Версия #

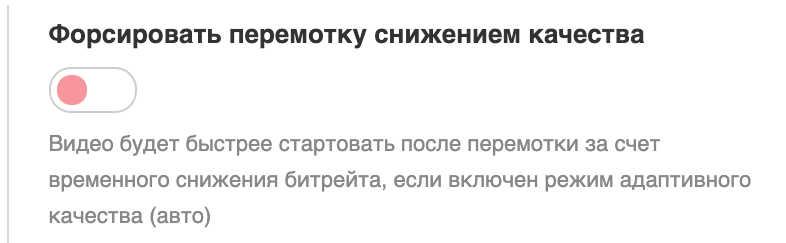
Форсирование перемотки HLS
Новая опция позволяет ускорять перемотку за счет кратковременного снижения качества.

Субтитры
- Возможность перетаскивать субтитры по экрану плеера.
- Список субтитров теперь можно передавать по ссылке.
- Кнопку выключения субтитров можно разместить в начале списка.
- Можно указать свой шрифт, его толщину, а также разный размер для мобильных платформ и десктопов.
- В плеере появилась возможность сбросить настройки субтитров "до заводских".
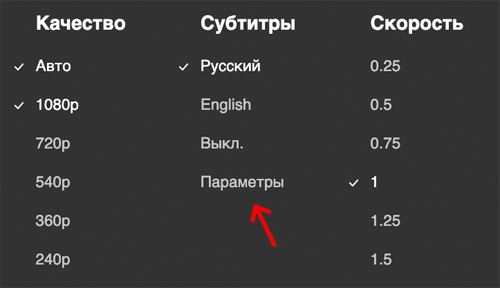
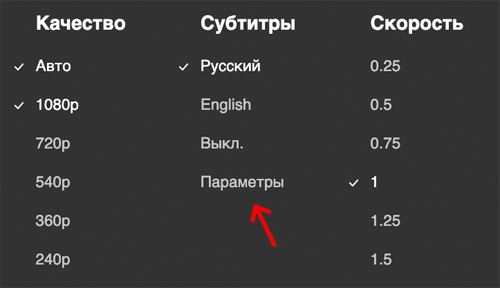
- Также настройки оформления появились в комбинированном варианте меню:

DASH
- Библиотека DASH теперь не включается в скрипт плеера, а загружается асинхронно из официального CDN.
- Запуск потока происходит быстрее за счет оптимизации буфера.
- Улучшена гладкость переключения качества.
- Мы добавили в инструкцию описание настроек DRM.
VAST
- В настройках интерфейса рекламного модуля можно указать цвет фона и его прозрачность (актуально для аудио рекламы).
- Мидроллы теперь выключают нативный фулскрин на мобильных платформах, чтобы корректно отобразиться.
- Улучшена работа водопадов рекламы на iOS.
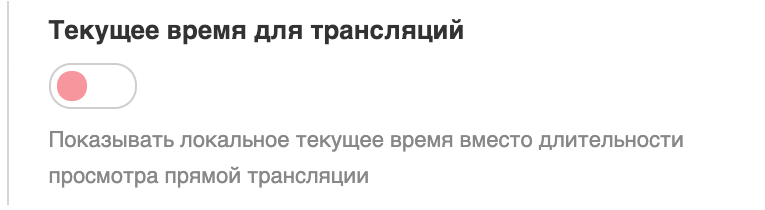
LIVE
Для онлайн трансляций появилась важная опция у элемента времени. Вместо просмотренного времени будет отображаться текущее локальное время.

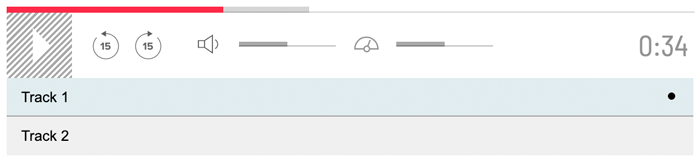
Регулятор скорости
В интерфейсе появилась возможность создать линейный регулятор скорости. Также можно добавить элемент, возвращающий скорость в нормальное состояние. В библиотеку шаблонов добавлены примеры для аудио и видео.
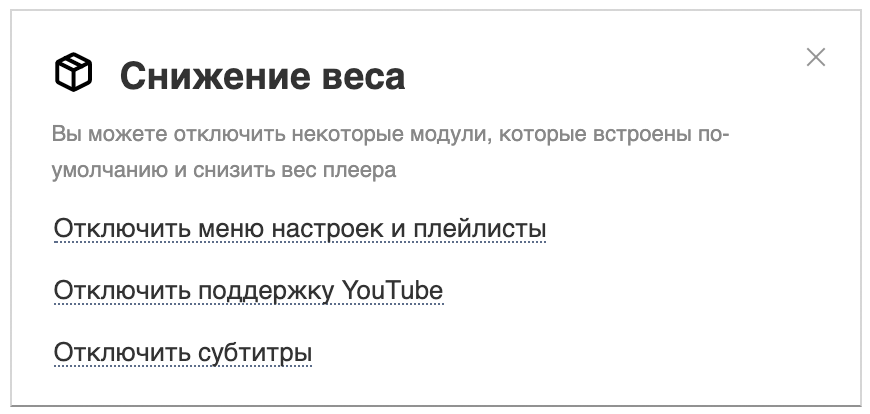
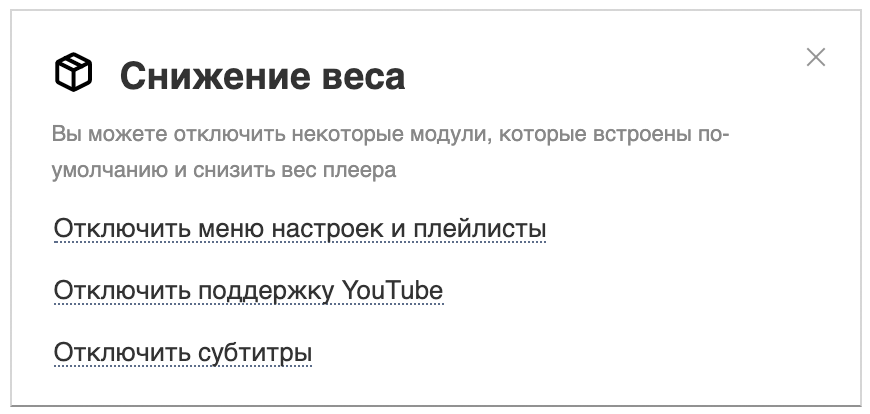
Вес
В конструкторе появилась возможность отключить некоторые встроенные модули, чтобы немного уменьшить вес плеера.

Дизайн
В настройках дизайна элементов появился эффект штриховки для фона и возможность указать разную высоту для разных слоев линейных элементов.

Что ещё
- Модуль Google Analytics стал поддерживать новый формат счетчиков GA4.
- Добавлены новые события в JS API (casted, uncasted, geo).
- Перемотка свайпом заработала в обычном режиме (раньше работала только на полном экране).
- Установить максимально возможное качество по-умолчанию можно параметром default_quality:"max"
- Плеер научился отделять android приставки для тв от телефонов и планшетов.
- Запуск файла в плейлисте может быть включен только после нажатия на пуск (Модули / Плейлист / Как запускать / Не запускать автоматически).
- В плейлистах можно указать параметр "start":"continue", если вы хотите переключиться и продолжить воспроизведение с текущего момента времени (актуально для организации разных версий аудио или переводов в плейлистах).
- Для летающего режима плеера появилась возможность указать идентификатор CSS, разместить плеер не только справа, но и слева, а также задать минимальную ширину.
- Варианты качества HLS можно принудительно сортировать по разрешению (по-умолчанию, список выстраивается по битрейту).
- Варианты качества YouTube поменяли порядок (стало от большего к меньшему).
- Горизонтальный плейлист научился прокручиваться колесом мышки.
- На стрелки клавиатуры вперед и назад теперь можно назначить переключение файлов в плейлисте (если плейлиста нет, то будет работать перемотка).
- Яндекс обновил ссылку на свою рекламную библиотеку.
- Кастомные кнопки научились отправлять js события при нажатии.
- Для динамических текстовых элементов (например, индикаторов времени) можно указать минимальную ширину, чтобы интерфейс не прыгал при изменении количества символов.
Релизы
21 20 19 18 17 16 15 14 13 12