Chromecast Leider ist dieser Artikel auf Englisch verfügbar Works only on domains with secure HTTPS protocol in Chrome browser. Video version of the guide on YouTube
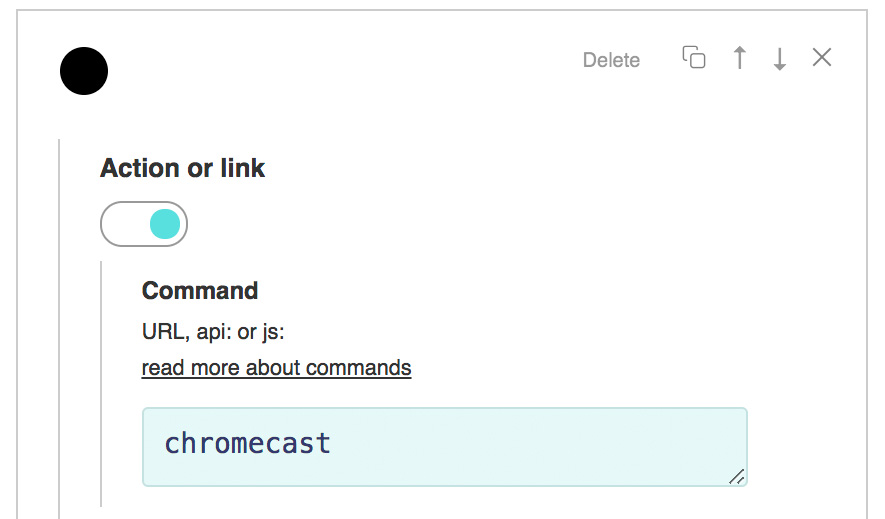
How to setupYou must add a special button to the player interface. Create a custom element SVG type and place it in the right place. The button will be displayed only if the device is found on the WI-FI network and the content of the player is ready for broadcast. Then you need to specify the chromecast command as the action for this element.
The icon for this element place directly Chromecast, so its design in the builder doesn't matter. Only one player on the page can have it. You need to enable
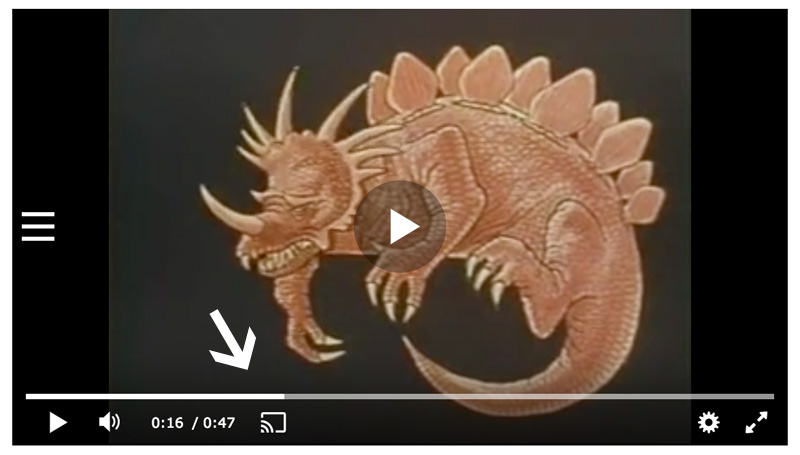
The player should have a familiar button (if the player has what to broadcast).
You can pass a different link to the Chromcast using the casturl parameter (the video must be delivered using the same extension as the main link, mp4 or HLS for example). As well as a separate name with the castname parameter let player = new Playerjs({id:"player", file:"https://site.com/video.mp4", casturl:"https://site.com/video4chromecast.mp4", castname:"Title"});
You can also attach a separate link for the Chromecast to the main one like this: file:"https://site.com/video.mp4:cast:https://site.com/video4chromecast.mp4" This plugin is available in PRO, but you can use the free template. |