Облачный хостинг плееровОблачный хостинг позволяет упростить обновление плеера нажатием одной кнопки. Также этот способ позволяет использовать плеер в конструкторах сайтов Wix, Tilda и других. В связи с ростом нарушений правил, облачный хостинг с 2022 доступен только для пользователей PRO и Enterprise (все сохраненные плееры останутся работать). Пожалуйста, не публикуйте контент, нарушающий права третьих лиц с помощью этого сервиса. Как сохранить плеер в облакеДостаточно нажать в верхнем меню редактора на иконку
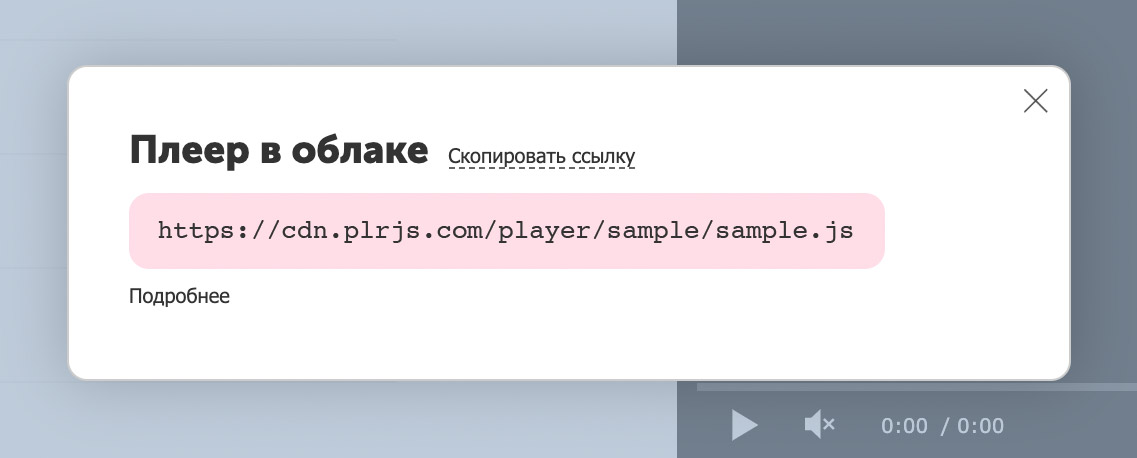
После сохранения отобразится ссылка на скрипт плеера.
Ее можно скопировать и подключить на своем сайте как обычно. Подключения с помощью iframe (актуально для конструкторов сайтов)Вы можете использовать способ интеграции через iframe. Ссылка на фрейм будет выглядеть также, как ссылка на скрипт, только расширение .js нужно заменить на .html <iframe src="//cdn.plrjs.com/player/XXXXXX/YYYYYY.html?file=//plrjs.com/sample.mp4&title=Название" type="text/html" width="640" height="360" frameborder="0" allowfullscreen=""></iframe> В параметрах ссылки передаются данные для воспроизведения (ссылка, название и так далее). Особенности
|