Custom labelsTo display labels in the player, you can use custom elements by selecting the text type.
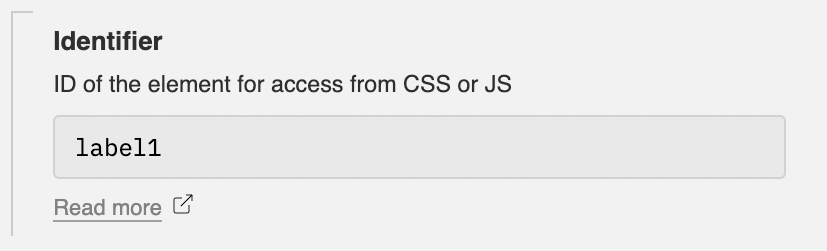
The label text can be specified in the builder or passed in the code. To do this, you need to specify some unique identifier for the element in the settings.
Using this id, you can pass the text to the label in the player code with the idtext parameter label1text:"My text" You can also pass the text of the label via JS with the text:id command at any time. player.api("text:label1","My text");
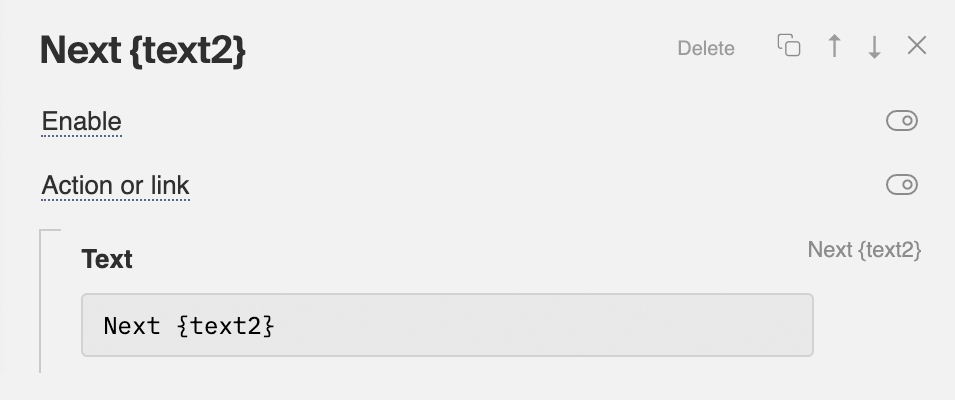
To hide the elements before sending the text via JS, you need to enable the To hide the label after a certain time after the command, you need to enable the This method does not work in a playlist. Use the following if you need to change labels for different files in a playlist. VariablesYou can use variables to pass part of the text to the element through the code. Mark the place in the element text with the template {text1}, {text2} to {text5} and then in the code specify the corresponding variable text1, text2 to text5
let player = new Playerjs({id:"player", file:"URL", text2:"Episode 3"});
The player will replace the template and show the text element Variables allow you to show dynamic data. For example, you can display the current date in the inscription to implement a watermark. let date = new Date();
let player = new Playerjs({id:"player", file:"URL", text2:date.getDate()+"."+(date.getMonth()+1)+"."+date.getFullYear()});
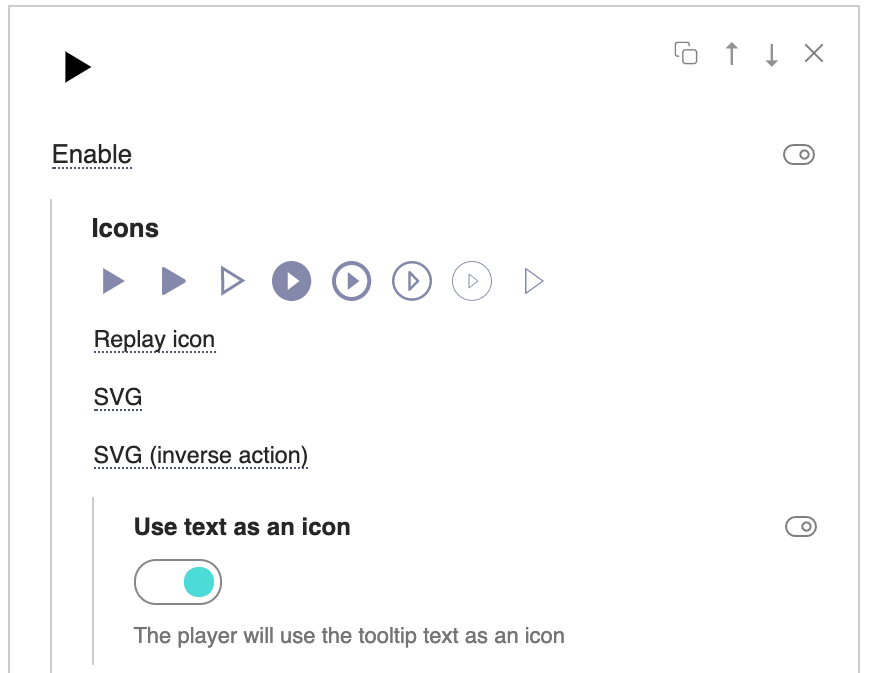
How to show text instead of default buttonsStandard elements can also be presented in text form if you enable the
In this case that element will use the text from the tooltip value instead of the graphic icon. Example can be found in the free templates. |