Версия #

Видео 360°
Мы добавили поддержку сферического видео 360°, попробуйте покрутить
Круглый таймлайн
Появилась возможность включить круглый индикатор прогресса
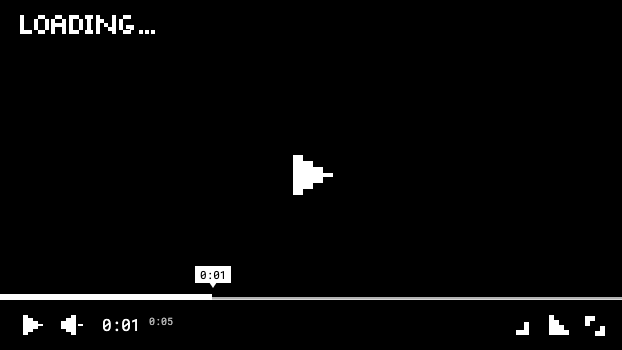
Своя надпись или графика вместо значка буферизации
Можно заменить иконку буферизации на свою свою надпись или графику

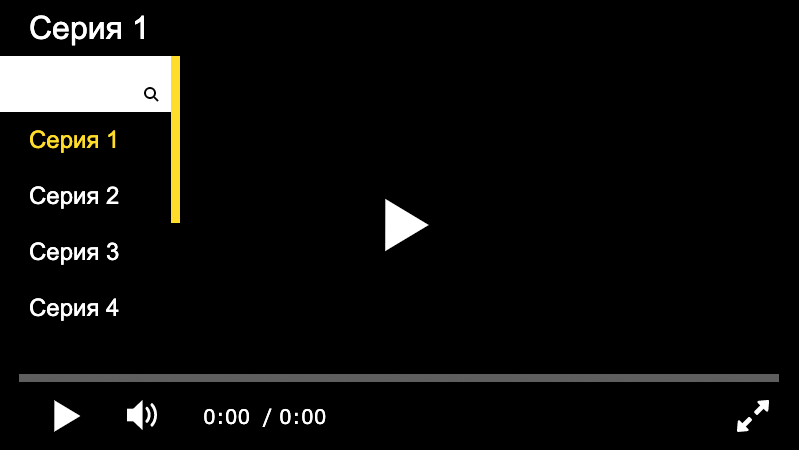
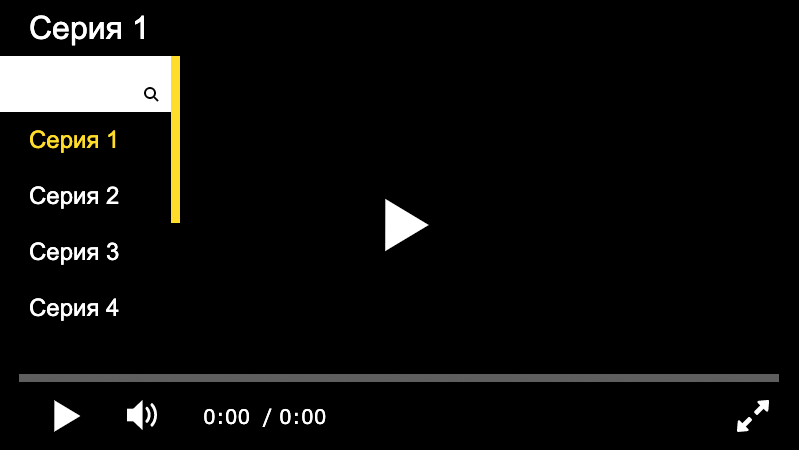
Поиск в плейлисте
В плейлистах можно включить поиск, если количество файлов превышает заданное значение

Направление движения анимации элементов
В настройках анимации элементов теперь можно задать направление движения
Этот шаблон можно найти в библиотеке.
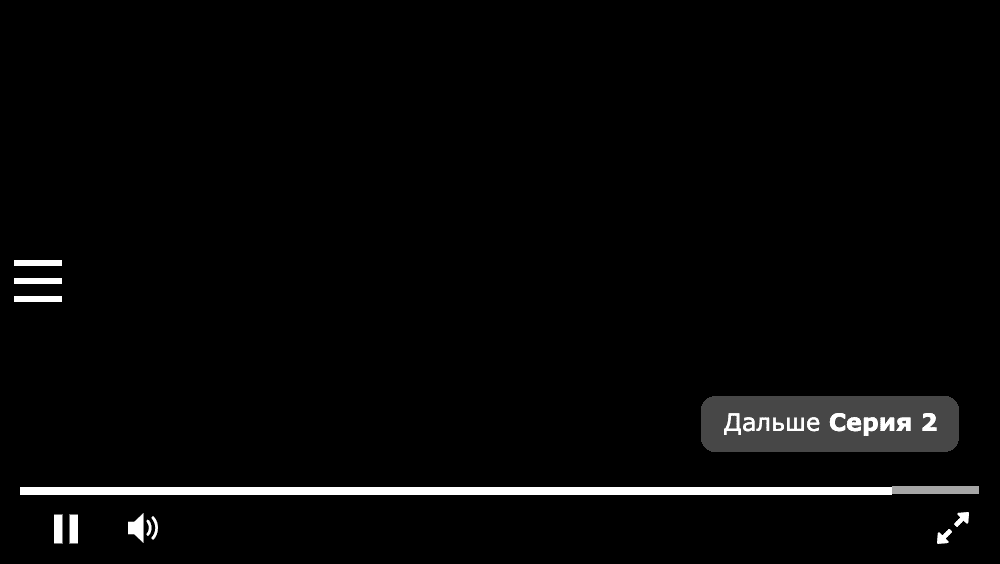
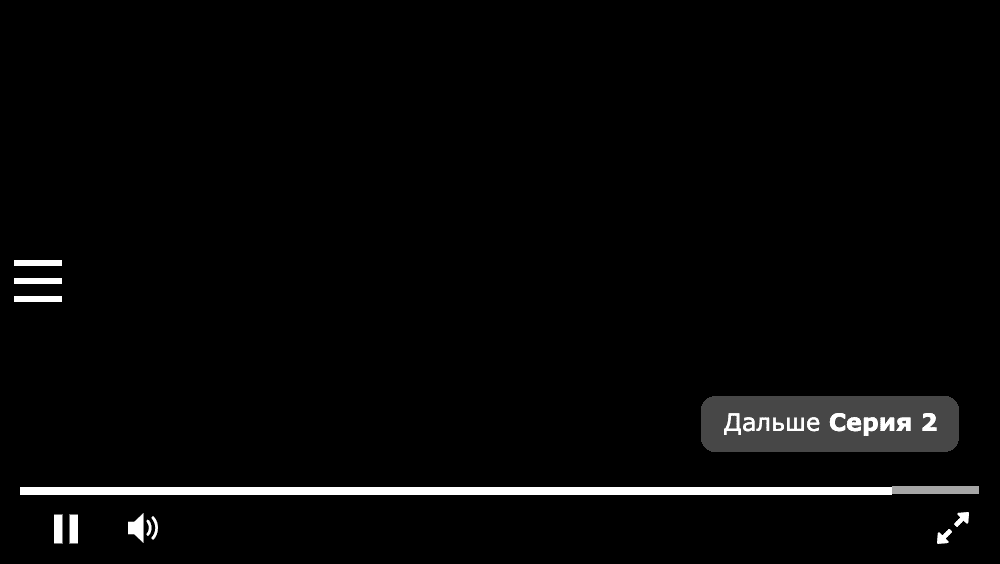
Кнопка пропуска титров
Появилась возможность привязать элементы к концу воспроизведения и показать название следующего файла плейлиста

Создание плеера в зоне видимости
Полезная штука, если вы хотите создавать плеер только в зоне видимости

Новый рекламный партнер DAO (с промо-кодом)

К PlayerJS подключился новый партнер Dao.ad с богатыми возможностями и широкой географией.
Что ещё
- Новый способ открыть файл в плейлисте хэшем в адресе страницы
- В миниатюрах кадров можно указывать mp4 вместо jpg
- Для резервных ссылок можно настроить таймаут зависания
- Автозапуск можно игнорировать, если на странице включен другой плеер
- В настройках аккаунта можно включить добавление названия плеера в его исходный код
- Для кнопки пропуска титров можно использовать обратный отсчет
- Жест смахивания можно настроить вертикально и указать границы
- В настройках рекламного интерфейса можно включить кнопку полноэкранного режима, а также обратный отсчет для промо
- Версия hls.js обновлена до версии 1.2.9
- Можно включить перемотку вместо изменения громкости вертикальным скроллом на полном экране в настройках горячих клавиш и жестов
- Ускорили переключение качества для DASH
- В плейлисте можно указывать громкость параметром volume
- В служебных настройках появилась опция оптимизации загрузки для улучшения скорости рендера страницы, а также модульный экспорт для ES6
- Появился параметр default_speed, если нужно задать начальную скорость воспроизведения в коде плеера
- В настройках «Размеры / Адаптировать к пропорциям видео» появилась опция «Вписывать в контейнер», чтобы плеер не выходил за его границы по ширине
- Улучшена поддержка YouTube
- Автоматический фулскрин на мобильных платформах учитывает ориентацию устройства и пропорции видео
- В разрешениях API появилась возможность включить событие для получения каждого субтитра в момент его появления.
- В JS API появился запрос time2, который возвращает отформатированное время
Релизы
21 20 19 18 17 16 15 14 13 12