HLSHLS или HTTP Live Streaming — протокол для потоковой передачи медиа, простой и самый распространенный способ организации трансляций на данный момент. В основе работы лежит принцип разбиения цельного потока на небольшие фрагменты (чанки), последовательно скачиваемые по HTTP. Поток непрерывен и теоретически может быть бесконечным. В начале сессии скачивается манифест с расширением m3u8, содержащий метаданные о вложенных потоках. Например, с разным качеством или аудио дорожкой (все эти данные плеер возьмет из манифеста автоматически). PlayerJS использует библиотеку hls.js последней версии для управления HLS под лицензией Apache 2.0 (в настройках можно выбрать и более ранний релиз). Поддержка HLS включена в конструкторе по умолчанию.
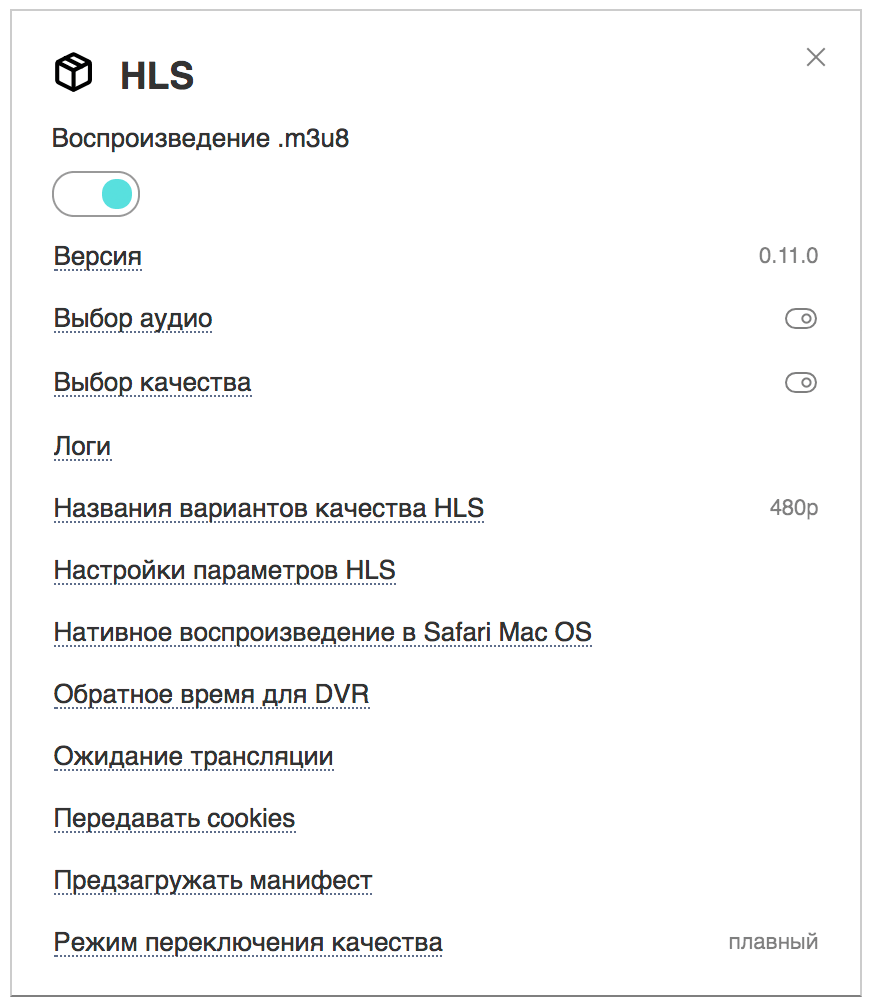
В PRO версии конструктора есть расширенные настройки HLS. Как плеер понимает, что это HLSПлеер определяет, что перед ним манифест HLS по расширению .m3u8. Вы можете не использовать его, если добавите в коде подключения плеера параметр hls:1 (с версии 11.6). Не используйте расширение txt ‒ оно зарезервировано за плейлистами. var player = new Playerjs({id:"player", file:"//site.com/stream", hls:1});
Специальные события для JS APIМожно получать некоторые данные HLS через JS API. Например, можно подписаться на метаданные фрагментов событием fragdata через слушатель (работает с 9 версии плеера). document.getElementById("player").addEventListener("fragdata", onFragmentData);
var player = new Playerjs({id:"player", file:"//site.com/stream.m3u8"});
function onFragmentData(event){
console.log(event.info);
}
В JS API также есть событие fragment для получения ссылок воспроизводимых фрагментов. Для HLS также может быть актуальна технология DVR. Параметры hls.jsВы можете передать любые параметры hls.js с помощью объекта hlsconfig var player = new Playerjs({id:"player", file:"//site.com/stream.m3u8", hlsconfig:{maxBufferLength:30, maxLoadingDelay:4}});
AES шифрованиеПоток может быть защищен AES шифрованием. Чтобы проиграть такой поток, плеер не нужно дополнительно настраивать. Дешифрование происходит с помощью серверных файлов ключей и вектора инициализации (IV), который указан в манифесте. DRMВы можете настроить защиту DRM в PRO, указав ссылки на лицензии или сертификаты Widevine, PlayReady, FirePlay и Clearkey в настройках модуля Форсирование перемоткиВ настройках PRO модуля HLS есть опция Как передавать cookiesЧтобы плеер передавал куки в запросах HLS, следует включить опцию в настройках:
В свою очередь, сервер должен включать в заголовке ответ Access-Control-Allow-Credentials Access-Control-Allow-Credentials: true Программное времяВы можете показывать в плеере программное время и дату HLS, которое указывается в потоке параметром ext-x-program-date-time ( актуально для записей с онлайн камер).
Теперь плеер будет выводить там дату и время записи. Свой дистрибутивВы можете использовать свой дистрибутив hls.js, например для реализации P2P. Для этого достаточно отключить модуль HLS в конструкторе и подключить его отдельно тегом script на странице до подключения плеера. <script type="text/javascript" src="//site.com/custom.hls.js"></script> Как использовать API hls.jsВы можете напрямую общаться с создаваемым объектом HLS, если получите ссылку на него. Достаточно включить отслеживание API событий плеера document.getElementById("player").addEventListener("hls",onHLS);
function onHLS(event){ |