Опросы, квизы и голосованияВ плеере можно показывать интерактивные опросы. В заданный момент времени появится блок с текстом и кнопками. Модуль подключается в конструкторе, где можно настроить дизайн сообщений и режимы работы. Содержание передается в коде подключения плеера параметром quiz в формате JSON и может состоять из объектов двух типов text и button. Время отображения каждого элемента указывается отдельно относительно времени воспроизведения контента. По-умолчанию, плеер останавливает воспроизведение в момент появления опроса и блокирует кнопки управления. var player = new Playerjs({"id":"player", "file":"//site.com/video.mp4", quiz:[{"time":5, "type":"text", "value":"Сколько хромосом в геноме человека?"},{"time":5, "type":"button", "value":"42", "click":"js:Answer(42,{time})"},{"time":5, "type":"button", "value":"44", "click":"js:Answer(44,{time})"},{"time":5, "type":"button", "value":"46", "click":"js:Answer(46,{time})"}]});
Ниже можно посмотреть, как выглядит функция Answer для этого примера. Обязательные параметры
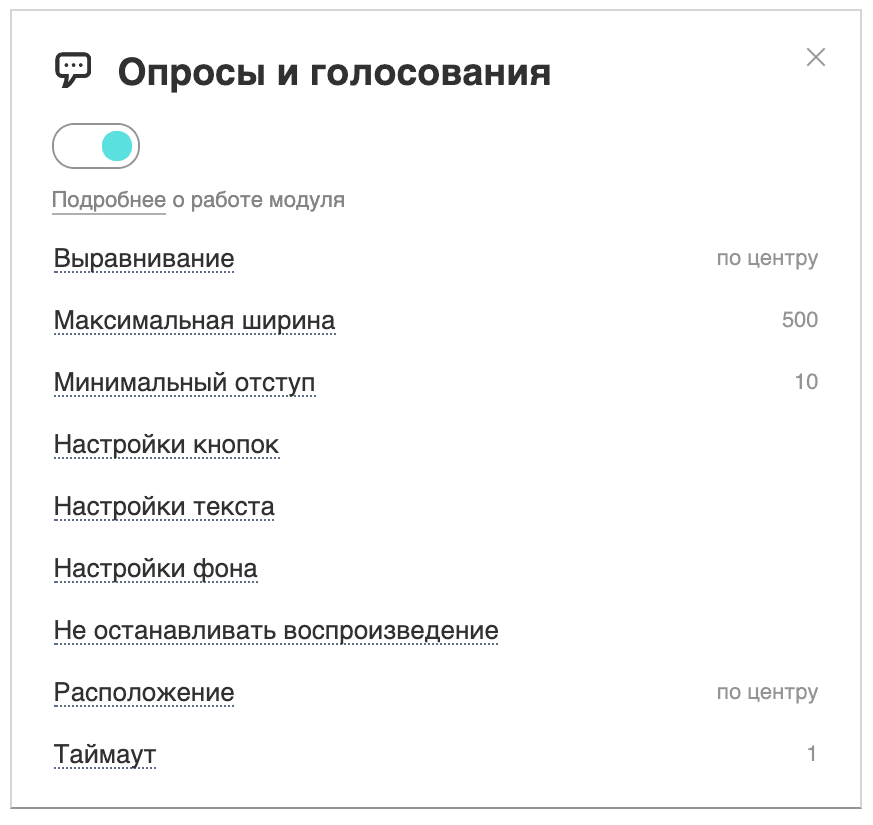
В тексте value можно использовать полноценное html форматирование с картинками, если в этом есть необходимость. Необязательные параметрыЭти опции можно настроить для всех элементов в конструкторе, либо указать в коде, если значение уникально.
Как показать опрос через JavaScriptОпрос также можно запустить в любой момент времени с помощью команды quiz JS API. Вместе с командой нужно передать объект с данными (без параметра time, так как опрос будет показан немедленно). player.api("quiz", [{"type":"text","value":"Вопрос"},{"type":"button","value":"Ответ","click":"js:Otvet(1)"}]);
Запрос без параметра возвращает статус активности опроса (false или true). player.api("quiz");
Запрос с параметром close закроет опрос (работает версии с 14.9). player.api("quiz","close");
Как работают кнопкиРеакцией на нажатие кнопки может быть обращение к вашей функции JavaScript, например: "click":"js:MyFunction({time}, 1, 2, 3)"
В этом примере плеер заменит {time} на текущее время воспроизведения, в остальных переменных можно указать идентификатор пользователя, номер вопроса, ответа и т.д. Вместо JS запроса можно указать ссылку "click":"//site.com/quiz.php?time={time}&user=1&question=2&answer=3"
После нажатия на кнопку плеер выполнит запрос и будет ждать ответ в формате JSON. В ответе можно скомандовать плееру обновить блок опроса параметром update {"update":[{"type":"text", "value":"Спасибо", "autoclose":2}]}
{"update":[{"type":"text", "value":"Неправильно", "autoclose":2, "seek":1}]}
Можно повторить этот же опрос параметром repeat в другое время (в секундах). {"close":1, "repeat":120}
Можно просто завершить командой close {"close":1}
Если сервер ответит ошибкой, либо пришлет что-то не то — опрос завершится самостоятельно. Функция function Answer(x,time){if(x==46){return '{"update":[{"type":"text", "value":"Right!", "autoclose":2}]}'}else{return '{"update":[{"type":"text", "value":"Try again", "autoclose":2}], "repeat":'+(time+.5)+'}'}}
С версии 11.8 можно генерировать свое событие JS API при нажатии на кнопку. В примере ниже плеер отправит событие quiz_1_2 "click":"event:quiz_1_2" Модуль опросов доступен в расширенной версии конструктора PRO |