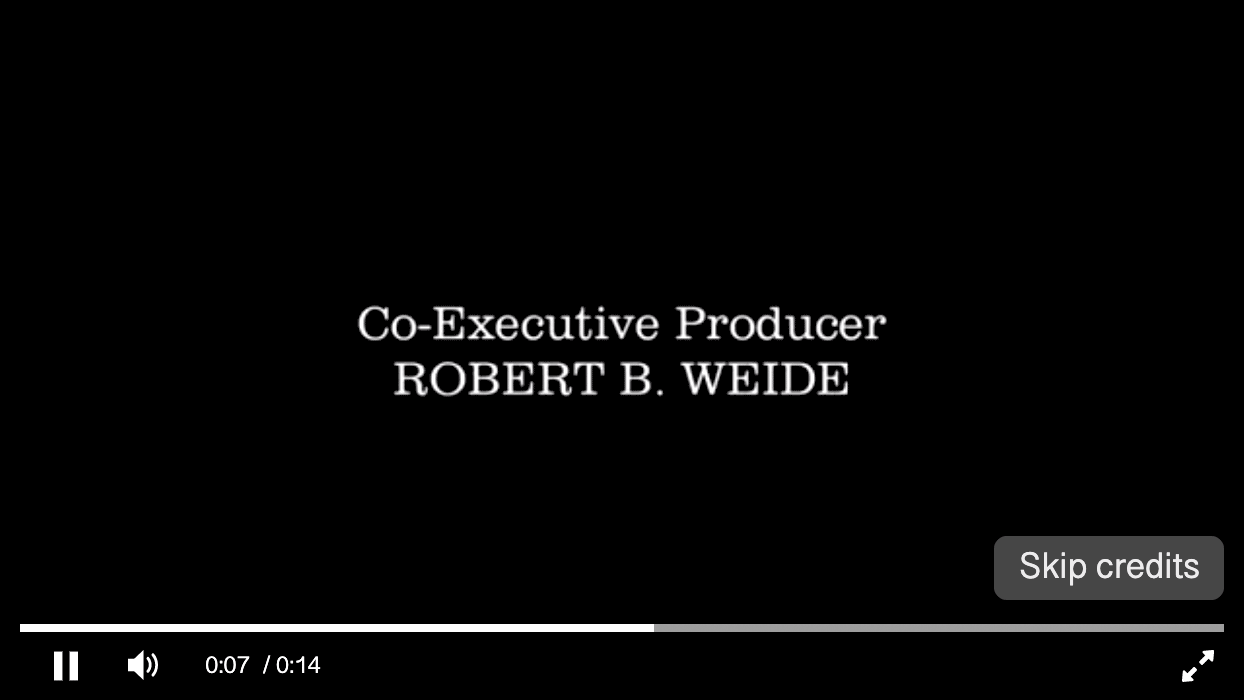
Create your custom element in the player. For example, the text button "Skip credits". Please, specify skip as the command
Now this element will be displayed only within the time intervals that need to be passed by the skip parameter in the code of the player or playlist (in seconds). let player = new Playerjs({id:"player", file:"video.mp4", skip:"5.3-10,35-37.4"});
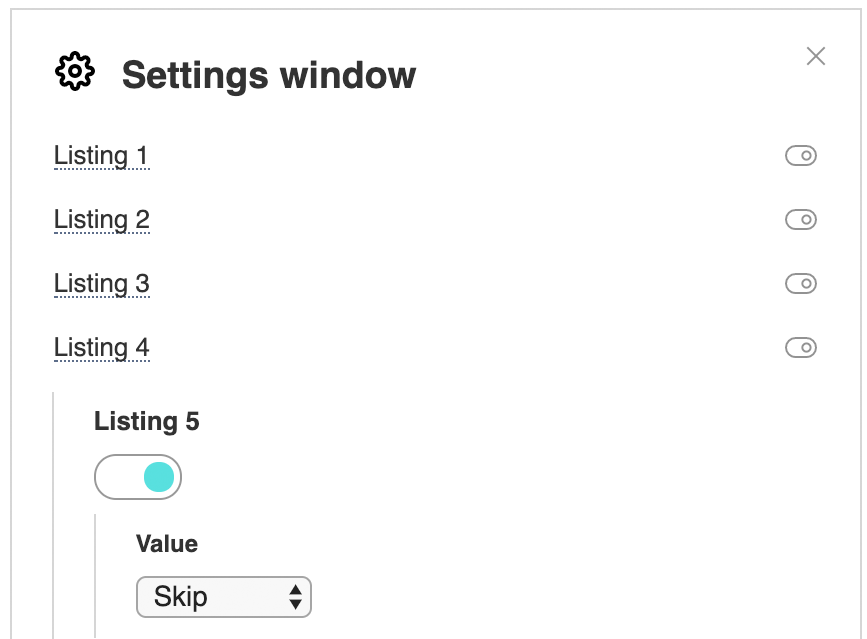
The button will be displayed from 5.3 to 10 seconds and from 35 to 37.4. Clicking on it will rewind playback to the end of the current interval. If the skip parameter is not specified, the button will always be hidden. CountdownYou can enable the countdown for skipping automatically. Just add a number of seconds after the skip command. For example, the skip5 command will turn on the countdown for 5 seconds. You can also create an element with the cancelskip command, which will cancel the auto skipping. The second skip buttonThe skip button described above can be only one. If you need to make several different buttons, try creating a separate element and setting up a display time limit. Setting up a skip by the userYou can give users the ability to run each video in the playlist from a specific time to skip titles, ads and etc. To do this, select the
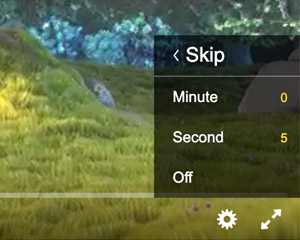
The skip time setting will appear in the menu.
To remember the settings, add a unique cuid parameter to the player code. In this case, after the user returns, the skip time is saved. |