Release #

Video 360°
We've added support for 360 degree spherical video, rotate please
Round timeline
You can use in your player the round progress bar
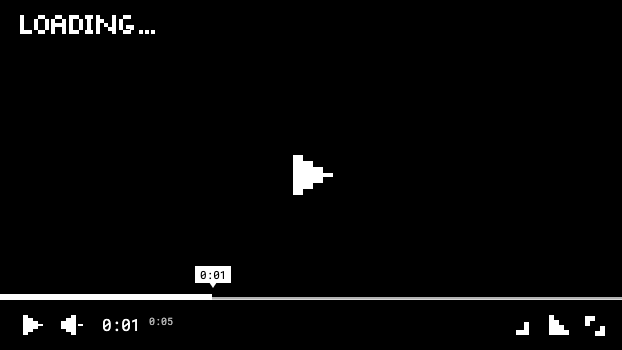
Custom buffering text or icon
You can replace the buffering icon with your own caption or graphic

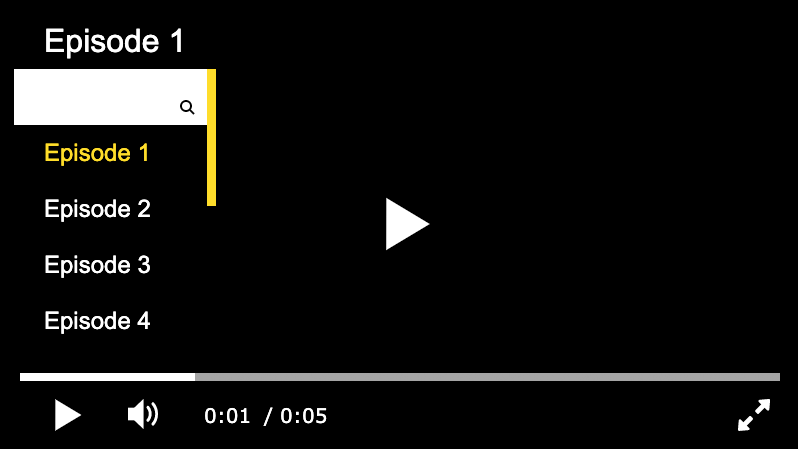
Search in playlist
You can configure the search in playlist if there are more files than specified in the settings

Animation direction
You can set the direction of the element animation
You can find this template in the library
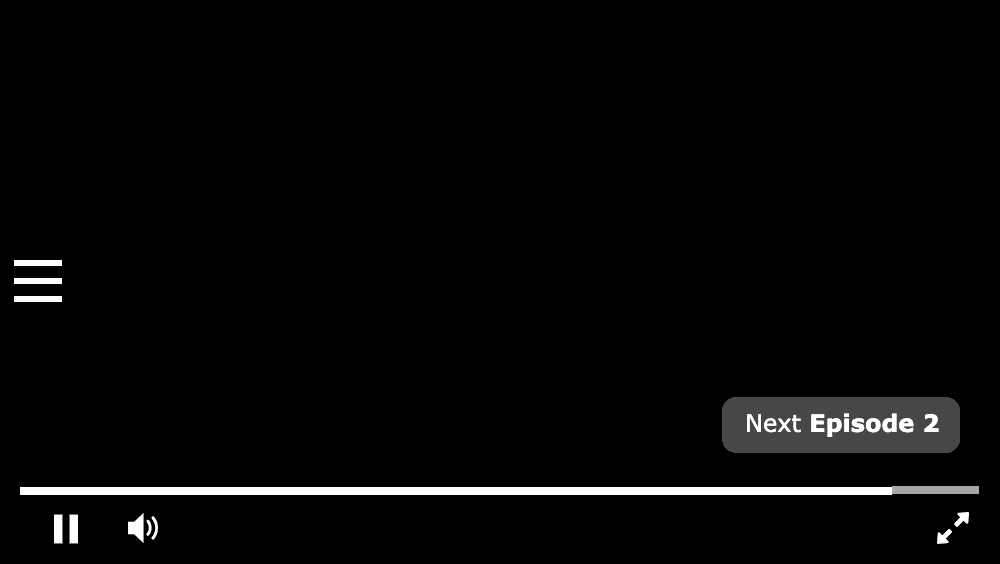
Final skip button
Now it is possible to show custom elements at the end of playback with a name of the next playlist file

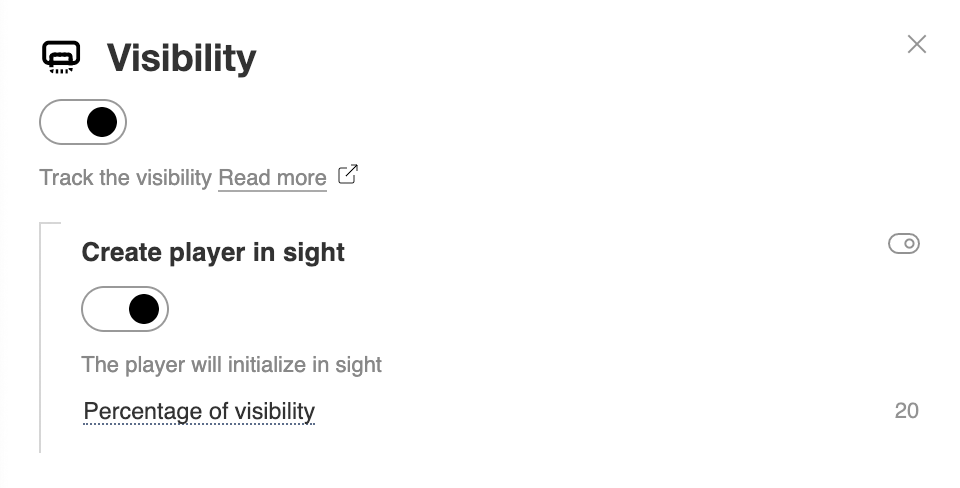
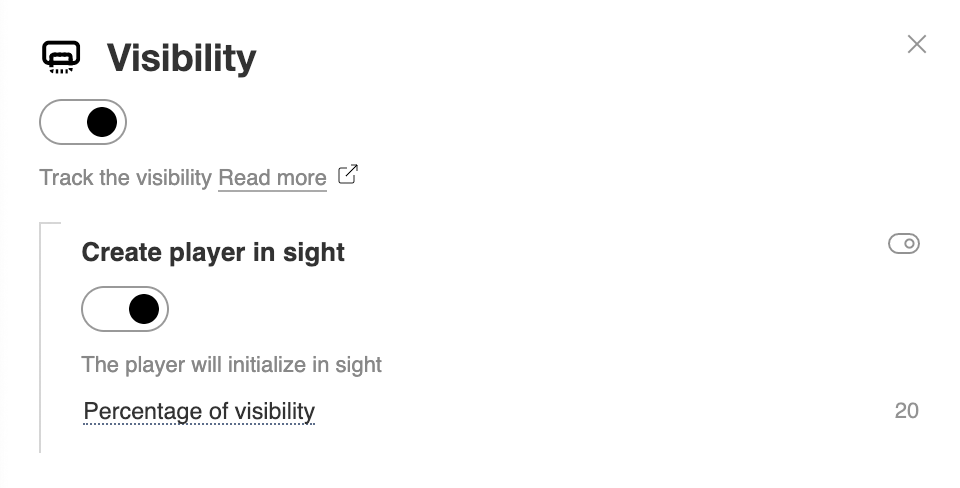
Creating a player in the visibility zone
A useful thing if you want to create a player only in the field of view

What else
- A new way to open special file in the playlist with a hash in the page address
- You can specify mp4 instead of jpg in frame thumbnails
- You can configure a stuck timeout for fallback links
- Autoplay can be ignored if another player is already started on the page
- You can enable adding the player's name to its source code In the account settings
- You can use a countdown for the skip credits button
- The swipe gesture can be adjusted vertically and define borders
- You can enable the full screen button in the settings of the advertising interface and the countdown for promo
- The hls.js version has been updated to version 1.2.9
- You can enable rewind instead of the volume changing by vertical scrolling in full screen in the hotkeys and gestures settings
- Speeded up quality switching for DASH
- You can specify the volume for individual files In the playlist with the volume option
- A new options in the service settings to improve page rendering speed and modular export for ES6
- The default_speed parameter has appeared, if you need to set the initial playback speed in the player code
- A new option Size / Adapt to video aspect ratio / Fit to container - the player does not go beyond the width limits
- Improved YouTube support
- Automatic fullscreen on mobile platforms takes into account device orientation and video aspect ratio
- API permissions now have the ability to enable an event to receive each subtitle the moment it appears
- The JS API introduced the time2 request, which returns a formatted time
Releases
21 20 19 18 17 16 15 14 13 12