Свои надписиДля демонстрации своих надписей в плеере можно использовать кастомные элементы, выбрав текстовый тип.
Саму надпись можно указать в конструкторе, либо передавать в коде. Для этого нужно указать элементу в настройках какой-нибудь уникальный идентификатор.
Используя этот id, можно передать текст надписи в коде плеера параметром idtext label1text:"Текст надписи" Также можно передать текст надписи через JS командой text:id в любой момент времени. player.api("text:label1","Текст надписи");
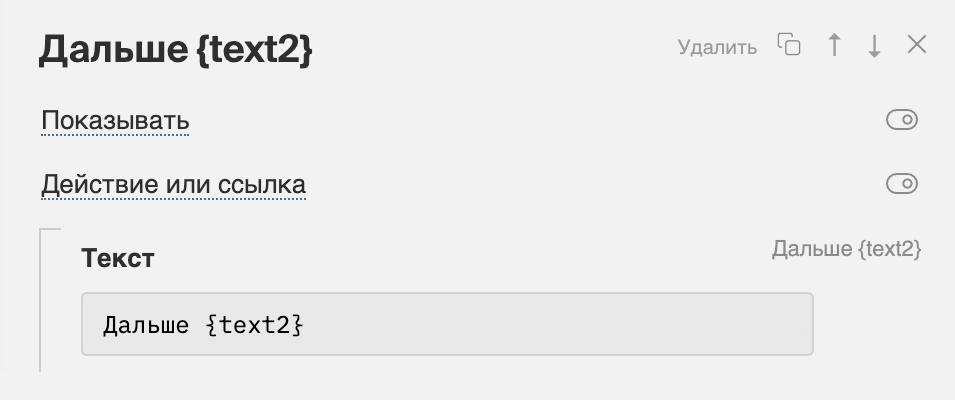
Чтобы элементы был скрыт до передачи текста через JS, нужно включить опцию Чтобы прятать надпись через определенное время после команды, нужно включить опцию Этот способ не работает в плейлисте. Используете следующий, если нужно менять надписи для разных файлов в плейлисте. Переменные в текстеВы можете использовать переменные, чтобы передать элементу часть текста через код. Обозначьте в тексте элемента место шаблоном {text1}, {text2} до {text5} и затем в коде укажите соответствующую переменную text1, text2 до text5
let player = new Playerjs({id:"player", file:"URL", text2:"Серия 3"});
Плеер заменит шаблон и покажет текстовый элемент Переменные позволяют показывать динамические данные. Например, можно выводить текущую дату в надписи для реализации водяного знака. let date = new Date();
let player = new Playerjs({id:"player", file:"URL", text2:date.getDate()+"."+(date.getMonth()+1)+"."+date.getFullYear()});
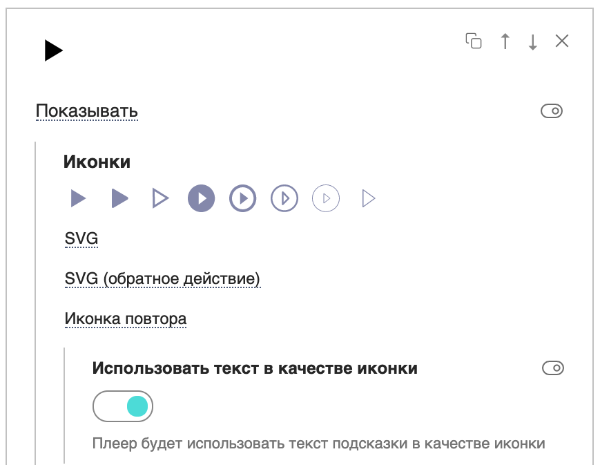
Как показывать текст вместо стандартных элементовСтандартные элементы также можно представить в текстовом виде, если включить опцию
В этом случае, будет использовать текст подсказки элемента вместо иконки. Пример можно найти в готовых шаблонах. |