ХромкастХромкаст работает только на доменах с защищенным протоколом HTTPS и в браузере Google Chrome. Видеоверсия инструкции на YouTube
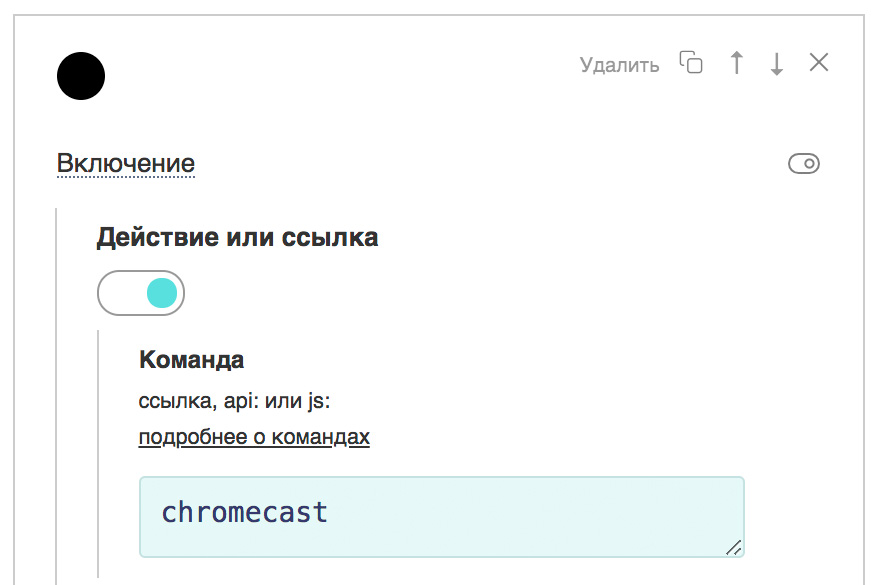
Как подключитьНужно добавить в интерфейс плеера специальную кнопку. Создайте кастомный элемент с типом SVG и разместите в нужном месте. Кнопка будет отображаться только в том случае, если устройство найдено в сети WI-FI и контент плеера готов к трансляции. Затем нужно указать в качестве действия этого элемента команду chromecast
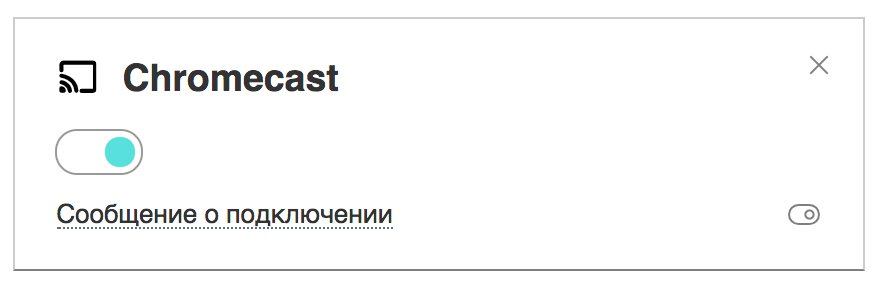
Затем нужно включить модуль
В результате должна появиться знакомая кнопка (если плееру есть что и куда транслировать).
Можно передать Хромкасту другую ссылку параметром casturl (видео должно быть в том же формате, что и основная ссылка, например mp4), а также отдельное название параметром castname let player = new Playerjs({id:"player", file:"https://site.com/video.mp4", casturl:"https://site.com/video4chromecast.mp4", castname:"Название"});
Также можно цеплять отдельную ссылку для хромкаста к основной вот таким образом: file:"https://site.com/video.mp4:cast:https://site.com/video4chromecast.mp4" Этот функционал доступен в версии PRO, но можно воспользоваться бесплатным шаблоном. |