Кнопка пропуска титров
Создайте свой элемент в нужном месте плеера. Например, это будет надпись «Пропустить титры». В качестве команды укажите skip
Теперь этот элемент будет отображаться только внутри интервалов времени, которые нужно передать параметром skip в коде подключения плеера или плейлисте (в секундах). let player = new Playerjs({id:"player", file:"video.mp4", skip:"5.3-10,35-37.4"});
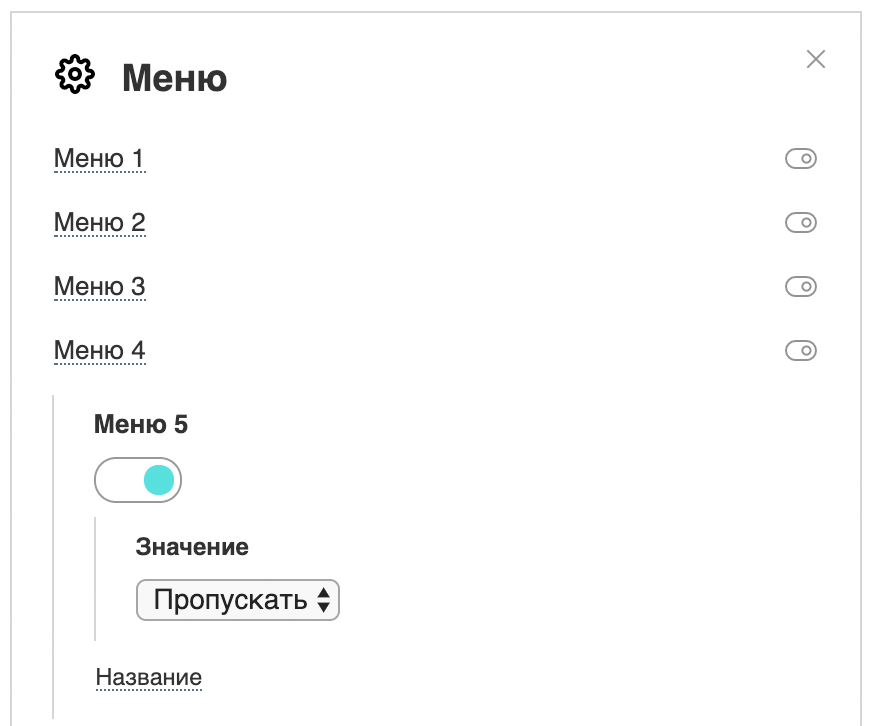
Кнопка отобразиться с 5.3 по 10 секунду, а также с 35 по 37.4. Нажатие на нее перемотает воспроизведение на конец текущего интервала. Если параметр skip не указан, кнопка будет всегда скрыта. Обратный отсчетВы можете включить обратный отсчет, после которого перемотка титров произойдет автоматически. Для этого нужно указать количество секунд отсчета после команды skip. Например, команда skip5 включит отсчет на 5 секунд. Вы также можете создать элемент с командой cancelskip, которая отменит автоматическую перемотку. Вторая кнопка пропускаКнопка пропуска, описанная выше, может быть только одна. Если вам нужно сделать несколько разных кнопок, попробуйте создать отдельный элемент и настроить для него показ по времени. Настройка пропуска самим пользователемВы также можете предоставить пользователям возможность запускать каждое видео в плейлисте с определенного времени, чтобы пропускать титры в начале, рекламу и тому подобное. Для этого нужно включить выбрать опцию
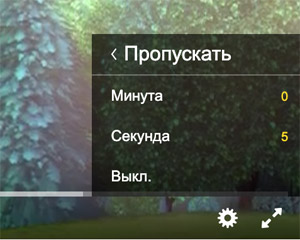
В меню появится настройка времени пропуска.
Чтобы настройки запоминались, добавьте в код плеера уникальный параметр cuid. В этом случае после возвращения пользователя время пропуска сохранится. |